CSS使用伪类给表单添加星号
<style type="text/css">.form-item label::before {content: \'*\';color: #e54d42;}</style><form><div class="form-item"><label for="requestlabel">必填项:</label><input type="text" id="requestlabel" /></div></form>

什么是伪类?
伪类用于:定义元素的【特殊状态】。例如,它可以用于:设置鼠标悬停在元素上时的样式为已访问和未访问链接设置不同的样式设置元素获得焦点时的样式
什么是伪元素?
CSS 伪元素用于:设置元素指定【部分的样式】。例如,它可用于:设置元素的首字母、首行的样式在元素的内容之前或之后插入内容 [运用在label标签的*号变红色]display: inline-block;
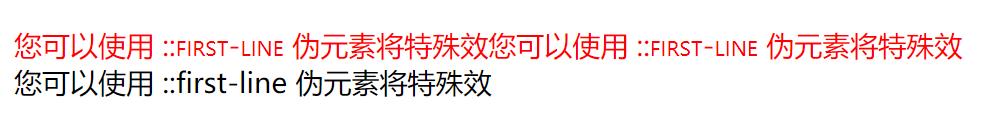
使用伪元素向文本的首行添加特殊样式
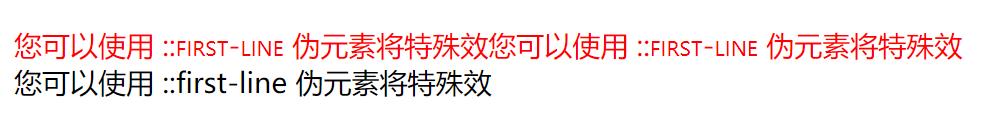
<style>p::first-line {color: #ff0000;font-variant: small-caps;}</style><p>您可以使用 ::first-line 伪元素将特殊效您可以使用 ::first-line 伪元素将特殊效您可以使用 ::first-line 伪元素将特殊效</p>

注意点
ps==>::first-line 伪元素只能应用于块级元素。
伪元素和为伪类的区别
请注意双冒号表示法 - ::first-line 对比 :first-line在 CSS3 中,双冒号取代了伪元素的单冒号表示法。这是 W3C 试图区分伪类和伪元素的尝试。在 CSS2 和 CSS1 中,伪类和伪元素都使用了单冒号语法。为了向后兼容,CSS2 和 CSS1 伪元素可接受单冒号语法。也就是说:伪元素和为伪类的区别并不大。只是W3C 试图区分伪类和伪元素的尝试。你使用单双冒号都可以实现同样的效果!
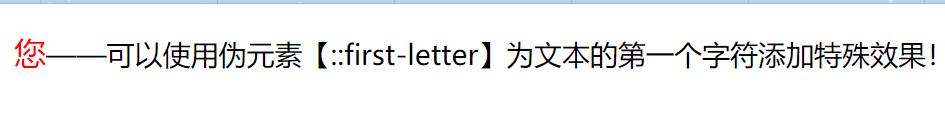
给第一个字添加上特殊的状态
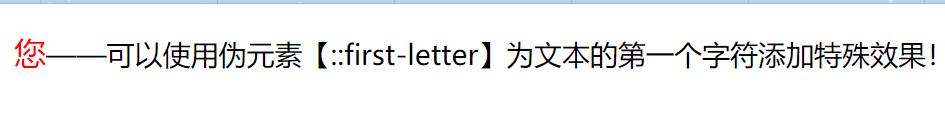
<body><p>您——可以使用伪元素【::first-letter】为文本的第一个字符添加特殊效果!</p></body><style>p::first-letter {color: red;font-size: 18px;}</style>

使用伪元素在文本上添加图片
<style>h1::before {content: url(\'./vue.png\');}</style><h1>这是一个标题</h1><p>::before 伪元素在一个元素的内容之前插入内容。</p><h1>这是一个标题</h1>
选中的字符变色
<style>::-moz-selection { /* 针对 Firefox 的代码 */color: red;background: pink;}::selection {color: red;background: pink;}</style><h1>请选择本页中的文本:</h1><p>这是一个段落。</p><div>这是 div 元素中的文本。</div><p>注释:Firefox 支持可供替代的 ::-moz-selection 属性。</p>



 爱站程序员基地
爱站程序员基地


