说明:BYR-Navi是一个开源、轻量使用Fomantic UI Web框架构建的网站导航程序,样式也非常美观,而且支持从N个站点直接搜索,我们既可以部署在自己的服务器上,又可以部署在GitHub Pages,后者无需服务器,这里水个稍微完整点的教程,有需求的可以搭建个玩玩。
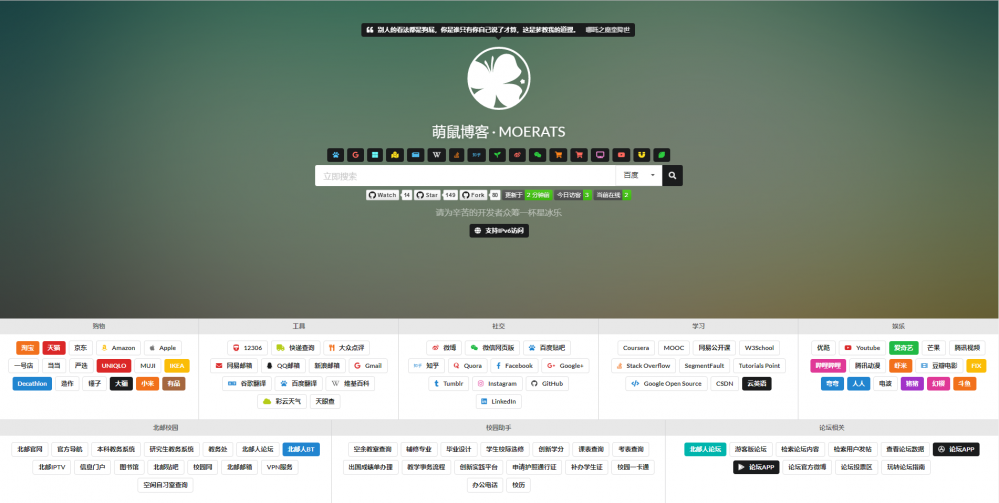
截图


安装
演示地址:https://byr-navi.com
Github地址:https://github.com/BYR-Navi/BYR-Navi
1、安装Ruby
#导入密钥
gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
#安装稳定版
curl -sSL https://get.rvm.io | bash -s stable
#载入RVM环境
source /etc/profile.d/rvm.sh
#安装Ruby 2.6.3
rvm install ruby 2.6.3
#设置为默认版本
rvm use 2.6.3 --default导入期间出现使用No dirmngr报错的话,使用apt install dirmngr,然后重新导入即可。
2、安装Jekyll
gem install jekyll
3、安装BYR-Navi
#拉取源码
git clone https://github.com/BYR-Navi/BYR-Navi
#安装依赖
cd BYR-Navi
bundle i如果第一步提示-bash: git: command not found,可以先使用命令:
#CentOS
yum -y install git
#Debian、Ubuntu
apt install git -y然后修改配置文件_config.yml,对照原信息,自行修改导航标题,关键词等描述,更深层次的修改可参考官方文档→传送门。
再进入_data文件夹,新增/修改大致导航网站链接,可参考上面的演示地址修改,最后还一个就是统计配置文件analytics.yml,这个需要我们额外安装Matomo,安装和配置可以提前看文章后面。
都修改完成后,启动:
#运行端口为8989,自行修改
bundle exec jekyll serve -H 0.0.0.0 -P 8989 --detach此时就可以使用ip:8989访问程序了。
如果CentOS系统打不开的话,可能还需要开启8989端口,使用命令:
#CentOS 6
iptables -I INPUT -p tcp --dport 8989 -j ACCEPT
service iptables save
service iptables restart
#CentOS 7
firewall-cmd --zone=public --add-port=8989/tcp --permanent
firewall-cmd --reload
像阿里云等服务器,还需要去安全组那里开放下端口。
这里除了可以使用命令行启动,也可以直接将生成的_site文件夹丢到网站根目录访问。
如果要修改导航相关页面的信息显示的话,也可以在_site文件夹中修改。
安装Matomo
官方网站:https://matomo.org
这个安装教程博主很久前水过,不过是手动的,有点复杂,这里就直接找了个配置比较简单的Docker镜像进行安装。
Docker地址:https://github.com/crazy-max/docker-matomo
1、安装Docker
#CentOS 6
rpm -iUvh http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm
yum update -y
yum -y install docker-io
service docker start
chkconfig docker on
#CentOS 7、Debian、Ubuntu
curl -sSL https://get.docker.com/ | sh
systemctl start docker
systemctl enable docker
2、拉取镜像
#拉取Matomo镜像
docker run --restart=always -d --name matomo /
-p 8000:8000 /
-v ~/matomo/data:/data /
crazymax/matomo
#拉取Mysql镜像,记得修改数据库信息,如果你服务器已经安装过Mysql数据库,可以跳过该步骤
docker run --restart=always --name mysqlmatomo -d /
-p 3306:3306 /
-e MYSQL_ROOT_PASSWORD=matomo123 /
-e MYSQL_DATABASE=matomo /
-e MYSQL_USER=matomo /
-e MYSQL_PASSWORD=matomo123 /
-v ~/matomo/mysql:/var/lib/mysql /
mysql:5.6
安装完成后打开ip:8080即可访问。如果访问不了的话,可以查看上面的教程,开放端口即可。
然后这里需要注意的是Database Server需要填上你的ip地址,而且数据库端口,比如3306需要防火墙放行,不然会连接不上。
安装到最后一步的时候,如果你填的ip地址,那么可能进入不了,可以编辑/root/matomo/data/config/config.ini.php ,修改trusted_hosts[]参数为你的访问地址。
最后配置该导航的话,需要修改配置文件_data/analytics.yml,大致参数如下:
#url为matomo站点,domain为导航站,site_id为matomo站点统计站id,token为matomo站点的token
matomo:
url: http://matomo.moerats.com/
domains:
- "http://byr.moerats.com"
site_id: 2
token: 297bd600834c2a5a70293c47a
参数获取大致路径如下:
1、site_id
在后台添加一个网站统计,就可以直接看到网站id
2、token
该参数可以在Settings里获取API Authentication Token
最后可能会出现跨域问题,导致配置统计后不生效,可以在通用设置中设置跨域资源共享(CROS)白名单域名,将导航站点添加进去即可。
部署到GitHub Pages
这里部署到GitHub Pages的好处就是不需要服务器,但国内访问的话,有点影响体验,这个就自行选择了。
首先你肯定需要一个Github账号,没有的可以去注册一个,地址:https://github.com,有了账号就继续看。
1、配置Git SSH密钥
由于本地Git仓库和GitHub仓库之间的传输是通过SSH加密的,所以必须要让github仓库认证你SSH key,在操作之前,需要先在服务器上生成SSH key。
我们先去根目录下使用命令:
cd ~
ssh-keygen -t rsa
这里会要你命名密匙名称(这里建议使用默认名称),然后连续按几次Enter,这时候会在/root/.ssh文件夹生成2个ssh密钥,然后我们查看公钥id_rsa.pub。
cat ~/.ssh/id_rsa.pub
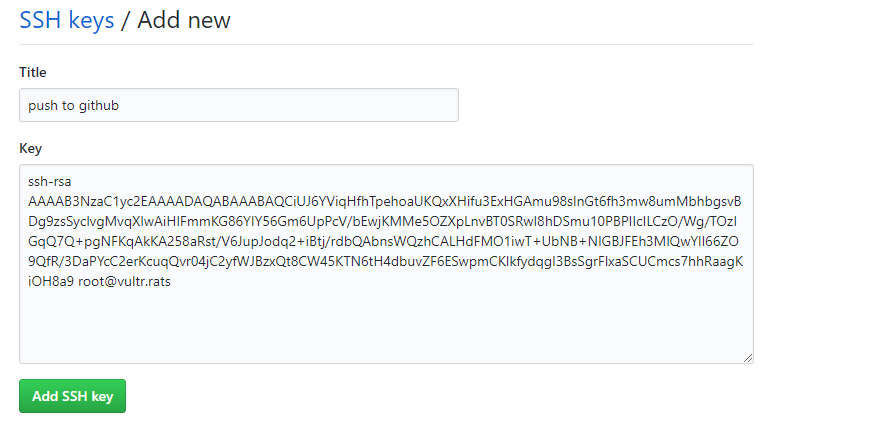
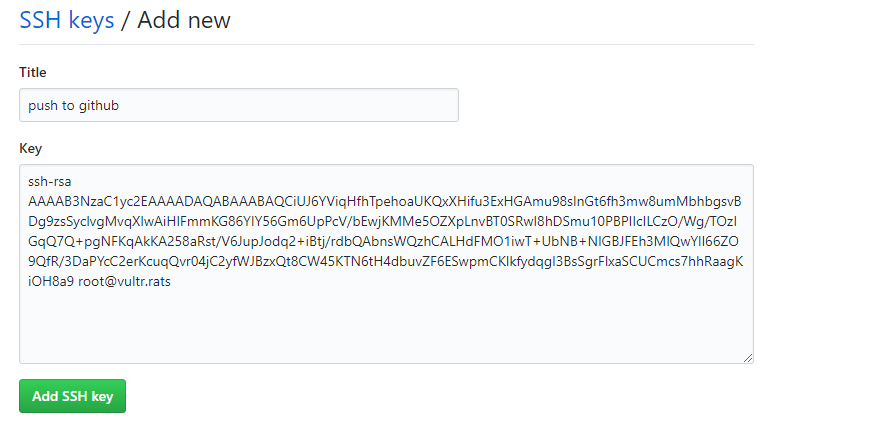
查看后,再复制下公钥,然后打开Github官网,进入https://github.com/settings/ssh/new,Title随便填,然后Key填入刚刚复制的密匙,最后点击Add SSH Key添加即可。
2、建立仓库
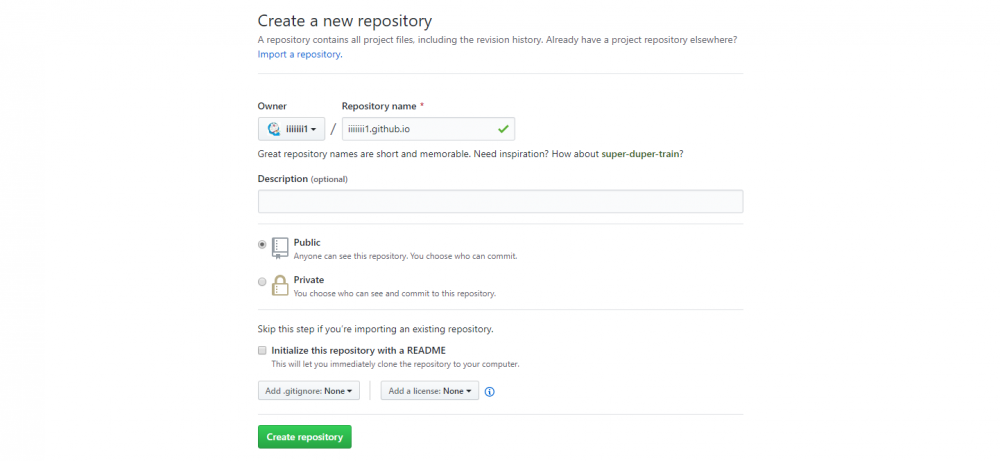
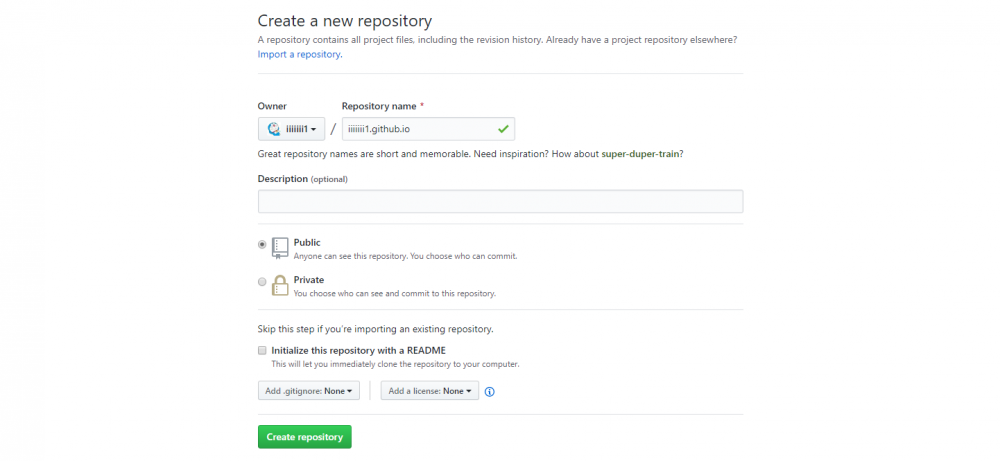
我们需要先访问https://github.com/new,新建一个仓库用来存放BYR-Navi站点文件,名称填你的用户名.github.io,仓库别加密,不然到时候就访问不到了。
3、推送到Github
#进入源码的_site文件夹
cd /root/BYR-Navi/_site
#初始化你的github仓库
git init
#关联到远程github仓库,后面为仓库SSH地址,新建仓库后会返回给你该地址
git remote add origin [email protected]:iiiiiii1/iiiiiii1.github.io.git
#把目录下所有文件更改状况提交到暂存区,包括增,删,改。
git add -A
#提交更改的说明,说明随意了,这里为push
git commit -m "push"
#开始推送到Github
git push -u origin master推送的时候可能会提示The authenticity of host 'github.com' can't be established.信息,直进yes即可。
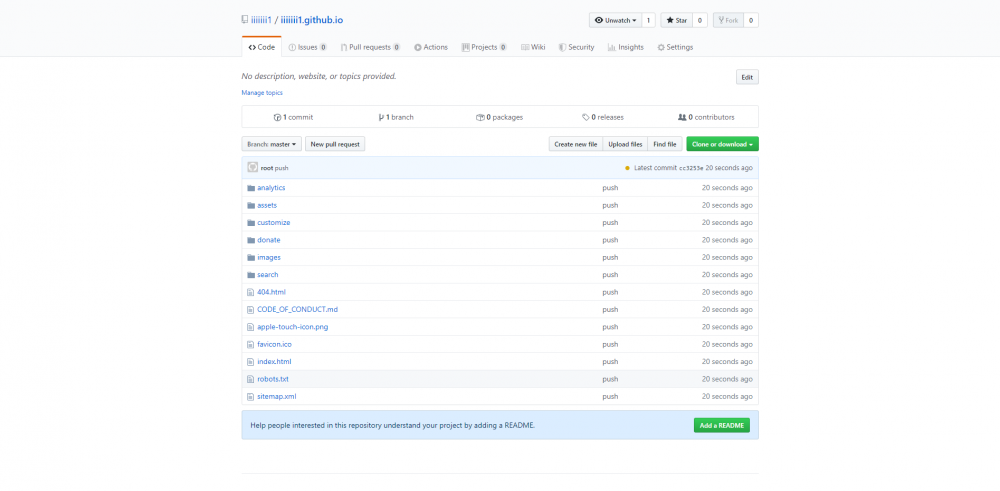
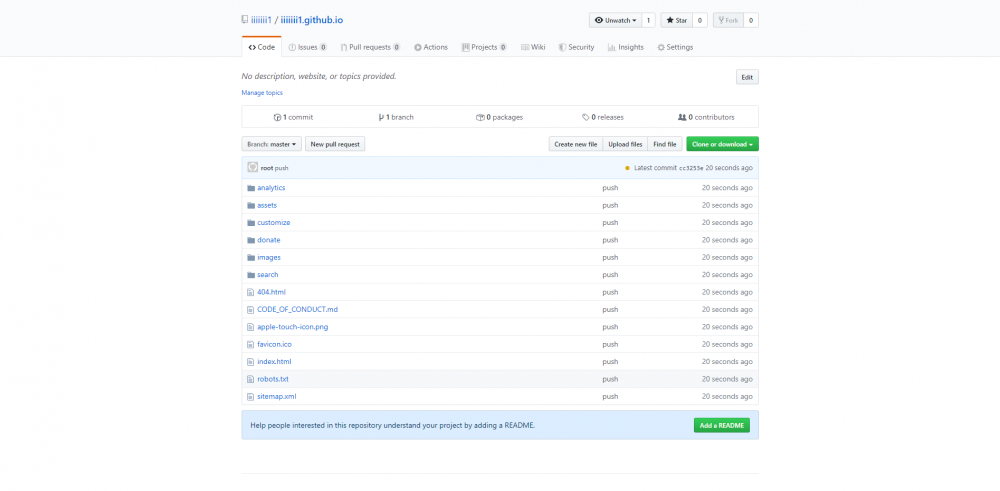
然后推送完就可以看到仓库的推送文件了。
接下来访问https://你的用户名.github.io就可以进入导航网站了。
4、绑定域名
有的可能不习惯用github的域名,这里可以绑定自己的域名。
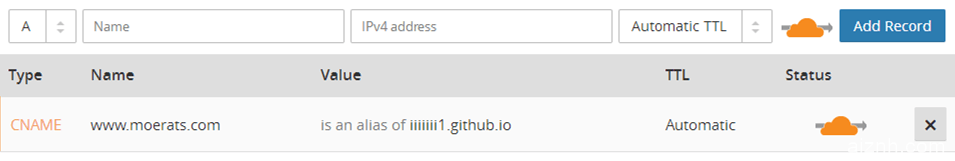
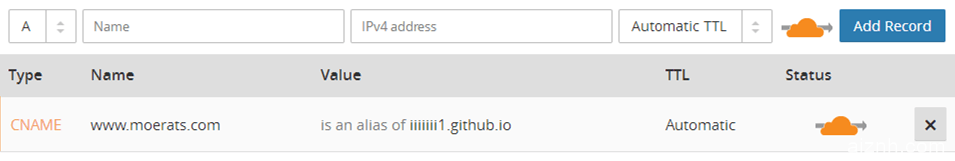
先解析域名的CNAME记录到你的https://你的用户名.github.io域名。如果你想用Https访问,可以使用CloudFlare解析域名,并开启CDN强制Http转Https。
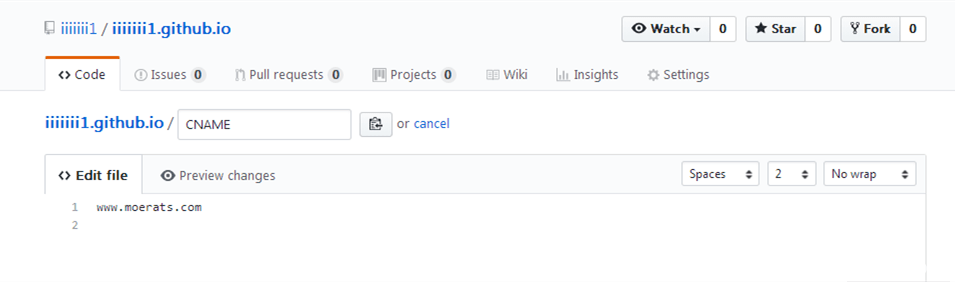
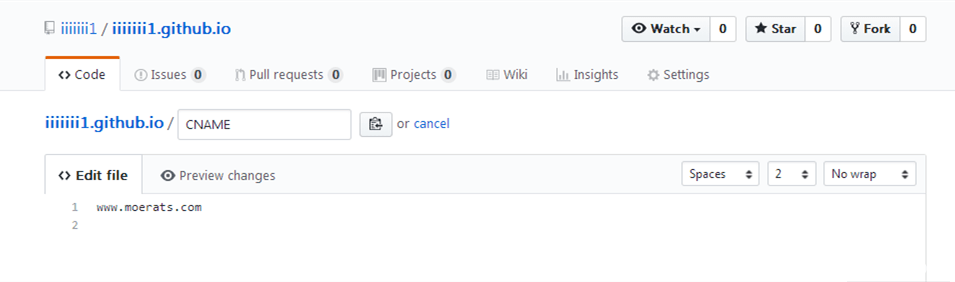
然后访问你的博客Git项目地址,点击Create new file新建文件,命名CNAME,内容写上你的域名,不要http等。
这时候就可以通过自己的域名访问导航站了,最后该程序定制啥的很灵活,想深度修改的话可以看下官方文档→传送门。
说明:BYR-Navi是一个开源、轻量使用Fomantic UI Web框架构建的网站导航程序,样式也非常美观,而且支持从N个站点直接搜索,我们既可以部署在自己的服务器上,又可以部署在GitHub Pages,后者无需服务器,这里水个稍微完整点的教程,有需求的可以搭建个玩玩。
截图


安装
演示地址:https://byr-navi.com
Github地址:https://github.com/BYR-Navi/BYR-Navi
1、安装Ruby
#导入密钥
gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
#安装稳定版
curl -sSL https://get.rvm.io | bash -s stable
#载入RVM环境
source /etc/profile.d/rvm.sh
#安装Ruby 2.6.3
rvm install ruby 2.6.3
#设置为默认版本
rvm use 2.6.3 --default导入期间出现使用No dirmngr报错的话,使用apt install dirmngr,然后重新导入即可。
2、安装Jekyll
gem install jekyll
3、安装BYR-Navi
#拉取源码
git clone https://github.com/BYR-Navi/BYR-Navi
#安装依赖
cd BYR-Navi
bundle i如果第一步提示-bash: git: command not found,可以先使用命令:
#CentOS
yum -y install git
#Debian、Ubuntu
apt install git -y然后修改配置文件_config.yml,对照原信息,自行修改导航标题,关键词等描述,更深层次的修改可参考官方文档→传送门。
再进入_data文件夹,新增/修改大致导航网站链接,可参考上面的演示地址修改,最后还一个就是统计配置文件analytics.yml,这个需要我们额外安装Matomo,安装和配置可以提前看文章后面。
都修改完成后,启动:
#运行端口为8989,自行修改
bundle exec jekyll serve -H 0.0.0.0 -P 8989 --detach此时就可以使用ip:8989访问程序了。
如果CentOS系统打不开的话,可能还需要开启8989端口,使用命令:
#CentOS 6
iptables -I INPUT -p tcp --dport 8989 -j ACCEPT
service iptables save
service iptables restart
#CentOS 7
firewall-cmd --zone=public --add-port=8989/tcp --permanent
firewall-cmd --reload
像阿里云等服务器,还需要去安全组那里开放下端口。
这里除了可以使用命令行启动,也可以直接将生成的_site文件夹丢到网站根目录访问。
如果要修改导航相关页面的信息显示的话,也可以在_site文件夹中修改。
安装Matomo
官方网站:https://matomo.org
这个安装教程博主很久前水过,不过是手动的,有点复杂,这里就直接找了个配置比较简单的Docker镜像进行安装。
Docker地址:https://github.com/crazy-max/docker-matomo
1、安装Docker
#CentOS 6
rpm -iUvh http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm
yum update -y
yum -y install docker-io
service docker start
chkconfig docker on
#CentOS 7、Debian、Ubuntu
curl -sSL https://get.docker.com/ | sh
systemctl start docker
systemctl enable docker
2、拉取镜像
#拉取Matomo镜像
docker run --restart=always -d --name matomo /
-p 8000:8000 /
-v ~/matomo/data:/data /
crazymax/matomo
#拉取Mysql镜像,记得修改数据库信息,如果你服务器已经安装过Mysql数据库,可以跳过该步骤
docker run --restart=always --name mysqlmatomo -d /
-p 3306:3306 /
-e MYSQL_ROOT_PASSWORD=matomo123 /
-e MYSQL_DATABASE=matomo /
-e MYSQL_USER=matomo /
-e MYSQL_PASSWORD=matomo123 /
-v ~/matomo/mysql:/var/lib/mysql /
mysql:5.6
安装完成后打开ip:8080即可访问。如果访问不了的话,可以查看上面的教程,开放端口即可。
然后这里需要注意的是Database Server需要填上你的ip地址,而且数据库端口,比如3306需要防火墙放行,不然会连接不上。
安装到最后一步的时候,如果你填的ip地址,那么可能进入不了,可以编辑/root/matomo/data/config/config.ini.php ,修改trusted_hosts[]参数为你的访问地址。
最后配置该导航的话,需要修改配置文件_data/analytics.yml,大致参数如下:
#url为matomo站点,domain为导航站,site_id为matomo站点统计站id,token为matomo站点的token
matomo:
url: http://matomo.moerats.com/
domains:
- "http://byr.moerats.com"
site_id: 2
token: 297bd600834c2a5a70293c47a
参数获取大致路径如下:
1、site_id
在后台添加一个网站统计,就可以直接看到网站id
2、token
该参数可以在Settings里获取API Authentication Token
最后可能会出现跨域问题,导致配置统计后不生效,可以在通用设置中设置跨域资源共享(CROS)白名单域名,将导航站点添加进去即可。
部署到GitHub Pages
这里部署到GitHub Pages的好处就是不需要服务器,但国内访问的话,有点影响体验,这个就自行选择了。
首先你肯定需要一个Github账号,没有的可以去注册一个,地址:https://github.com,有了账号就继续看。
1、配置Git SSH密钥
由于本地Git仓库和GitHub仓库之间的传输是通过SSH加密的,所以必须要让github仓库认证你SSH key,在操作之前,需要先在服务器上生成SSH key。
我们先去根目录下使用命令:
cd ~
ssh-keygen -t rsa
这里会要你命名密匙名称(这里建议使用默认名称),然后连续按几次Enter,这时候会在/root/.ssh文件夹生成2个ssh密钥,然后我们查看公钥id_rsa.pub。
cat ~/.ssh/id_rsa.pub
查看后,再复制下公钥,然后打开Github官网,进入https://github.com/settings/ssh/new,Title随便填,然后Key填入刚刚复制的密匙,最后点击Add SSH Key添加即可。
2、建立仓库
我们需要先访问https://github.com/new,新建一个仓库用来存放BYR-Navi站点文件,名称填你的用户名.github.io,仓库别加密,不然到时候就访问不到了。
3、推送到Github
#进入源码的_site文件夹
cd /root/BYR-Navi/_site
#初始化你的github仓库
git init
#关联到远程github仓库,后面为仓库SSH地址,新建仓库后会返回给你该地址
git remote add origin [email protected]:iiiiiii1/iiiiiii1.github.io.git
#把目录下所有文件更改状况提交到暂存区,包括增,删,改。
git add -A
#提交更改的说明,说明随意了,这里为push
git commit -m "push"
#开始推送到Github
git push -u origin master推送的时候可能会提示The authenticity of host 'github.com' can't be established.信息,直进yes即可。
然后推送完就可以看到仓库的推送文件了。
接下来访问https://你的用户名.github.io就可以进入导航网站了。
4、绑定域名
有的可能不习惯用github的域名,这里可以绑定自己的域名。
先解析域名的CNAME记录到你的https://你的用户名.github.io域名。如果你想用Https访问,可以使用CloudFlare解析域名,并开启CDN强制Http转Https。
然后访问你的博客Git项目地址,点击Create new file新建文件,命名CNAME,内容写上你的域名,不要http等。
这时候就可以通过自己的域名访问导航站了,最后该程序定制啥的很灵活,想深度修改的话可以看下官方文档→传送门。
 爱站程序员基地
爱站程序员基地
