文章目录
- 1.布局管理器的简述
- 2.布局管理器的创建
- 3.布局管理器的分类
- 3.1 线性布局(LinearLayout)
- 3.2 相对布局(RelativeLayout)
- 3.3 帧布局(FrameLayout)
- 3.4 表格布局(TableLayout)
- 3.5 绝对布局(AbsoluteLayout)
- 3.6 网格布局(GridLayout)
本编文章和下一篇文章结合在一起,本篇多为概念,下一篇多为实际代码
注:本篇文章往后,建议多找些代码练练。Android可以使用Java语言和Kotlin语言编译,后期交互代码以Java为编译基础,我不会Kotlin语言,Java学了一知半解。
UI(User Interface)界面是人与手机之间传递数据、信息交互的重要媒介和对话窗口,是Android系统的重要组成部分。Android应用的所有UI组件都继承了View类,View类非常类似于Swing编程的JPanel,它代表一个空白的矩形区域
UI界面大多使用XML文件控制,这几个XML属性大多都可以共用,控件之间也有自己的专属属性。
| 布局属性 | 属性介绍 |
|---|---|
| android:id | 为组件添加一个资源id,即标识符,可以通过id来找布局或控件 |
| android:layout_width | 设置该子组件的布局宽度 |
| android:layout_height | 设置该子组件的布局高度 |
| android:layout_weight | 权重,按比例分配控件所占空间(可以使控件平均占据空间);通常会把分配该权重方向的layout_width设置为0dp,未设置0dp,则该控件会占据指定的宽度,然后加上根据权重来分配的空间,多用于布局管理器中的控件 |
| android:background | 设置布局或控件的背景和颜色 |
说明:
- 设置id属性,不能是纯数字或者数字开头,只能是纯英文或者英文开头
- layout_width、和layout_height属性有3个属性值:①fill_parent(已过时):指定子组件的高度、宽度与父容器组件得到高度、宽度相同(实际上减去填充的空白距离)。②match_parent:match_parent与fill_parent 完全相同。从Android 2.2开始推荐使用这个属性值替代fill_parent。③wrap_content:wrap_content指定子组件大小恰好能包裹它的内容即可
- layout_weight:控件设置权重属性时,控件宽度(layout_width属性)不可设为wrap_content,应设置为0dp,这是一种规范,因为LinearLayout优先级比控件高,所以控件标签中layout_width属性会失去作用
- background属性值设置图片时,可以background:\”@mipmap/abc\”,表示使用mipmap目录下的资源图片abc;设置颜色时,可以直接①使用RGB码、②自定义的颜色值(在res/values/colors.xml文件中定义)、③安卓自带的颜色属性值
一些控件的属性值也可以是数字,他们也有不同的单位,为了适应不同尺寸或者分辨率的手机屏幕
| 单位 | 介绍 |
|---|---|
| px | 像素,在屏幕中可以显示的最小元素单位,程序中任何控件都是由一个像素点组成。分辨率越高,屏幕的像素点就越多。使用px控制控件得大小,在分辨率不同的手机上控件得显示大小也会不同 |
| pt | 磅数,一磅等于1/72英寸,一般pt会作为字体的单位来显示。pt和px的情况类似,在不同的分辨率手机上,用pt控件得字体大小也会不同 |
| dp | 基于屏幕密度的抽象单位,不同设备有不同的显示效果,根据设备分辨率的不同来确定控件尺寸,推荐控件尺寸时使用 |
| sp | 可伸缩像素,采用与dp相同的设计理念,推荐设置文字大小时使用 |
1.布局管理器的简述
什么是布局?两张图片分别是微博的发现页面和首页页面,而屏幕上显示的所有东西,它们显示在整张页面的不同的位置,就就是布局,一个界面就是一个布局文件
布局:在Android程序界面通过布局文件设定,每个应用程序创建时会默认包含一个主界面布局,布局位于res/layout目录中。


什么是布局管理器?为了更好的管理Android应用的用户界面里的各组件,Android提供了布局管理器。通过使用布局管理器,Android应用的图形用户具有良好的平台无关性。推荐使用布局管理器来管理组件的分布、大小、而不是直接设置组件位置和大小。
为了让组件在不同的手机屏幕上都能运行良好——不同手机屏幕的分辨率、尺寸并不完全相同,如果手动控制每个组件的大小、位置,则给编程带来了巨大的困难。为了解决这个问题,Android提供了布局管理器。布局管理器可以根据运行平台来调整组件的大小,我们要做的,只是为容器提供合适的布局管理器
与Swing界面编程不同的时,Android的布局管理器本身就是一个UI组件,所有布局管理器都是ViewGroup的子类
如图,所有布局都可作为容器类使用,因此可以调用多个重载的addView()向布局管理器中添加组件
我们也可以用一个布局管理器嵌套到其它布局管理器中——因为布局管理器也继承了View,可以作为普通UI组件使用
2.布局管理器的创建
之前的博客中,阐述了布局文件在res/layout目录下创建,activity_main.xml文件是默认创建了一个布局,当自己要新建一个布局管理器(布局文件)时,可以在这里新建一个布局文件
-
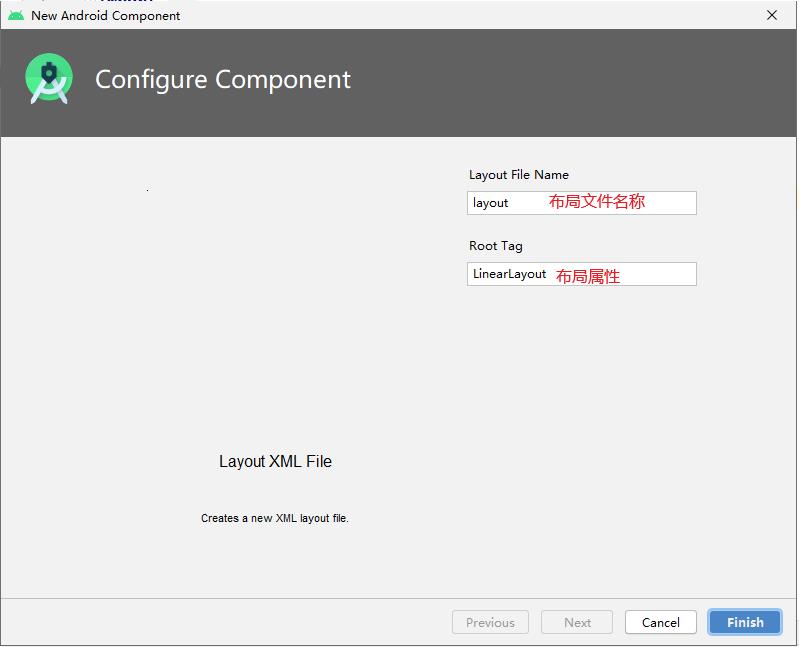
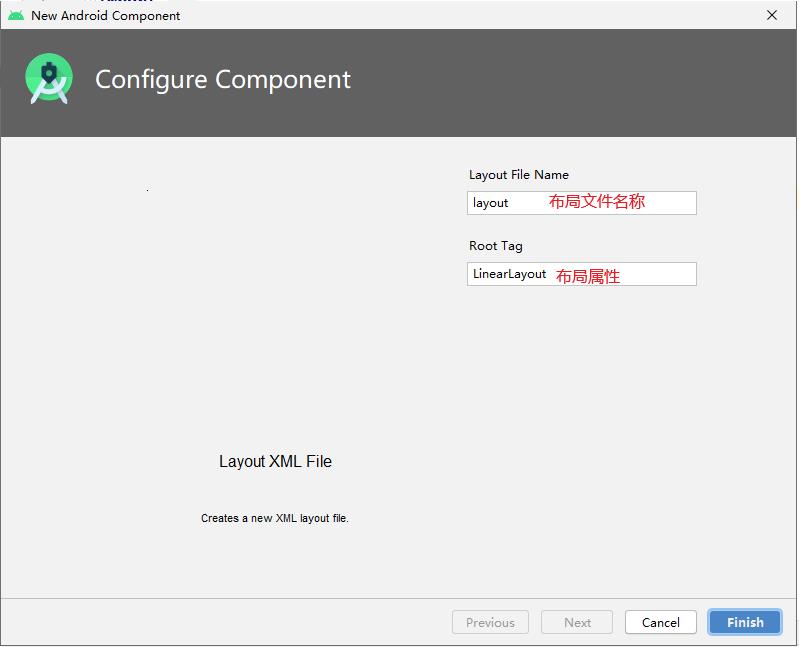
选中Layout文件夹,右键 > New > XML > Layout XML File

-
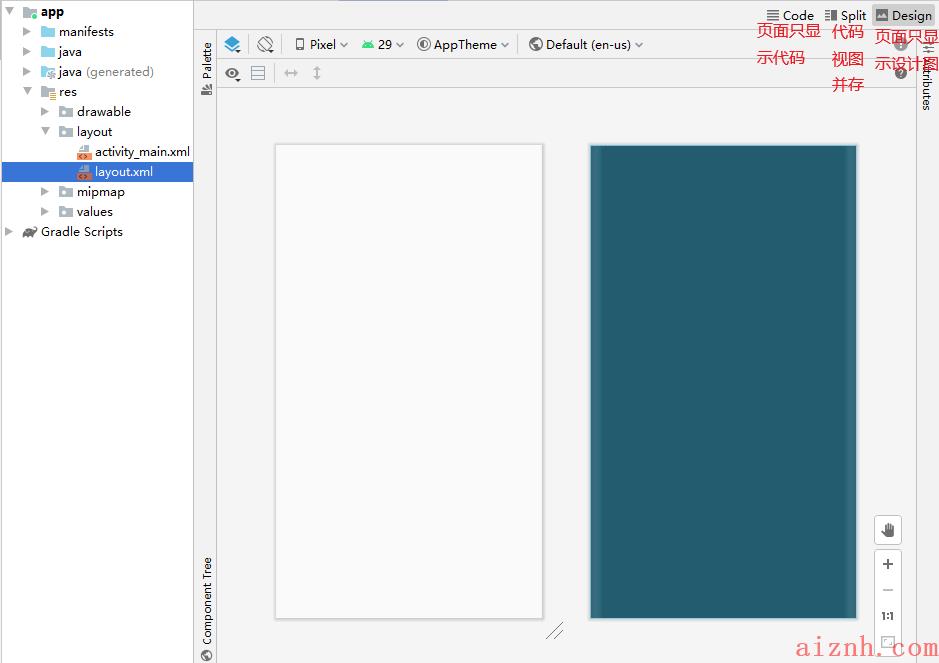
创建成功

-
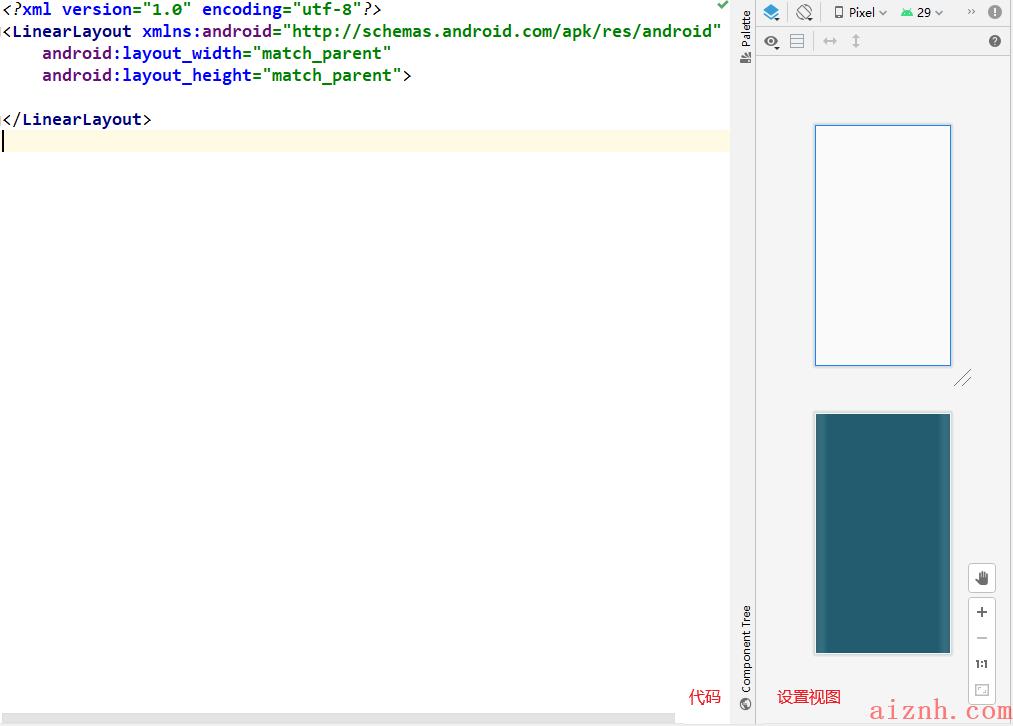
查看代码与视图界面(Split)

3.布局管理器的分类
目前一共6种布局管理器:
- 线性布局(LinearLayout)
- 相对布局(RelativeLayout)
- 帧布局(FrameLayout)
- 表格布局(TableLayout)
- 绝对布局(AbsoluteLayout)
- 网格布局(GridLayout)
3.1 线性布局(LinearLayout)
特点:以水平或垂直方向排序
定义:以水平或垂直的方式显示界面的控件:水平排列时,显示顺序从左到右;垂直排列时,显示顺序从上到下。
线性布局会将容器里面的组件一个挨着一个排列起来,也可以设置枞向排列。通过android:orientation属性设置,当组件一个紧挨着一个排列到头之后,剩下的组件将不会被显示出来。
| 属性 | 介绍 |
|---|---|
| android:id | 为组件添加一个资源id,即标识符,可以通过id来找布局或控件 |
| android:layout_width | 设置该子组件的布局宽度 |
| android:layout_height | 设置该子组件的布局高度 |
| android:layout_weight | 权重,按比例分配控件所占空间(可以使控件平均占据空间);通常会把分配该权重方向的android:layout_width设置为0dp,未设置0dp,则该控件会占据指定的宽度,然后加上根据权重来分配的空间,多用于布局管理器中的控件 |
| android:background | 设置布局或控件的背景和颜色 |
| android:orientation | 设置布局方向;horizontal水平排列;virtical垂直布局 |
| android:gravity | 设置组件自身子元素的对齐方式;属性有top、center、bottom、right、left、center_vercital、fill_vercital、fill_horizontal、center_horizontal、fill、clip_vertical、clip_horziontal,可以同时指定多个属性,例如 left|center_vertical 代表出现在屏幕左边,垂直居中 |
| android:layout_margin | 外边距,布局或空间距离外部元素的边距;上下左右都是设定值 |
| android:padding | 内边距,布局或控件距离内部元素的边距 |
3.2 相对布局(RelativeLayout)
特点:通过相对定位排序
定义:Android默认布局,通过相对定位指定控件位置,即以其它控件或父容器为参照物,摆放控件位置。相对布局要遵循控件之间的依赖关系,后放入的控件位置依赖于先放入的控件
| 属性 | 介绍 |
|---|---|
| android:id | 为组件添加一个资源id,即标识符,可以通过id来找布局或控件 |
| android:layout_width | 设置该子组件的布局宽度 |
| android:layout_height | 设置该子组件的布局高度 |
| android:layout_weight | 权重,按比例分配控件所占空间(可以使控件平均占据空间);通常会把分配该权重方向的layout_width设置为0dp,未设置0dp,则该控件会占据指定的宽度,然后加上根据权重来分配的空间,多用于布局管理器中的控件 |
| android:background | 设置布局或控件的背景和颜色 |
属性值为true或false:
| 属性 | 介绍 |
|---|---|
| android:layout_centerInParent | 当前控件位于父布局的中央位置 |
| android:layout_centerVertical | 当前控件位于父布局的垂直居中位置(所在列的中间位置) |
| android:layout_centerHorizontal | 当前控件位于父控件的水平居中位置(所在行的中间位置) |
| android:layout_alignParentTop | 当前控件是否与父控件顶端对齐 |
| android:layout_alignParentLeft | 当前控件是否与父控件左对齐 |
| android:layout_alignParentRight | 当前控件是否与父控件右对齐 |
| android:layout_alignParentBottom | 当前控件是否与父控件底端对齐 |
属性值必须为id的引用名“@id/name”:
| 属性 | 介绍 |
|---|---|
| android:layout_above | 设置当前控件位于某控件上方,位于上边那一行所在的列位置 |
| android:layout_below | 设置当前控件位于某控件下方,位于下边那一行所在的列位置 |
| android:layout_toLeftOf | 设置当前控件位于某控件左侧,位于左边那一列所在的行位置 |
| android:layout_toRightOf | 设置当前控件位于某控件右侧,位于右边那一列所在的行位置 |
| android:layout_alignTop | 设置当前控件的上边界与某控件的上边界对齐 |
| android:layout_alignBottom | 设置当前控件的下边界与某控件的下边界对齐 |
| android:layout_alignLeft | 设置当前控件的左边界与某控件的左边界对齐 |
| android:layout_alignRight | 设置当前控件的右边界与某控件的右边界对齐 |
属性值为具体的像素值,如30dp,40px:
| 属性 | 介绍 |
|---|---|
| android:layout_marginTop | 当前控件上边界与某控件或父界面的距离;当前控件上边界与某控件的距离 |
| android:layout_marginBottom | 当前控件底边界与某控件或父界面的距离;当前控件下边界与某控件的距离 |
| android:layout_marginLeft | 当前控件左边界与某控件或父界面的距离;当前控件左边界与某控件的距离 |
| android:layout_marginRight | 当前控件右边界与某控件或父界面的距离;当前控件右边界与某控件的距离 |
3.3 帧布局(FrameLayout)
特点:开辟空白区域,帧里的控件(层)叠加
定义:帧布局是Android中最为简单的一种布局,该布局为每个加入其中的控件创建一个空白区域(称为一帧,每个控件占据一帧)。
采用帧布局方式设计界面时,所有控件都默认显示在屏幕左上角,按照先后放入的顺序重叠摆放,先放入的控件显示在最底层,后放入的控件显示在最顶层。帧布局适用于图层设计,例如应用图标上信息提示数量。帧布局的大小由内部最大控件决定。
| 属性 | 介绍 |
|---|---|
| android:id | 为组件添加一个资源id,即标识符,可以通过id来找布局或控件 |
| android:layout_width | 设置该子组件的布局宽度 |
| android:layout_height | 设置该子组件的布局高度 |
| android:layout_weight | 权重,按比例分配控件所占空间(可以使控件平均占据空间);通常会把分配该权重方向的layout_width设置为0dp,未设置0dp,则该控件会占据指定的宽度,然后加上根据权重来分配的空间,多用于布局管理器中的控件 |
| android:background | 设置布局或控件的背景和颜色 |
| android:foreground | 设置帧布局容器的前景图像,始终在所有子控件之上 |
| android:foregroundGravity | 设置前景图像显示位置 |
| android:layout_gravity | 设置控件相对于父界面的位置 |
说明:
- layout_gravity的属性有:top顶端对齐,center居中对齐,bottom底部对齐,right右端对齐,center_vertical垂直列居中,center_horizontal水平行居中
3.4 表格布局(TableLayout)
特点:表格形式排列
| 属性 | 介绍 |
|---|---|
| android:id | 为组件添加一个资源id,即标识符,可以通过id来找布局或控件 |
| android:layout_width | 设置该子组件的布局宽度 |
| android:layout_height | 设置该子组件的布局高度 |
| android:layout_weight | 权重,按比例分配控件所占空间(可以使控件平均占据空间);通常会把分配该权重方向的layout_width设置为0dp,未设置0dp,则该控件会占据指定的宽度,然后加上根据权重来分配的空间,多用于布局管理器中的控件 |
| android:background | 设置布局或控件的背景和颜色 |
布局属性:
| 属性 | 介绍 |
|---|---|
| android:stretchColumns | 列被拉伸,父控件中定义,列号从“0”开始,“*”所有列拉伸,多个列号用“,”隔开 |
| android:shrinkColumns | 列被收缩,父控件中定义,列号从“0”开始;“*”所有列收缩,多个列号用“,”隔开 |
| android:collapseColumns | 列被隐藏,父控件中定义,列号从“0”开始;“*”所有列隐藏,多个列号用“,”隔开 |
控件属性:
| 属性 | 介绍 |
|---|---|
| android:layout_column | 该单元显示位置,如“1”表示在第二个位置显示 |
| android:layout_span | 该单元格占据几列,默认为1行 |
3.5 绝对布局(AbsoluteLayout)
特点:通过x,y坐标排列
定义:通过指定x(横坐标)、y(纵坐标)坐标来控制每一个控件位置。绝对布局需要精确的计算空间大小,考虑手机屏幕尺寸和分辨率,在开发中不推荐使用。
| 属性 | 介绍 |
|---|---|
| android:id | 为组件添加一个资源id,即标识符,可以通过id来找布局或控件 |
| android:layout_width | 设置该子组件的布局宽度 |
| android:layout_height | 设置该子组件的布局高度 |
| android:layout_weight | 权重,按比例分配控件所占空间(可以使控件平均占据空间);通常会把分配该权重方向的layout_width设置为0dp,未设置0dp,则该控件会占据指定的宽度,然后加上根据权重来分配的空间,多用于布局管理器中的控件 |
| android:background | 设置布局或控件的背景和颜色 |
| android:layout_x | 设置x坐标,横坐标 |
| android:layout_y | 设置y坐标,纵坐标 |
3.6 网格布局(GridLayout)
特点:将整个屏幕分成 行*列 的形式,每个网格上放一个组件
定义:网格布局是在Android 4.0版本中提出的,网格布局管理器将屏幕划分为行、列和单元格,每个单元格放置一个组件,并且这个组件可以跨行或跨列摆放。
网格布局管理器和表格布局管理器有些类似,都可以以行、列的形式管理放入其中的组件,但它们最大的不同就是网格布局管理器可以跨行显示组件,而表格布局管理器则不能
| 属性 | 介绍 |
|---|---|
| android:id | 为组件添加一个资源id,即标识符,可以通过id来找布局或控件 |
| android:layout_width | 设置该子组件的布局宽度 |
| android:layout_height | 设置该子组件的布局高度 |
| android:layout_weight | 权重,按比例分配控件所占空间(可以使控件平均占据空间);通常会把分配该权重方向的layout_width设置为0dp,未设置0dp,则该控件会占据指定的宽度,然后加上根据权重来分配的空间,多用于布局管理器中的控件 |
| android:background | 设置布局或控件的背景和颜色 |
布局属性:
| 属性 | 介绍 |
|---|---|
| android:rowCount | 设置该网格容器的列数 |
| android:columnCount | 设置该网格容器的列数 |
| android:alignmentMode | 设置该网格容器的对齐方式; 属性值:alignBounds对齐子视图边界;alignMargins对齐子视图内容 |
| android:columnOrderPreserved | 设置该网格容器是否保留列序号;默认true |
| android:rowOrderPreserved | 设置该网格容器是否保留行序号;默认true |
| android:useDefaultMargins | 设置网格布局管理器是否使用默认边距;默认true |
子元素属性:
| 属性 | 介绍 |
|---|---|
| android:layout_gravity | 设置组件相对于网格容器的位置 |
| android:layout_row | 设置组件在网格布局的行 |
| android:layout_column | 设置组件在网格布局的列 |
| android:layout_rowSpan | 设置组件占网格布局的行数;配合layout_gravity:fill属性使用有效 |
| android:layout_columnSpan | 设置组件占网格布局的列数;配合layout_gravity:fill属性使用有效 |
| android:layout_columnWeight | 设置列权重 |
| android:layout_rowWeight | 设置行权重 |
注:本人通过所学、所知的Android知识写博客,以达到复习、学习、加深Android的相关知识。文中语气多为向他人讲解语气,但我不作为Android知识的 讲解 或 传播者 写博客,只是为了本人自己学习。文章之中肯定会出现错误,劳烦在空余之时给出指点、建议,谢谢。
 爱站程序员基地
爱站程序员基地