七、事件处理
1. 简介
事件:发生在HTML元素上的事情,可以是用户的行为,也可以是浏览器的行为,如
- 用户点击了某个HTML元素
- 用户将鼠标移动到某个HTML元素上
- 用户输入数据时光标离开
- 页面加载完成
事件源:事件触发的源头,即触发事件的元素,如按钮、输入框、超链接等
事件对象:当一个事件发生时,这个事件相关的详细信息会被保存到一个对象中,称为event对象
事件监听:监听事件的发生,绑定事件函数,当事件被触发后执行该事件函数,即回调函数
2. 绑定事件
两种方式:
- 静态绑定,通过标签的事件属性绑定
<input type=\"button\" value=\"按钮\" onclick=\"fn()\">
- 动态绑定,通过js代码绑定事件
<input type=\"button\" value=\"按钮\" id=\"btn\"><script>var btn = document.getElementById(\"btn\");btn.onclick=function(){console.log(\"动态绑定\");}</script>//如果把script标签里的内容写在head里,此时先执行js部分,而input部分还没执行,没有btn,无法获取dom对象//如果一定要把script标签写在前面,可以采取下面这种写法//当页面加载完成后执行//<script>// window.onload = function(){// var btn = document.getElementById(\'btn\');// btn.onclick = function(event){// console.log(\'动态绑定\');// console.log(event);// console.log(this); //this表示事件源// }// }//</script>
注意:
- 可以通过事件回调函数的第一个参数获取事件对象event
- 在事件回调函数中,this表示事件源,即发生事件的元素
3. 常用事件
3.1 鼠标事件
| 事件名 | 描述 |
|---|---|
| onclick | 鼠标单击 |
| ondblclick | 鼠标双击 |
| onmouseover | 鼠标移到某元素之上 |
| onmouseout | 鼠标从某元素上移开 |
| onmousedown | 鼠标按钮被按下 |
| onmouseup | 鼠标按键被松开 |
| onmousemove | 鼠标被移动 |
3.2 键盘事件
| 事件名 | 描述 |
|---|---|
| onkeydown | 某个键盘的键被按下去 |
| onkeyup | 某个键盘的键被松开 |
| onkeypress | 某个键盘的键被按下去且松开 |
3.3 表单事件
| 事件名 | 描述 |
|---|---|
| onfocus | 元素获得焦点 |
| onblur | 元素失去焦点 |
| onchange | 域的内容发生改变,一般用于文件选择器和下拉列表 |
| onselect | 文本内容被选中 |
| onsubmit | 表单提交前触发,回调函数返回true表示允许表单提交,返回false表示阻止表单提交 |
4. 事件操作
4.1 事件冒泡
概念:当一个HTML元素产生事件时,该事件会从当前元素(事件源)开始,往上冒泡直到页面的根元素,所有经过的节点都会收到该事件并执行
特点:先触发子级元素的事件,再触发父级元素的事件
阻止事件冒泡 :
event.stopPropagation()
或
event.cancelBubble=true;
4.2 事件默认行为
概念:当一个事件发生时浏览器自己会默认做的事情,如:点击链接时默认会跳转,右键点击时默认会弹出菜单
阻止事件的默认行为:
e.preventDefault();
5. 示例:下拉列表
5.1 Select和Option对象
Select对象:表示HTML表单中的一个下拉列表
-
属性
length 设置或返回下拉列表中选项的数量
selectedIndex 设置或返回下拉列表中被选中项的索引
value 返回下拉列表中被选项项的值
options 返回下拉列表中所有的选项,值为Option对象数组(当该数组改变时对应下拉列表中选项也会跟着改变) -
方法
add() 向下拉列表中添加一个选项 -
事件
onchange 下拉列表的选项改变时触发
Option对象:表示HTML表单中下拉列表的一个选项
-
属性
text 设置或返回在页面中显示的文本值value 设置或返回传递给服务器的值构造函数
Option(文本值,服务器值) 创建一个选项
5.2 二级菜单联动
实现省市级联的效果
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>Title</title><script>var provinces=[{id:1001,name:\'江苏省\',cities:[{id:1,name:\'南京市\'},{id:2,name:\'苏州市\'},{id:3,name:\'扬州市\'},{id:4,name:\'徐州市\'},{id:5,name:\'常州市\'}]},{id:1002,name:\'山东省\',cities:[{id:1,name:\'济南市\'},{id:2,name:\'青岛市\'},{id:3,name:\'威海市\'},{id:4,name:\'烟台市\'},{id:5,name:\'德州市\'}]},{id:1003,name:\'广东省\',cities:[{id:1,name:\'广州市\'},{id:2,name:\'东莞市\'},{id:3,name:\'青远市\'},{id:4,name:\'佛山市\'},{id:5,name:\'深圳市\'}]}];window.onload=function () {//初始化省份for(var i in provinces){var p = provinces[i];var option = new Option(p.name,p.id);document.getElementById(\'province\').add(option);}};function change() {//清空城市数据document.getElementById(\'city\').length=0;//获取选择的省份var pid = document.getElementById(\'province\').value;if(pid==0){document.getElementById(\'city\').add(new Option(\'--请选择城市--\'));return;}for(var i in provinces){var p = provinces[i];if(p.id==pid){var cities = p.cities;for(var j in cities){var option = new Option(cities[j].name,cities[j].id);document.getElementById(\'city\').add(option);}return;}}}</script></head><body>省份:<select id=\"province\" onchange=\"change()\"><option value=\"0\">--请选择省份--</option></select>城市:<select id=\"city\"><option value=\"0\">--请选择城市--</option></select></body></html>
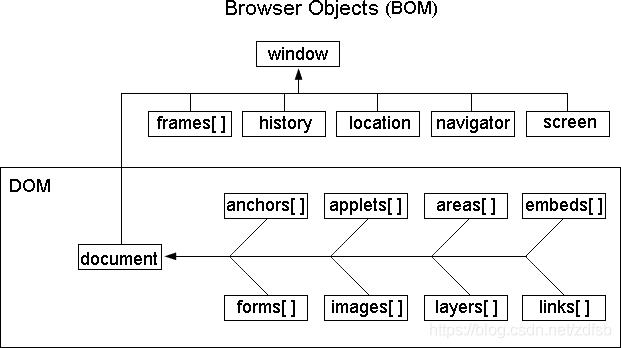
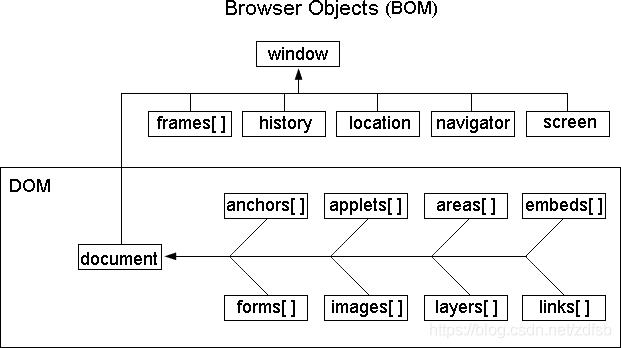
八、BOM操作
1. BOM简介
JavaScript由三部分组成:
- ECMAScript 核心语法
- DOM 文档对象模型
- BOM 浏览器对象模型

2. window对象
常用属性:document、location、history等,都是子级对象
常用方法:
| 方法名 | 含义 |
|---|---|
| alert(text) | 显示一个带有提示信息和确定按钮的警告框 |
| prompt(text) | 显示一个带有提示信息、文本输入框、确定和取消按钮的输入框,返回值为输入的数据 |
| confirm(text) | 显示一个带有提示信息、确定和取消按钮的确认框 ,确定返回true,取消返回false |
| open(url,name, options) | 打开具有指定名称的新窗口,并加载给定url所指定的文档 |
| setTimeout(fn,delay) | 设置一次性定时器,在指定毫秒值后执行某个函数 |
| setInterval(fn,delay) | 设置周期性定时器,周期性循环执行某个函数 |
| clearTimeout(timer) | 清除一次性定时器 |
| clearInterval(timer) | 清除周期性定时器 |
常用事件:
| 事件名 | 描述 |
|---|---|
| onload | 页面加载完成 |
| onscroll | 窗口滚动条滑动 |
| onclick | 鼠标单击 |
注:由于window对象是BOM结构的顶层对象,所以在调用window的属性和方法可以省略
window.
3. location对象
常用属性:
- href 设置或返回地址栏中的url
常用方法:
- reload() 重新加载当前页
4. history对象
常用方法:
| 方法名 | 含义 |
|---|---|
| back( ) | 后退,加载History列表中的上一个url |
| forward( ) | 前进,加载History列表中的下一个url |
九、数据校验
1. 正则表达式
1.1 简介
正则表达式是一门独立的语言,有自己的语法,用于检测指定字符串是否符合特定规则
正则表达式就是用来定义规则的,称为Regular Expression
在JavaScript中提供了RegExp对象,表示正则表达式
1.2 定义方式
创建正则表达式对象,两种方式:
-
使用字面量
var reg = /pattern/attribute;
-
使用构造函数
var reg = new RegExp(pattern,attribute);
说明:
- pattern 表示匹配模式,用于指定匹配规则,由元字符、量词、特殊符号组成
- attribute 表示匹配特征,取值:i 忽略大小写、g 全局匹配、m 多行匹配
1.3 匹配规则
元字符:具有特殊含义的字符
| 符号 | 描述 |
|---|---|
| \\s | 匹配任何的空白字符 |
| \\S | 任何非空白字符 |
| \\d | 匹配一个数字字符,等价于[0-9] |
| \\D | 除了数字之外的任何字符 |
| \\w | 匹配一个数字、下划线或字母字符 |
| \\W | 任何非单字字符,与\\w相反 |
| . | 匹配除了换行符之外的任意字符 |
量词:指定字符出现的次数
| 符号 | 描述 |
|---|---|
| {n} | 连续匹配前一项n次 |
| {n,} | 连续匹配前一项至少n次 |
| {n,m} | 连续匹配前一项至少n次,但是不能超过m次 |
| * | 连续匹配前一项0次或多次,等价于{0,} |
| + | 连续匹配前一项1次或多次,等价于{1,} |
| ? | 连续匹配前一项0次或1次,也就是说前一项是可选的,等价于{0,1} |
特殊符号:具有特殊含义的符号
| 符号 | 描述 |
|---|---|
| /…/ | 代表一个模式的开始和结束,实际上就代表定义正则表达式 |
| ^ | 匹配字符串的开始,即表示行的开始 |
| $ | 匹配字符串的结束,即表示行的结束 |
| [ ] | 表示可匹配的列表 |
| () | 用于分组 |
| | | 表示或者 |
| [ ^ ] | 在[ ]中的尖括号表示非 |
注:
[\\u4E00\\u9FA5]
用来匹配中文字符
1.4 基本用法
使用正则表达式对象的test方法
语法:
var flag = reg.test(字符串);
判断字符串是否符合正则表达式对象所指定的模式规则,返回true或false
<script>//定义正则表达式//var reg = /a/i;var reg = new RegExp(\'a\',\'i\');console.log(reg.test(\'helAlo\'));</script>
2. 表单校验
2.1 目的
客户端表单校验的目的:
- 保证输入的数据符合要求
- 减轻服务器的压力
2.2 实现
通过onsubmit事件绑定回调函数,判断表单数据是否符合要求
- 如果不符合要求,则返回false
- 如果符合要求,则返回true
2.3 客户端表单校验实战:使用正则表达式
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>Title</title><style>table tr td:first-child{text-align: right;}.error{font-size: 12px;color: red;}.ok{color: green;}</style><script>function checkUsername() {//用户名只能由数字、字母、下划线、横线、中文组成,且只能以数字或字母开头和结尾,长度范围为[6,14]var username = $(\'username\').value;var reg = /^[\\da-z][\\u4E00\\u9FA5\\w-]{4,12}[\\da-z]$/i;if(!reg.test(username)){$(\'usernameInfo\').innerText=\'用户名只能由数字、字母、下划线、横线、中文组成,且只能以数字或字母开头和结尾,长度范围为[6,14]\';$(\'usernameInfo\').className=\'error\'return false;}else{$(\'usernameInfo\').innerText=\'ok\';$(\'usernameInfo\').className=\'ok\'return true;}}function checkPassword() {//密码只能由数字、字母组成,长度为6-10位var password = $(\'password\').value;var reg = /^[\\da-z]{6,10}$/i;if(!reg.test(password)){$(\'passwordInfo\').innerText=\'密码只能由数字、字母组成,长度为6-10位\';$(\'passwordInfo\').className=\'error\';return false;}else{$(\'passwordInfo\').innerText=\'ok\';$(\'passwordInfo\').className=\'ok\';return true;}}function checkRepassword() {//两次输入的密码必须相同var password = $(\'password\').value;var repassword = $(\'repassword\').value;if(password!=repassword){$(\'repasswordInfo\').innerText=\'两次输入的密码不一致\';$(\'repasswordInfo\').className=\'error\';return false;}else{$(\'repasswordInfo\').innerText=\'ok\';$(\'repasswordInfo\').className=\'ok\';return true;}}function checkInput() {return checkPassword() && checkRepassword() && checkUsername() && checkBirthday() && checkPhone() && checkEmail();}function checkBirthday() {var birthday = $(\'birthday\').value;var reg = /^\\d{4}-\\d{1,2}-\\d{1,2}$/;if(!reg.test(birthday)){$(\'birthdayInfo\').innerText=\'生日格式有误\';$(\'birthdayInfo\').className=\'error\';return false;}else{$(\'birthdayInfo\').innerText=\'ok\';$(\'birthdayInfo\').className=\'ok\';return true;}}function checkPhone() {var phone = $(\'phone\').value;var reg = /^1\\d{10}$/;if(!reg.test(phone)){$(\'phoneInfo\').innerText=\'手机号格式有误\';$(\'phoneInfo\').className=\'error\';return false;}else{$(\'phoneInfo\').innerText=\'ok\';$(\'phoneInfo\').className=\'ok\';return true;}}function checkEmail() {var email = $(\'email\').value;var reg = /^\\w+@\\w+(\\.[a-z]{2,3}){1,2}$/;if(!reg.test(phone)){$(\'emailInfo\').innerText=\'邮箱格式有误\';$(\'emailInfo\').className=\'error\';return false;}else{$(\'emailInfo\').innerText=\'ok\';$(\'emailInfo\').className=\'ok\';return true;}}function $(id) {return document.getElementById(id);}</script></head><body><h2>用户注册</h2><form action=\"\" method=\"get\" onsubmit=\"return checkInput()\"><table><tr><td>用户名:</td><td><input type=\"text\" name=\"username\" id=\"username\" placeholder=\"请输入用户名\" onblur=\"checkUsername()\"><span id=\"usernameInfo\"></span></td></tr><tr><td>密码:</td><td><input type=\"password\" name=\"password\" id=\"password\" placeholder=\"请输入密码\" onblur=\"checkPassword()\"><span id=\"passwordInfo\"></span></td></tr><tr><td>确认密码:</td><td><input type=\"password\" name=\"repassword\" id=\"repassword\" placeholder=\"请再次输入密码\" onblur=\"checkRepassword()\"><span id=\"repasswordInfo\"></span></td></tr><tr><td>出生日期:</td><td><input type=\"text\"name=\"birthday\" id=\"birthday\" placeholder=\"请输入出生日期\" οnblur=\"checkBirthday()\"><span id=\"birthdayInfo\"></span></td></tr><tr><td>手机号:</td><td><input type=\"text\" name=\"phone\" id=\"phone\" placeholder=\"请输入手机号\" onblur=\"checkPhone()\"><span id=\"phoneInfo\"></span></td></tr><tr><td>邮箱:</td><td><input type=\"text\" name=\"email\" id=\"email\" placeholder=\"请输入邮箱\" onblur=\"checkEmail()\"><span id=\"emailInfo\"></span></td></tr><tr><td colspan=\"2\" style=\"text-align: left\"><input type=\"submit\" value=\"注 册\"><input type=\"reset\" value=\"重 置\"></td></tr></table></form></body></html>
注:因为内容过多,所以我分成了三篇博客,分别为JavaScript小白入门笔记(一)、JavaScript小白入门笔记(二)、JavaScript小白入门笔记(三),没有看过其他两篇的朋友可以关注我的博客阅读
 爱站程序员基地
爱站程序员基地