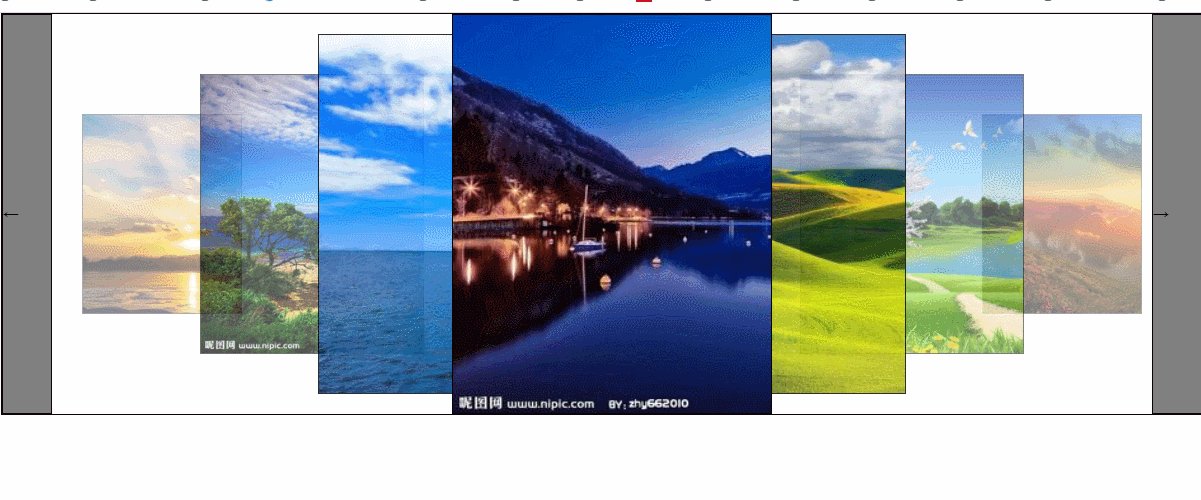
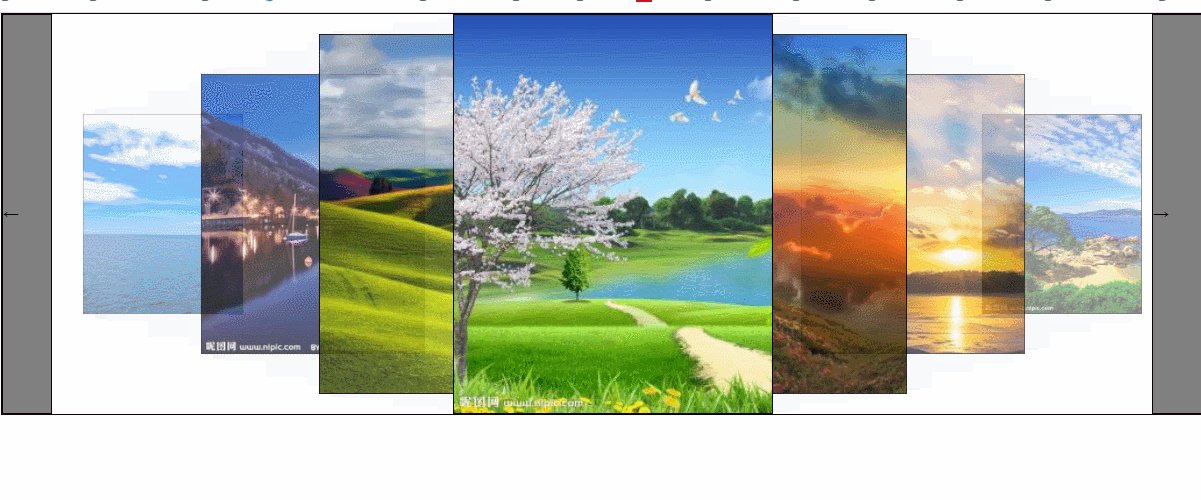
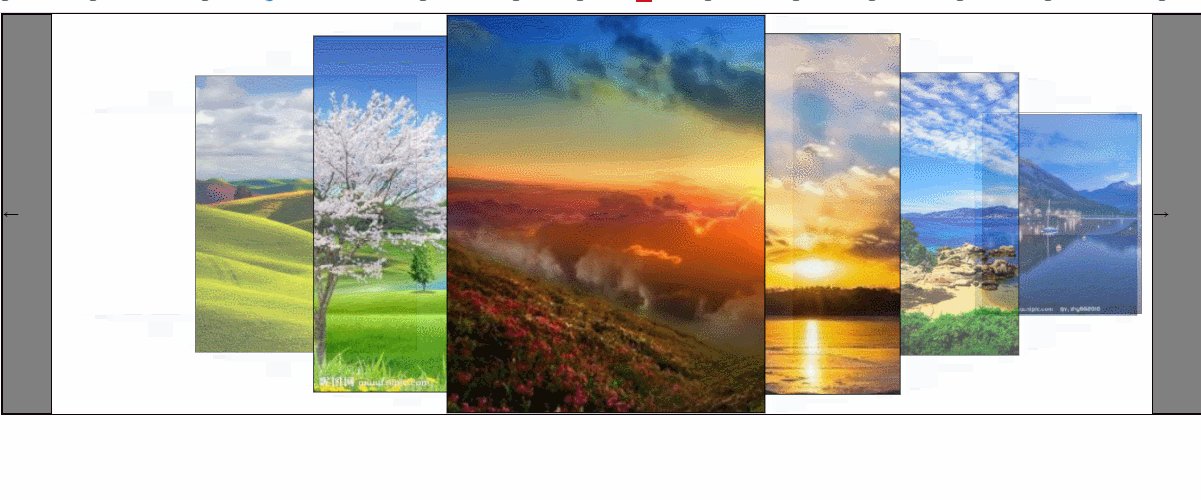
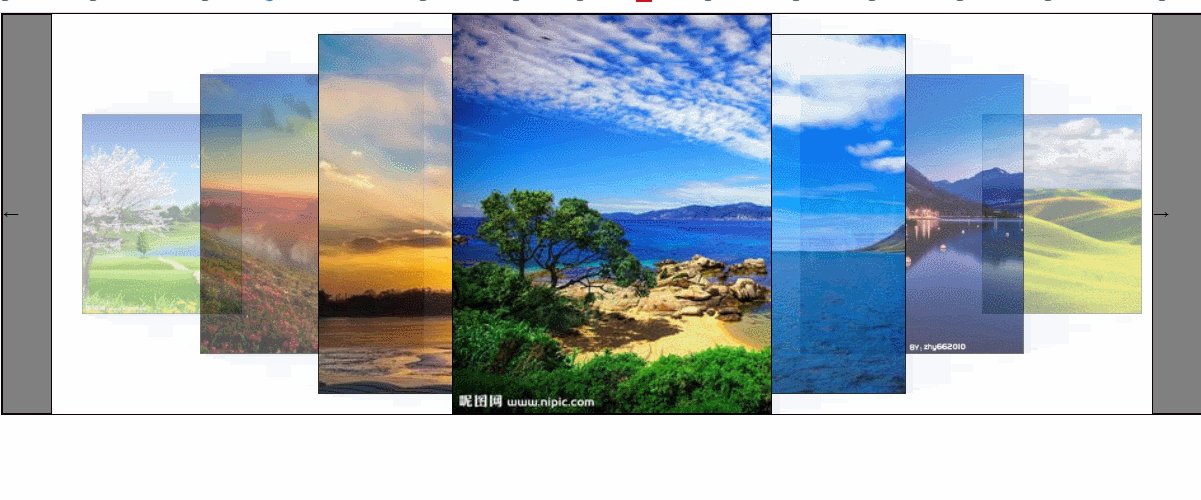
效果:
轮播图在向一个方向移动的同时,要对其每一个图片的大小,位置,透明度以及层级进行改变
原理:
轮播图向左移动时将第一个子元素剪切到末尾,轮播图向右移动时,将末尾子元素剪切到最前面,以此实现无缝轮播效果,再因为li剪切后,下一个li会补上(例如第一个子元素被剪切到最后时,第二个字元素会补上成为第一个子元素),所以li下标不变,以次来修改每一个位置的li的属性(大小,位置,透明度,层级)
HTML代码:
<body><div class="smallBox"><div class="arrowLeft">←</div><div class="smallPicBox"> //用一个div存放一个ul,并对ul里的每一个li进行初始样式设置<ul><li id="li1" style="position: absolute;top:calc(50% - 200px);left: 0px;z-index:1;background-color: aqua;transform: scale(0.5);transition: 0.3s;opacity: 0.5;background-image: url(./images/01.jpg);background-size: cover;"></li><li id="li2" style="position: absolute;top:calc(50% - 200px);left: 150px; z-index:2;background-color: red;transform: scale(0.7); transition: 0.3s;opacity: 0.7;background-image: url(./images/02.jpg);background-size: cover;"></li><li id="li3" style="position: absolute;top:calc(50% - 200px);left: 300px; z-index:3;background-color: blue;transform: scale(0.9); transition: 0.3s;opacity: 0.9;background-image: url(./images/03.jpg);background-size: cover;"></li><li id="li4" style="position: absolute;top:calc(50% - 200px);left: 450px; z-index:4;background-color: green;transform: scale(1); transition: 0.3s;opacity: 1;background-image: url(./images/04.jpg);background-size: cover;"></li><li id="li5" style="position: absolute;top:calc(50% - 200px);left: 600px; z-index:3;background-color: yellow;transform: scale(0.9); transition: 0.3s;opacity: 0.9;background-image: url(./images/05.jpg);background-size: cover;"></li><li id="li6" style="position: absolute;top:calc(50% - 200px);left: 750px; z-index:2;background-color: gray;transform: scale(0.7); transition: 0.3s;opacity: 0.7;background-image: url(./images/06.jpg);background-size: cover;"></li><li id="li7" style="position: absolute;top:calc(50% - 200px);left: 900px; z-index:1;background-color: deeppink;transform: scale(0.5); transition: 0.3s;opacity: 0.5;background-image: url(./images/07.jpg);background-size: cover;"></li></ul></div><div class="arrowRight">→</div></div></div></body>
CSS代码:
<style>*{margin: 0;padding: 0;list-style: none;}.albumBox{width: 1200px;height: 400px;margin: 0 auto;border: 1px solid #000;}.smallBox{height: 400px;line-height: 400px;position: relative;}.smallPicBox{width: 1100px;height: 400px;float: left;position: relative;}.smallPicBox ul{width: 100%;height: 400px;}.smallPicBox li{width: 320px;height: 400px;float: left;border: 1px solid #000;box-sizing: border-box;}.smallBox .current::after{content: "\\25b2";position: absolute;top: -31px;left: 70px;color: red;}.arrowLeft{width: 50px;height: 400px;position: absolute;left: 0;border: 1px solid #000;box-sizing: border-box;background-color: gray;z-index: 10;}.arrowRight{width: 50px;height: 400px;position: absolute;right: 0;border: 1px solid #000;box-sizing: border-box;background-color: gray;z-index: 10;}</style>
JS代码:
<script>var arrowLeft=document.querySelector(".arrowLeft")var arrowRight=document.querySelector(".arrowRight")var ul=document.querySelector(".smallPicBox ul")var li=document.querySelectorAll(".smallPicBox li")var timerId=0arrowLeft.onclick=function(){ //左箭头点击事件li=document.getElementsByTagName(\'li\')ul.appendChild(li[0]) //将ul的第0个子元素剪切到末尾,实现无缝轮播posi(li) //修改每一个li的属性}arrowRight.onclick=function(){ //右箭头点击事件li=document.getElementsByTagName(\'li\') //重新获取liul.insertBefore(li[6],li[0]) //将ul的最后一个子元素剪切到最前面,实现无缝轮播posi(li) //修改每一个li的属性}function posi(li){ //修改li属性函数var n1=0for(var x=0;x<li.length;x++){ //修改位置li[x].style.left=n1+\'px\'n1=n1+150}for(var i=0;i<li.length/2;i++){ //修改层级li[i].style.zIndex=i+1li[li.length-1-i].style.zIndex=i+1}li[3].style.zIndex=\'4\'var n2=0.3for(var j=0;j<li.length/2;j++){ //缩放n2=parseFloat(n2+0.2)li[j].style.transform=\'scale(\'+n2+\')\'li[li.length-1-j].style.transform=\'scale(\'+n2+\')\'}li[3].style.transform=\'scale(1)\'var n3=0.3for(var k=0;k<li.length/2;k++){ //修改透明度n3=parseFloat(n3+0.2)li[k].style.opacity=n3li[li.length-1-k].style.opacity=n3}li[3].style.opacity=\'1\'}//鼠标移入移出temerId=setInterval(function(){arrowLeft.click()}, 1000);arrowLeft.onmouseover=function(){clearInterval(temerId)}arrowLeft.onmouseout=function(){temerId=setInterval(function(){arrowLeft.click()}, 1000);}arrowRight.onmouseover=function(){clearInterval(temerId)}arrowRight.onmouseout=function(){temerId=setInterval(function(){arrowLeft.click()}, 1000);}</script>
注:本例js是直接写在body里的,也可以单独写一个js文件,在引入到html界面
效果图:

到此这篇关于HTML+CSS+JS实现堆叠轮播效果的示例代码的文章就介绍到这了,更多相关HTML+CSS+JS实现轮播内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 爱站程序员基地
爱站程序员基地


