获取图片的base64编码
<!DOCTYPE html><html><head><meta charset=\"gbk\"><title></title></head><body><input accept=\"image/*\" name=\"upimage\" id=\"upload_file\" type=\"file\" onchange=\"gen_base64()\"> <br/><textarea id=\"base64_output\" name=\"Word\" style=\" width:820px\"></textarea> <br/> <img src=\"\" id=\"myImg\" /><script type=\"text/javascript\">function $_(id) {return document.getElementById(id);}function gen_base64() {var file = $_(\'upload_file\').files[0];r = new FileReader(); //本地预览r.onload = function(){$_(\'base64_output\').value = r.result; $_(\'myImg\').src= r.result;}r.readAsDataURL(file); //Base64}</script></body></html>
案例2:js压缩图片
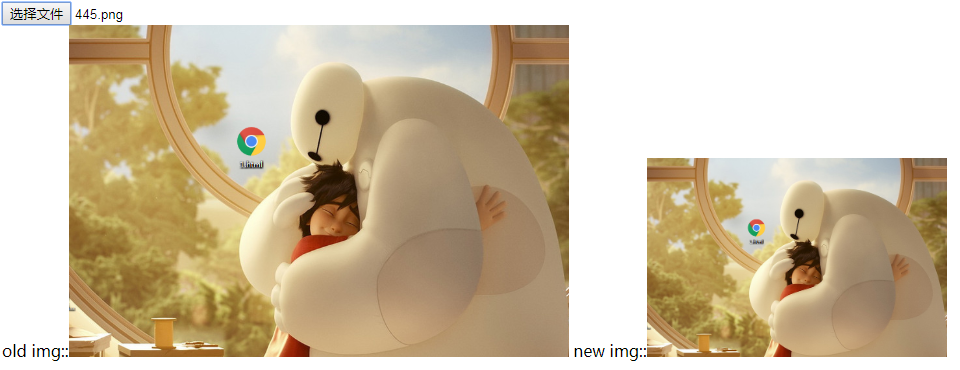
<html><body><script>function getUrl(fil) {var Cnv = document.getElementById(\'myCanvas\');var Cntx = Cnv.getContext(\'2d\');//获取2d编辑容器var imgss = new Image();//创建一个图片var agoimg=document.getElementById(\"ago\");for (var intI = 0; intI < fil.length; intI++) {//图片回显var tmpFile = fil[intI];var reader = new FileReader();reader.readAsDataURL(tmpFile);reader.onload = function (e) {url = e.target.result;imgss.src = url;agoimg.src=url;agoimg.onload = function () {//等比缩放var m = imgss.height / imgss.width;Cnv.width = 300 ;//该值影响缩放后图片的大小Cnv.height =300*m;//img放入画布中Cntx.drawImage(agoimg, 0, 0,300,300*m); //把画布中的数据,写出到某img的src里var Pic = document.getElementById(\"myCanvas\").toDataURL(\"image/png\");var imgs =document.getElementById(\"press\");imgs.src =Pic ;}}}}</script><input type=\"file\" id=\"fileId\" name=\"fileId\" value=\"上传图片\" hidefocus=\"true\" onchange=\"getUrl(this.files);\"/> <br/><canvas id=\"myCanvas\" style=\"display: block\" ></canvas>old img::<img src=\"\" alt=\"\" id=\"ago\" style=\"width: 500px;\"/>new img::<img src=\"\" alt=\"\" id=\"press\"/></body></html>
效果图

以上就是js获取图片的base64编码并压缩的详细内容,更多关于js 图片base64编码的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:
- HTML5 JS压缩图片并获取图片BASE64编码上传
- Javascript将图片的绝对路径转换为base64编码的方法
- js 显示base64编码的二进制流网页图片
- js对图片base64编码字符串进行解码并输出图像示例
- js实现纯前端压缩图片
- js 压缩图片的示例(只缩小体积,不更改图片尺寸)
- JavaScript前端实现压缩图片功能
- 通过js实现压缩图片上传功能
- Nodejs实现图片上传、压缩预览、定时删除功能
- 使用js在layui中实现上传图片压缩
- 基于JS实现前端压缩上传图片的实例代码
 爱站程序员基地
爱站程序员基地


