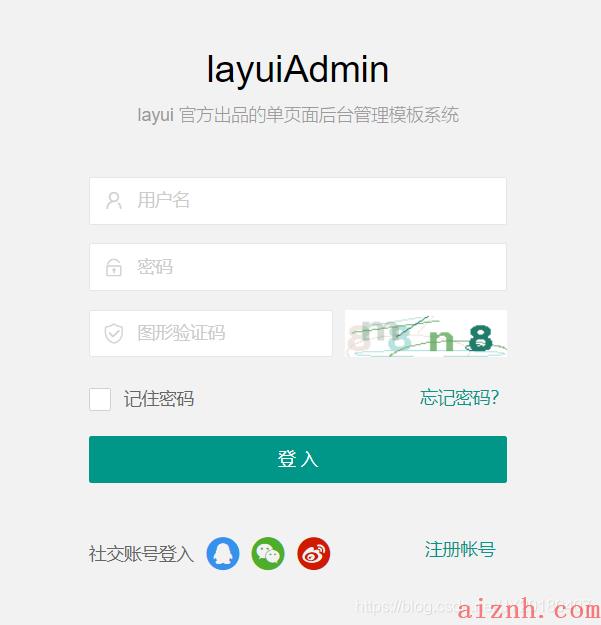
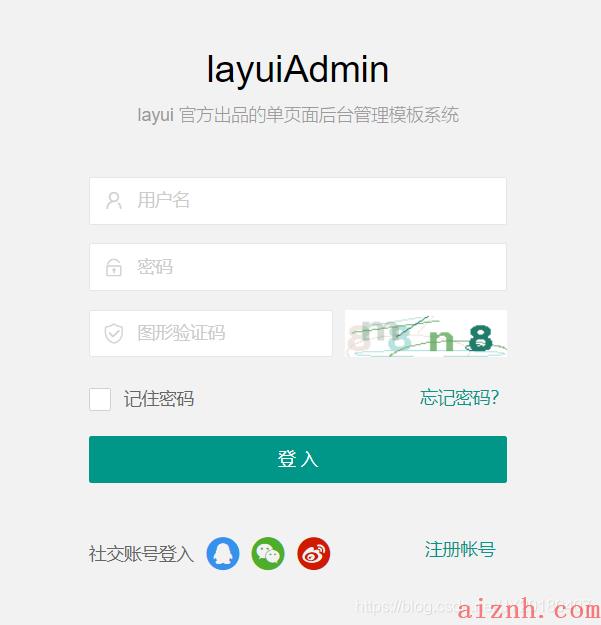
登录页实现类似官方模板的输入框内嵌图标的效果
- 官方模板(参考链接 : layui 官方出品的单页面后台管理模板系统)

官方文档我找不到关于这类型控件如何实现,然后看到了这个(感谢这位老哥)
- 参考链接:在input里放入字体图标,如何设置让图标和输入框看起来比较协调
<style>.inputdiv{display:flex;border: 1px solid #D2D2D2!important;background-color: #fff;height: 38px;line-height: 38px;padding: 0px 19px;border-radius: 19px;}.layui-input {border-style: none;}</style><div class=\"layui-form-item\"><div class=\"inputdiv\"><i class=\"layui-icon layui-icon-username\"></i><input type=\"text\" name=\"username\" lay-verify=\"title\" autocomplete=\"off\" placeholder=\"用户名\" class=\"layui-input\" style=\"text-align: center;background-color: #f3fdff\"></div></div>
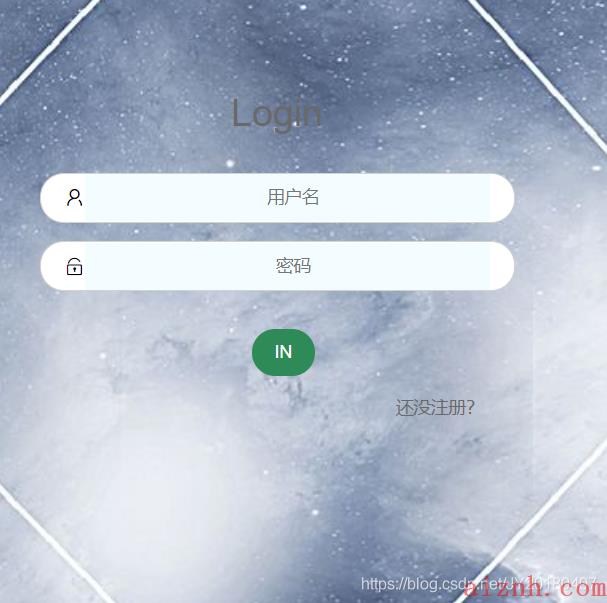
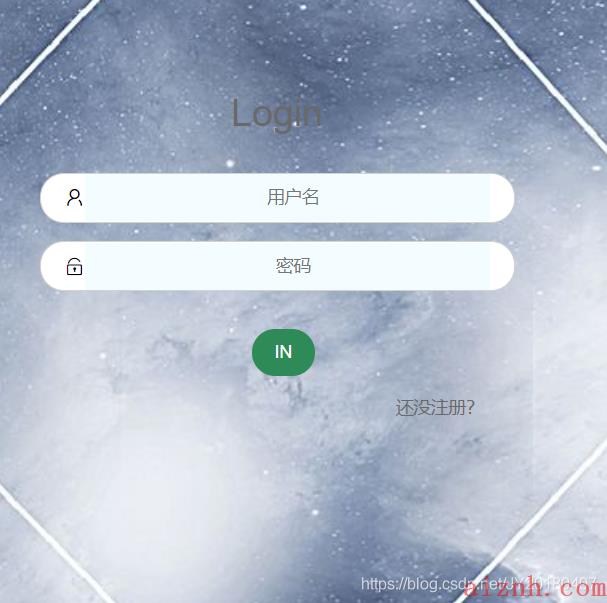
- 效果

 爱站程序员基地
爱站程序员基地