
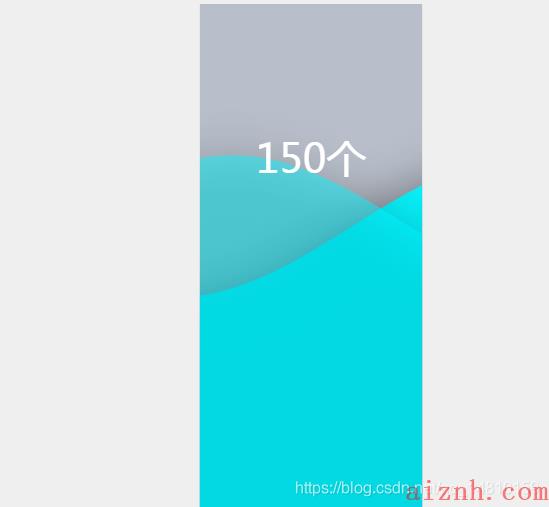
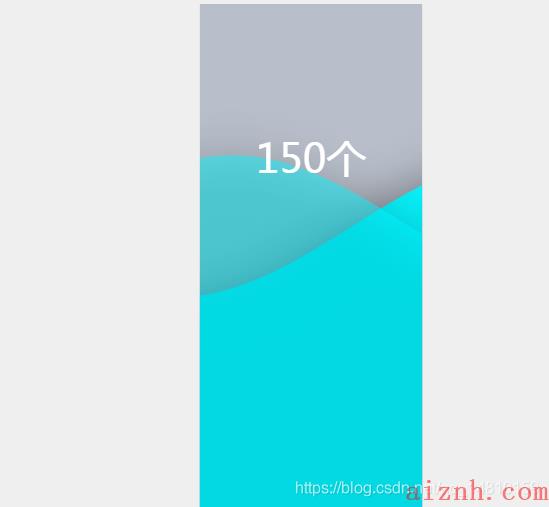
var newData =150//当前值var maxData = 200//最大值value = (newData / maxData).toFixed(2);data = [value, value];var m = 0if (0.9 - parseFloat(value) < 0) {m = 0} else {m = Math.abs(0.9 - parseFloat(value))}var p = m * 100 + \'%\'option = {title: {text: \'{a|\' + newData + \'}\' + \'{b|个}\',textStyle: {rich: {a: {color: \'#fff\',fontSize:40},b: {color: \'#fff\',fontSize: 40}}},x: \'center\',y: p},series: [{type: \'liquidFill\',radius: \'100%\',center: [\'50%\', \'50%\'],data: data,animationDuration: 1000,animationDurationUpdate: 1000,animationDelay: 1000, // waveAnimation: false, animationEasingUpdate: \'cubicOut\', radius: \'100%\', // center: [\'50%\', \'50%\'], // shape: \'rect\', outline: { show: false }, backgroundStyle: { // borderWidth: 5, borderWidth: 0, // borderColor: \'red\', color: \'rgba(102, 120, 148, 0.4)\' }, shape: \'path://M 0 0 L 50 0 L 50 144 L 0 144 Z\', label: { show: false /*normal: { position: [\'50%\', p], formatter: function () { return \'{a|\' + newData + \'}\' + \'{b|\' + unit + \'}\' }, rich: { a: { color: \'#fff\', fontFamily: \'HCFont\', fontSize: 28 }, b: { color: \'#fff\', fontFamily: \'SimHei\', fontSize: 20 } }, }*/ }outline: {show: false},backgroundStyle: {borderWidth: 0,color: \'rgba(102, 120, 148, 0.4)\'},shape: \'path://M 0 0 L 36 0 L 36 144 L 0 144 Z\',//水填充图的形状 circle默认圆形 rect矩形 triangle三角形 diamond菱形 pin水滴状 arrow箭头状、svg的pathcolor: [\'rgba(1,245,254,1)\', \'rgba(1,245,254,0.5)\'], //波浪颜色label: {normal: {formatter: \'\',}}}]}

 爱站程序员基地
爱站程序员基地


