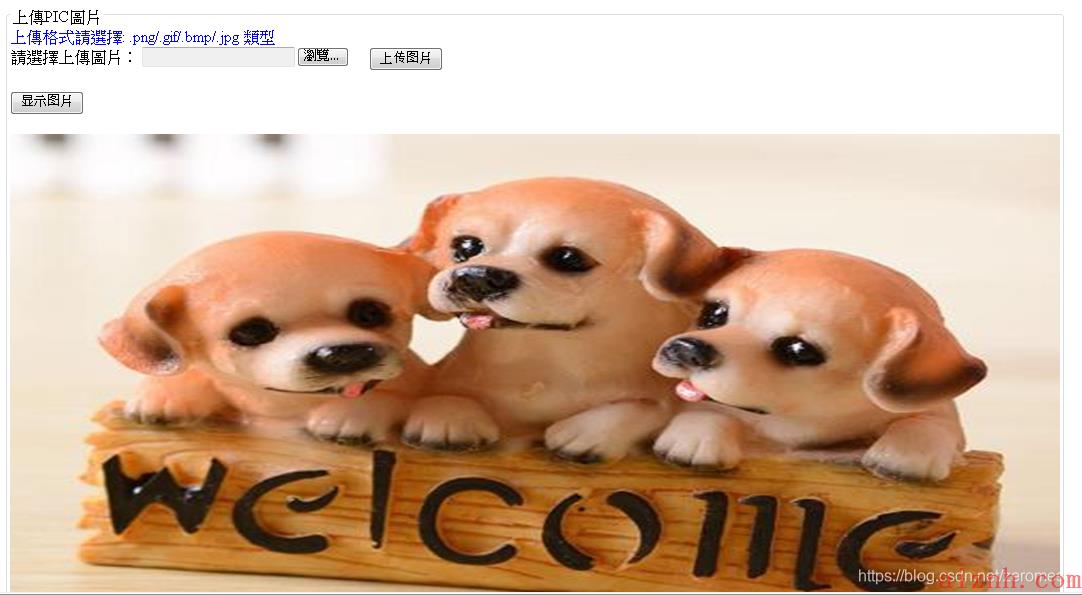
- 操作流程:上传图片后点击”显示图片“,图片加载出来!
- 前端佈局:

[code]<%@ Page Language=\"C#\" AutoEventWireup=\"true\" CodeBehind=\"Pic_Up_Vi.aspx.cs\" Inherits=\"Picture_uploadAndview.Pic_Up_Vi\" %><!DOCTYPE html><html xmlns=\"http://www.w3.org/1999/xhtml\"><head runat=\"server\"><meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\"/><title></title></head><body><form id=\"form1\" runat=\"server\"><fieldset style=\"width: 1050px;\"><legend> 上傳PIC圖片</legend><asp:Label runat=\"server\" Text=\"上傳格式請選擇: .png/.gif/.bmp/.jpg 類型\" Width=\"267px\" ForeColor=\"blue\"></asp:Label><br /><asp:Label runat=\"server\" Text=\"請選擇上傳圖片:\"></asp:Label><asp:FileUpload ID=\"FuImage\" runat=\"server\" /> <asp:Button ID=\"btnUpload\" runat=\"server\" Text=\"上传图片\" OnClick=\"btnupload_Click\" /><br /><asp:Label runat=\"server\" ID=\"Lb_Debug\" CssClass=\"red\"></asp:Label><br /><asp:Button ID=\"btnSubmit\" runat=\"server\" Text=\"显示图片\" OnClick=\"btnSubmit_Click\" /><br /><br /><asp:Image ID=\"Image1\" runat=\"server\" Height=\"500px\" Width=\"1050px\" /></fieldset></form></body></html>
[code]using System;using System.Collections.Generic;using System.IO;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;namespace Picture_uploadAndview{public partial class Pic_Up_Vi : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}/// <summary>/// 圖片上傳/// </summary>/// <param name=\"sender\"></param>/// <param name=\"e\"></param>protected void btnupload_Click(object sender, EventArgs e){int flag = 0;string[] filetype = new string[] { \".png\", \".gif\", \".bmp\", \".jpg\" };if (FuImage.FileName == string.Empty){PrtMsg( \"請選擇要上傳的圖片!<br />\");return;}else{foreach (var item in filetype){if (Path.GetExtension(FuImage.PostedFile.FileName).ToString() == item){flag = 1;break;}}if (flag == 0)//控制上傳的是圖片文件(\".png\",\".gif\",\".bmp\",\".jpg\"),拿掉該if條件則變成文件上傳功能!{Lb_Debug.Text = null;PrtMsg( \"請上傳指定類型的文檔!<br />\");return;}string filename = FuImage.FileName;/*作用:回去當前控件Lb_Debug所在頁面路徑object ui = Lb_Debug;//顯示提示信息用的labelstring type = ui.GetType().Name.ToLower();System.Web.UI.Page page = null;if (type.Contains(\"page\")){page = (System.Web.UI.Page)ui;}else{page = ((System.Web.UI.Control)ui).Page;}string serverpath = page.MapPath(\"~/Pictures\"); //獲取Lb_Debug所在頁面路徑*/string serverpath = Server.MapPath(\"~/Pictures\");//獲取服務器中Pictures文件夾路徑string suffix = filename.Substring(filename.LastIndexOf(\".\") + 1);//获取上传文件的后缀string ReName = DateTime.Now.Year.ToString() + DateTime.Now.Month.ToString() + DateTime.Now.Day.ToString() + \".\" + suffix;//更改上传文件名 例如:2019516.png/20191106.jpgstring filepath = serverpath + \"\\\\\" + ReName;//獲取圖片完整路徑try{DelDayPicture();FuImage.PostedFile.SaveAs(filepath);//保存圖片到目標文件夾FileInfo file = new FileInfo(filepath);if (!file.Exists){PrtMsg( \"保存文件失敗!<br />\");return;}}catch (System.IO.IOException ex){PrtMsg(ex.Message.ToString());}DelPicture();}}protected void PrtMsg(string msg){ Lb_Debug.Text += msg;Lb_Debug.Visible = true;}/// <summary>/// 刪除當天now之前上傳的圖片(根據圖片名稱)。即刪除例如:2019516.* 的圖片文件/// </summary>protected void DelDayPicture(){string[] filetype = new string[] { \".png\", \".gif\", \".bmp\", \".jpg\" };string nowDate = DateTime.Now.Year.ToString() + DateTime.Now.Month.ToString() + DateTime.Now.Day.ToString();string path = Server.MapPath(\"~/Pictures\") + \"/\" + nowDate;foreach (var item in filetype){string delpath = path + item;FileInfo file = new FileInfo(delpath);file.Delete();}}///// <summary>///// 圖片顯示按鈕///// </summary>///// <param name=\"sender\"></param>///// <param name=\"e\"></param>protected void btnSubmit_Click(object sender, EventArgs e){string path = GetPicturePath();Image1.ImageUrl = path;//格式:\"~/upload/2019516.png\"}/// <summary>/// 獲取圖片存儲文件夾的路徑/// </summary>/// <returns></returns>private string GetPicturePath(){string nowDate = DateTime.Now.Year.ToString() + DateTime.Now.Month.ToString() + DateTime.Now.Day.ToString();string path = Server.MapPath(\"~/Pictures\") + \"\\\\\";string repath = \"~/Pictures\" + \"/\" + nowDate;//返回地址string folder = path + \"\\\\\" + nowDate;int i = 0;while (i <= 3){if (i == 0) { folder += \".png\"; repath += \".png\"; }if (i == 1) { folder += \".gif\"; repath += \".gif\"; }if (i == 2) { folder += \".bmp\"; repath += \".bmp\"; }if (i == 3) { folder += \".jpg\"; repath += \".jpg\"; }FileInfo file = new FileInfo(folder);if (file.Exists){return repath;}i++;}return null;}/// <summary>/// 定期刪除圖片30天之前,根據圖片的創建日期/// </summary>/// <param name=\"path\">文件夾路徑</param>private void DelPicture( ){string path = Server.MapPath(\"~/Pictures\") + \"\\\\\";DirectoryInfo folder = new DirectoryInfo(path);foreach (FileInfo file in folder.GetFiles(\"*.png\")){DateTime dt = file.CreationTime;//根據圖片創建日期進行刪除if (dt <= DateTime.Today.AddDays(-30)){try{File.Delete(file.FullName);}catch{}}}foreach (FileInfo file in folder.GetFiles(\"*.gif\")){DateTime dt = file.CreationTime;if (dt <= DateTime.Today.AddDays(-30)){try{File.Delete(file.FullName);}catch{}}}foreach (FileInfo file in folder.GetFiles(\"*.bmp\")){DateTime dt = file.CreationTime;if (dt <= DateTime.Today.AddDays(-30)){try{File.Delete(file.FullName);}catch{}}}foreach (FileInfo file in folder.GetFiles(\"*.jpg\")){DateTime dt = file.CreationTime;if (dt <= DateTime.Today.AddDays(-30)){try{File.Delete(file.FullName);}catch{}}}}private void ViewPicture(){string path = GetPicturePath();if (path == null || path == \"\"){Image1.Visible = false;}else{Lb_Debug.Text = null;Lb_Debug.Visible = false;Image1.Visible = true;Image1.ImageUrl = path;//格式:\"~/upload/2019514.png\"}}}}



 爱站程序员基地
爱站程序员基地
![(原创)[C#] 一步一步自定义拖拽(Drag&Drop)时的鼠标效果:(一)基本原理及基本实现-爱站程序员基地](https://aiznh.com/wp-content/uploads/2022/07/20220721231016-62d9dcd85c40b-220x150.gif)