Web静态页面项目总结
- 一、项目介绍
- 二、开发环境
- 三、部分效果图
- 四、项目内容
- 五、问题总结
- 六、总结
- 七、附录(部分代码)
- login界面的html及css
- 忘记密码界面的html及css
一、项目介绍
开发一个将数据变现,数据打包等实现数据价值的数据交易平台,具有登录、注册等功能
二、开发环境
VScode、Photoshop
开发周期4天
三、部分效果图
-
登录

-
主页

-
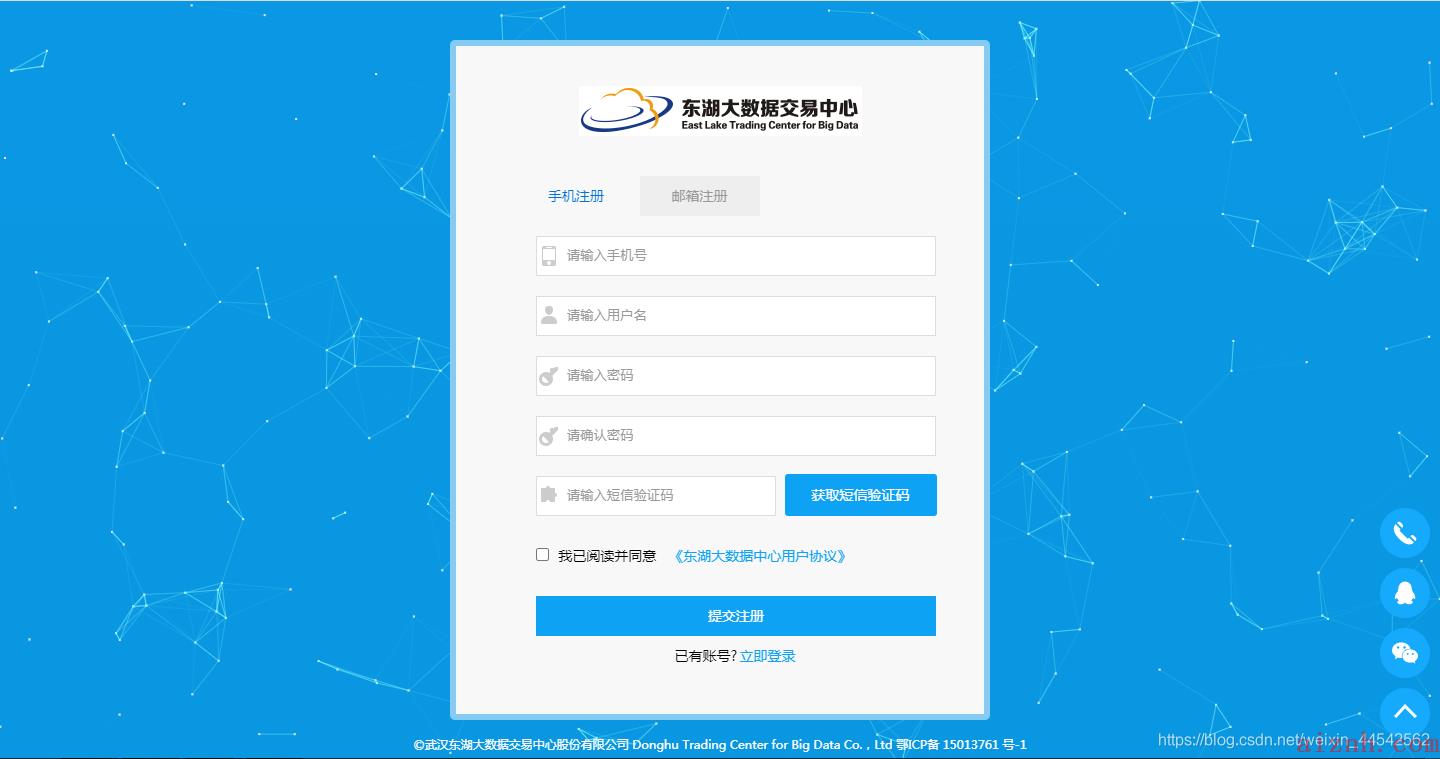
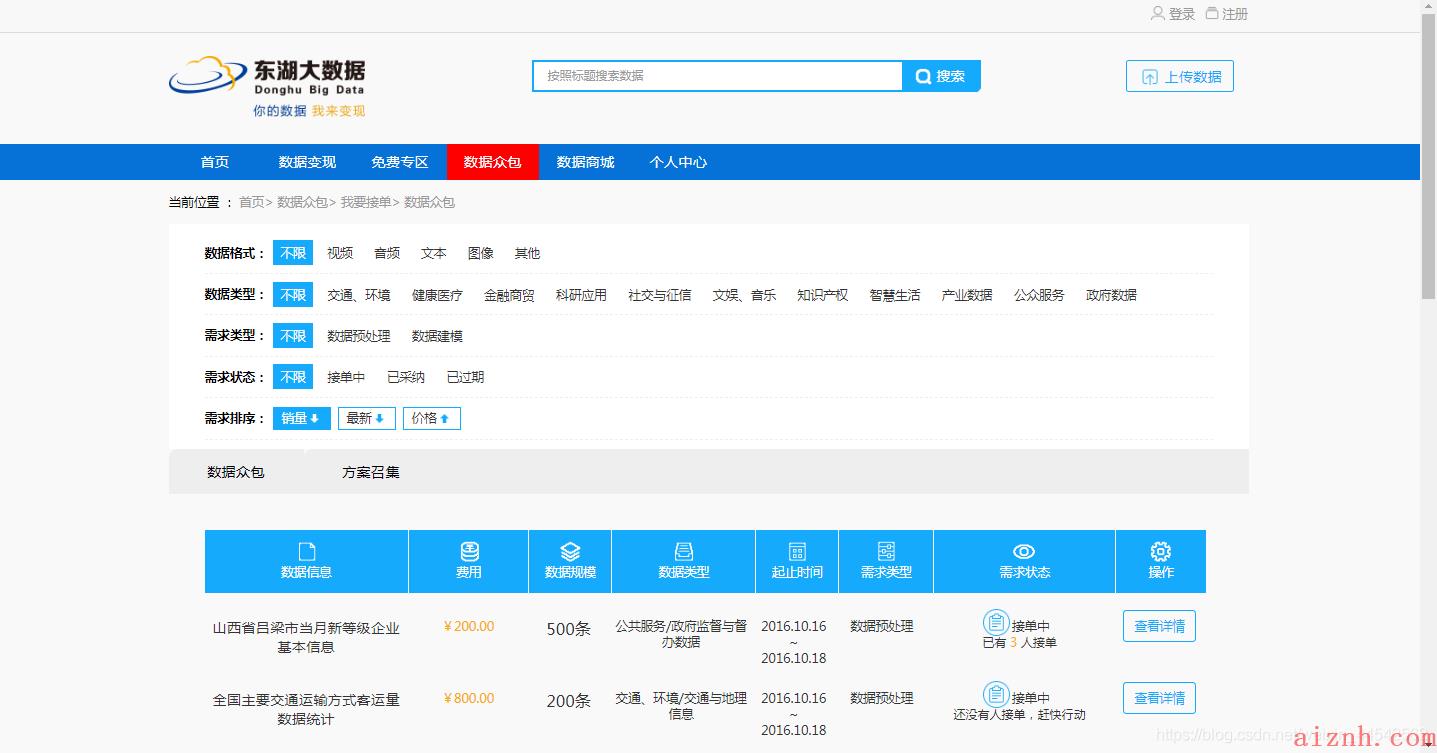
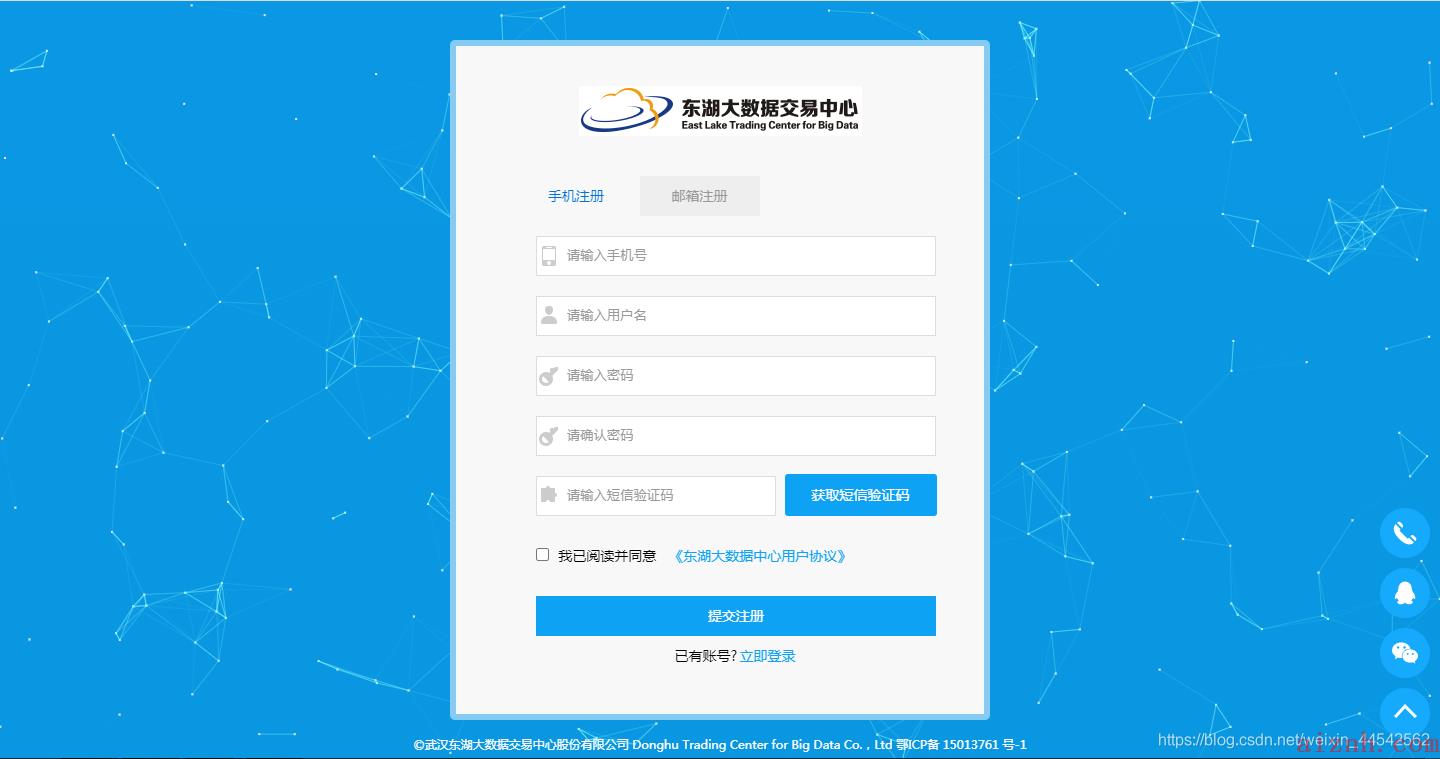
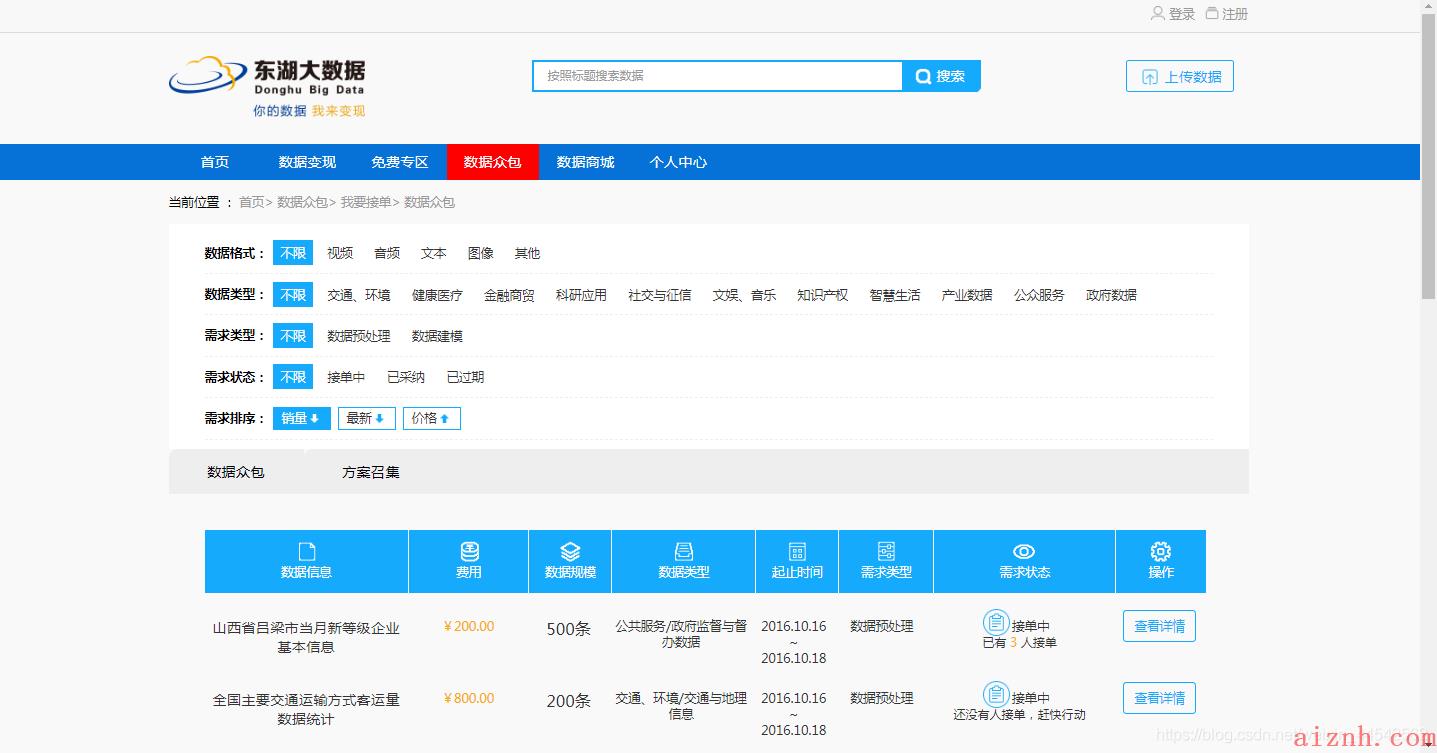
数据众包

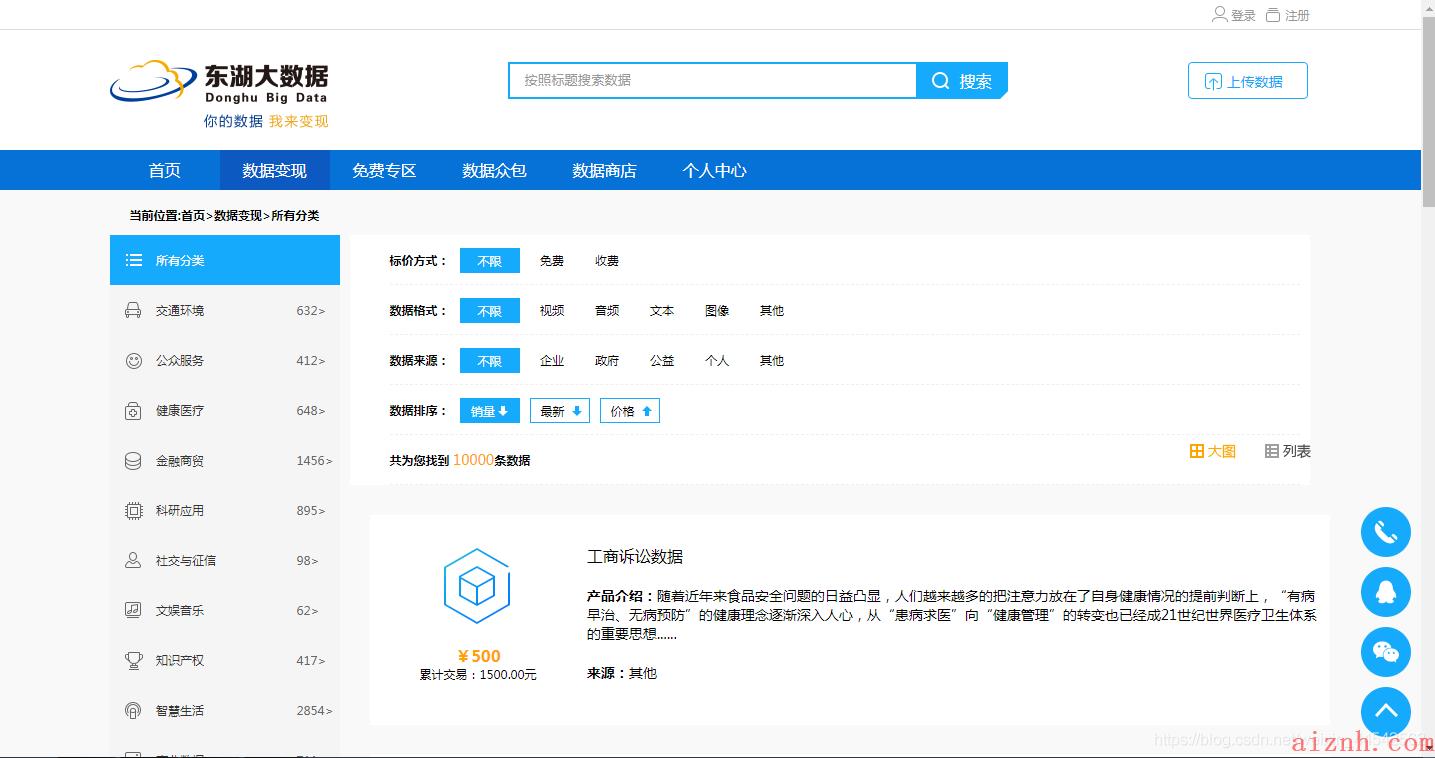
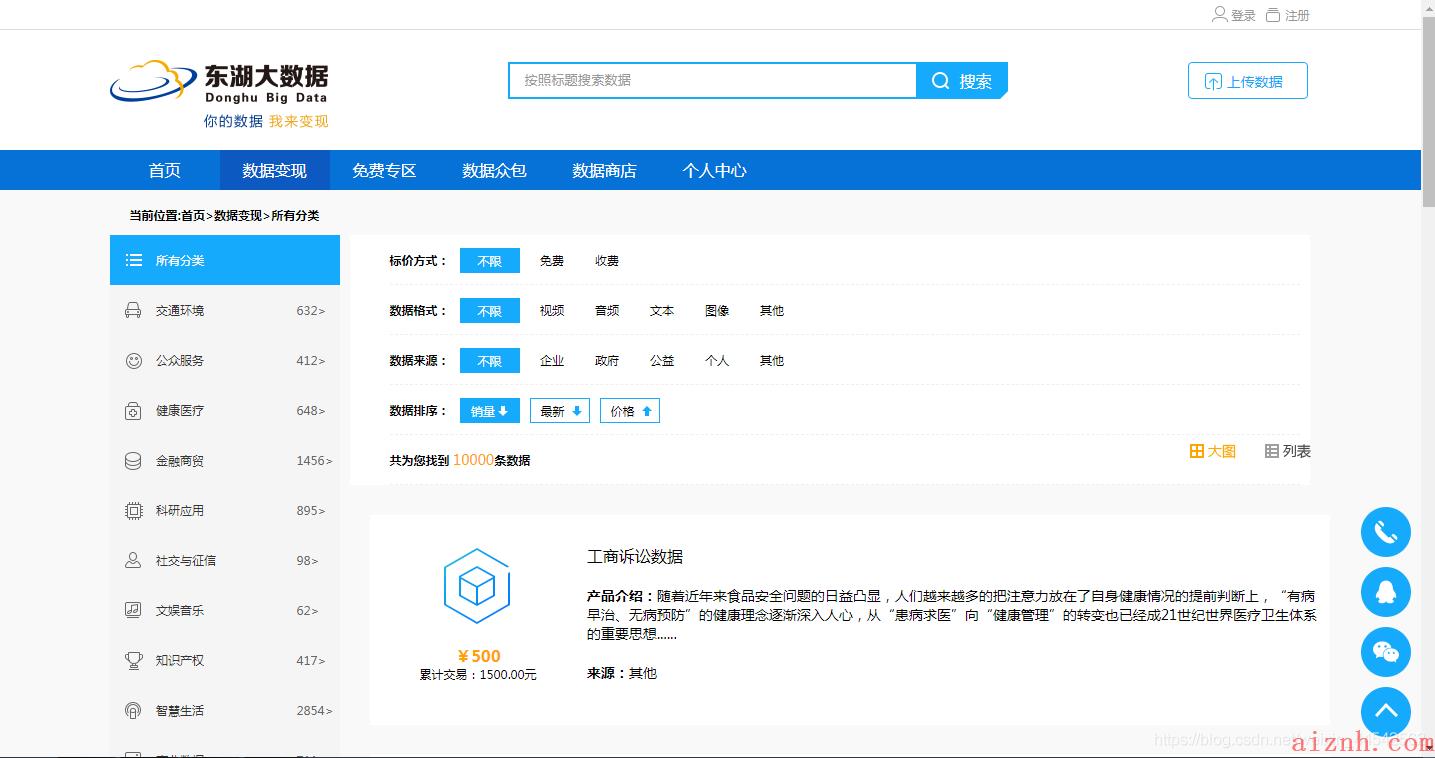
- 数据变现

四、项目内容
利用PS切图工具抠下项目所需的相关logo和精灵图,然后利用这段时间所学的html+css的知识对页面整体布局,写出整个页面的大体框架。这里所利用的只要是div块的相关布局,还有float的合理使用,然后需要的就是耐心了。把精灵图通过background-image: url(‘路径’)添加上去后利用相对定位、绝对定位来调整精灵图在div或者其他模块中的位置。按照设局图的规格进行严谨的测量,其实难度不大,主要是要细心。
五、问题总结
-
进行代码编写的时候的命名不规范导致最后项目在整合的过程中遇到了重名的现象。
解决办法:在项目的分工期应该和团队进行良好的沟通,规定规范的命名方式,这一步至关重要。
-
项目进行过程中团队之间的沟通交流不够到位,导致页面布局存在各种偏差,未统一尺寸,以及不同页面相同部分的代码的不统一。
解决办法:在进行项目整合之前就制定一个统一的样式,选取最优的头部、尾部、导航栏作为整个团队的统一样式。这样就不会再后期的调试过程中遇到各种各样的bug
-
知识点掌握不够牢固,各别团员的基础较差。导致项目周期的延长。
解决办法:利用好互联网资源,不懂的就查CSDN,百度,不能过度频繁的请别人帮忙调试你程序的bug,因为其他人不熟悉你的代码和命名,会在这个上面浪费掉大量的是时间。
-
在把整个网页缩小后会发现导航栏未占据全屏
解决办法:在导航的css渲染代码中加入width的最小值
.navs{min-width:1200px;} -
在登录界面选中输入框的时候没有出现选中的样式看不出来该框被选中

解决办法:在该input模块的css样式中写入focus样式
.input .password{border:1px solid #488ee7;}
-
在输入密码的时候出现了密码可见的情况

解决办法:把input的type类型改为password
<div class=\"inp\"><input type=\"text\" placeholder=\"请输入手机号或者邮箱地址\" class=\"login_1\"><input type=\"password\" placeholder=\"请输入您的密码\" class=\"login_2\"></div>

六、总结
个人参与部分为login界面和忘记密码以及主页的设计,其他方面所遇到的相关问题不详。因初涉前端网页设计的原因,技术差,有错误的地方望包涵。总体的项目做下来,还是对css的相关的内容有所了解了,在以后的简单的前端网页的设计的中会有所帮助。
七、附录(部分代码)
login界面的html及css
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><title>登录</title><link rel=\"stylesheet\" href=\"css/login.css\"><script type=\"text/javascript\">window.onload = function() {//配置var config = {vx: 4, //小球x轴速度,正为右,负为左vy: 4, //小球y轴速度height: 2, //小球高宽,其实为正方形,所以不宜太大width: 2,count: 300, //点个数color: \"230, 230, 230\", //点颜色stroke: \"130,255,255\", //线条颜色clodist: 6000, //点吸附距离e_dist: 20000, //鼠标吸附加速距离max_conn: 10 //点到点最大连接数}//调用CanvasParticle(config);}</script><script type=\"text/javascript\" src=\"js/canvas-particle.js\"></script></head><body><div id=\"mydiv\"><div class=\"login\"><form><div><span class=\"_go clearfix\"><a href=\"#\">╳</a></span><h1>东湖大数据<img src=\"img\\aaa_03.png\" alt=\"\"></h1><div class=\"inp\"><input type=\"text\" placeholder=\"请输入手机号或者邮箱地址\" class=\"login_1\"><input type=\"password\" placeholder=\"请输入您的密码\" class=\"login_2\"></div><p class=\"cenp clearfix\"><input type=\"checkbox\" name=\"七天之内自动登录\" class=\"checkbox\"><span> 七天之内自动登录</span><a href=\"forget_password.html\" class=\"wja\">忘记密码?</a></p><div class=\"btn\"><p><button class=\"btn_1\"><a href=\"homepage01.html\" class=\"btn_a\">立即登录</a></button><button class=\"btn_2\"><a href=\"02registered.html\" class=\"btn_a\">注册新用户</a></button></p></div></div></form></div><div class=\"footer\">© 武汉东湖大数据交易中心股份有限公司 Donghu Trading Center for Big Data Co.Ltd 鄂ICP备 15013761 号 -1</div></div></body></html>
@charset \"utf-8\";@import \"reset.css\";html,body {height: 100%;}#mydiv {position: fixed;height: 100%;width: 100%;background-image: linear-gradient(#0a97e3, #0a97e1);}.login {height: 538px;width: 500px;border-radius: 9px;border: 10px solid #86ccf2;background-color: #ffffff;position: fixed;top: 0;bottom: 0;left: 0;right: 0;margin: auto;}h1 {text-align: center;padding-top: 40px;padding-bottom: 87px;font-size: 0px;}._go {float: right;margin-right: 17px;margin-top: 19px;}._go a {color: #15aafb;font-size: 18px;}p {text-align: center;}.wja {float: right;color: #15aafb;}.btn {margin-top: 86px;}.inp {margin-left: 40px;}.login_1 {width: 400px;height: 40px;border: 1px solid #cccccc;border-radius: 3px;font-size: 14px;padding-left: 40px;background-image: url(\'../img/0_1_Login_03.png\');background-position: 0px 3px;background-repeat: no-repeat;margin-bottom: 25px;}.login_1:focus {border: 1px solid #15aafb;}.login_2 {width: 400px;height: 40px;border: 1px solid #cccccc;border-radius: 3px;font-size: 14px;padding-left: 40px;background-image: url(\'../img/0_1_Login_03.png\');background-position: 0px -62px;background-repeat: no-repeat;margin-bottom: 24px;}.login_2:focus {border: 1px solid #15aafb;}.checkbox {position: relative;top: 2px;}span {font-size: 13px;color: #666666;}.btn_1 {width: 190px;height: 40px;font-size: 14px;/* text-align: center; */background-color: #15aafb;border: 2px solid #15aafb;border-radius: 5px;margin-right: 10px;padding: 0 0;position: relative;}.btn_2 {width: 190px;height: 40px;font-size: 14px;color: #15aafb;background-color: #ffffff;border: 2px solid #15aafb;border-radius: 5px;margin-left: 10px;padding: 0 0;position: relative;}.btn_a {/* float: left; */height: 40px;width: 190px;line-height: 34px;color: #fff;}.btn_2 .btn_a {color: #15aafb;}.btn_1:hover {background-color: #0096e8;}.btn_2:hover {background-color: #15aafb;}.btn_2:hover .btn_a {color: #fff;}.cenp {margin-top: 20px;padding: 0 40px;text-align: left;}.footer {min-width: 400px;text-align: center;font-size: 12px;color: #ffffff;position: fixed;bottom: 8px;left: 0;right: 0;margin: auto;}
忘记密码界面的html及css
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><title>忘记密码</title><link rel=\"stylesheet\" href=\"css/forget_password.css\"><script type=\"text/javascript\">window.onload = function() {//配置var config = {vx: 4, //小球x轴速度,正为右,负为左vy: 4, //小球y轴速度height: 2, //小球高宽,其实为正方形,所以不宜太大width: 2,count: 300, //点个数color: \"230, 230, 230\", //点颜色stroke: \"130,255,255\", //线条颜色dist: 6000, //点吸附距离e_dist: 20000, //鼠标吸附加速距离max_conn: 10 //点到点最大连接数}//调用CanvasParticle(config);}</script><script type=\"text/javascript\" src=\"js/canvas-particle.js\"></script></head><body><div id=\"mydiv\"><div class=\"forget_password\"><form><div><span class=\"_go clearfix\"><a href=\"#\">╳</a></span><h1>东湖大数据<img src=\"img\\aaa_03.png\" alt=\"\"></h1><div class=\"select_1 clearfix\"><span>手机找回</span></div><div class=\"select_2 clearfix\"><span>邮箱找回</span></div><div class=\"inp\"><p><input type=\"text\" placeholder=\"请输入手机号\" class=\"txt_1\"></p><p><input type=\"text\" placeholder=\"请输入短信验证码\" class=\"txt_2\"><button class=\"btn_txt\">获取短信验证码</button></p><p><input type=\"password\" placeholder=\"请输入新密码\" class=\"txt_3\"></p><p><input type=\"password\" placeholder=\"请确认信密码\" class=\"txt_4\"></p><p><button class=\"btn\">找回密码</button></p></div></div></form></div><div class=\"footer\">© 武汉东湖大数据交易中心股份有限公司 Donghu Trading Center for Big Data Co.Ltd 鄂ICP备 15013761 号 -1</div></div></body></html>
@charset \"utf-8\";@import \"reset.css\";html,body {height: 100%;}#mydiv {position: fixed;height: 100%;width: 100%;background-image: linear-gradient(#0a97e3, #0a97e1);}h1 {text-align: center;padding-top: 23px;padding-bottom: 47px;font-size: 0;}._go a {float: right;color: #15aafb;font-size: 18px;margin-right: 17px;margin-top: 19px;}p {text-align: center;}.btn {margin-top: 86px;float: left;}.forget_password {height: 610px;width: 560px;border-radius: 9px;border: 10px solid #86ccf2;background-color: #f8f8f8;position: fixed;top: 0;bottom: 0;left: 0;right: 0;margin: auto;}.forget_password .select_1 {display: block;float: left;height: 40px;width: 120px;line-height: 40px;text-align: center;font-size: 16px;margin-left: 40px;color: #15aafb;background-color: #ffffff;border-radius: 5px 5px 0 0;cursor: pointer;}.forget_password .select_2 {display: block;float: left;height: 40px;width: 120px;line-height: 40px;text-align: center;color: #333333;font-size: 16px;background-color: #eeeeee;border-radius: 5px 5px 0 0;cursor: pointer;}.forget_password .select_2:hover {color: #15aafb;background-color: #ffffff;}.inp {margin-left: 40px;padding: 40px 30px 0 30px;float: left;background-color: #ffffff;margin-bottom: 0;height: 370px;}.txt_1 {width: 400px;height: 40px;border-radius: 3px;font-size: 14px;padding-left: 40px;background-image: url(\'../img/0_3_FindPassword_07.png\');background-position: 5px 8px;background-repeat: no-repeat;margin-bottom: 25px;}.txt_2 {width: 238px;height: 40px;border-radius: 3px;font-size: 14px;padding-left: 40px;background-image: url(\'../img/0_3_FindPassword_07.png\');background-position: 5px -55px;background-repeat: no-repeat;margin-bottom: 24px;}.txt_3 {width: 400px;height: 40px;border: 1px solid #cccccc;border-radius: 3px;font-size: 14px;padding-left: 40px;background-image: url(\'../img/0_3_FindPassword_07.png\');background-position: 5px -118px;background-repeat: no-repeat;margin-bottom: 25px;}.txt_3:focus {border: 1px solid #15aafb;}.txt_4 {width: 400px;height: 40px;border: 1px solid #cccccc;border-radius: 3px;font-size: 14px;padding-left: 40px;background-image: url(\'../img/0_3_FindPassword_07.png\');background-position: 5px -118px;background-repeat: no-repeat;}.txt_4:focus {border: 1px solid #15aafb;}.btn_txt {width: 150px;height: 40px;font-size: 14px;color: #ffffff;background-color: #15aafb;border: 1px solid #0671d7;border-radius: 5px;margin-left: 10px;cursor: pointer;}.btn {width: 400px;height: 40px;font-size: 14px;margin-top: 30px;color: #ffffff;background-color: #15aafb;border: 1px solid #0671d7;border-radius: 5px;cursor: pointer;}.footer {min-width: 400px;text-align: center;font-size: 12px;color: #ffffff;position: fixed;bottom: 8px;left: 0;right: 0;margin: auto;}
 爱站程序员基地
爱站程序员基地