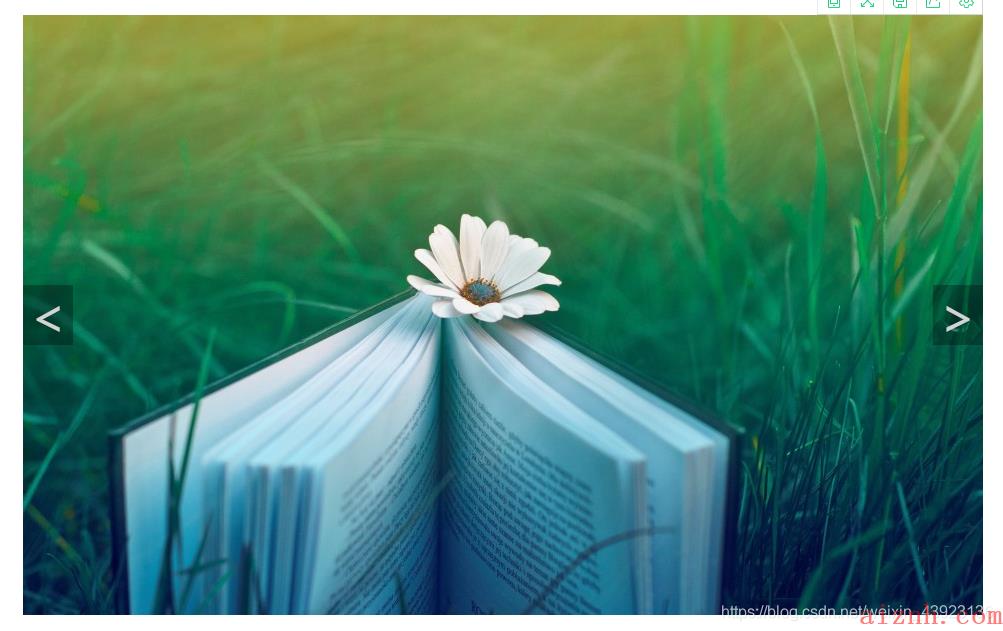
最终实现效果图

代码块
html
<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>左右箭头轮播</title><link rel=\"stylesheet\" href=\"css/index.css\"><script src=\"jq/jquery-1.7.2.js\"></script><script src=\"jq/index.js\"></script></head><body><div class=\"box\" id=\"box\"><ul class=\"big_img\" id=\"big_img\"><li><a href=\"\"><img src=\"image/1.jpg\"></a></li><li><a href=\"\"><img src=\"image/2.jpg\"></a></li><li><a href=\"\"><img src=\"image/3.jpg\"></a></li><li><a href=\"\"><img src=\"image/4.jpg\"></a></li></ul><div class=\"btn btn_left\"><</div><div class=\"btn btn_right\">></div></div></body></html>
css
*{margin: 0;padding: 0}ul{list-style: none}img{vertical-align: top;}.box{position: absolute;width: 960px;height: 600px;margin-left: 200px;margin-top: 100px;}.big_img{width: 960px;height: 600px;overflow: hidden;position: relative;}.big_img ul{position: absolute;top: 0;left: 0;}.big_img li{float: left;}.btn{display: none;width: 50px;height: 60px;background: rgba(0,0,0,0.30);line-height: 60px;text-align: center;color: lightgray;font-size: 50px;cursor: pointer;}.btn_left{position: absolute;left: 0px;top: 50%;margin-top: -30px;}.btn_right{position: absolute;right: 0px;top: 50%;margin-top: -30px;}
js
var loopIndex = 0;var direct = 0;$(function () {autoLoop();$(\".btn_right\").click(function () {direct = 0;autoLoop();});$(\".btn_left\").click(function () {direct = 1;autoLoop();});$(\"#box\").hover(function () {//当鼠标移入图片时显示箭头$(\"#box .btn\").show();},function () {//当鼠标移出时隐藏箭头$(\"#box .btn\").hide();});});function autoLoop() {//当前被点击的图片索引显示,其它的隐藏$(\"#big_img li\").eq(loopIndex).fadeIn(1000).siblings(\"li\").hide();if (direct == 0){loopIndex++;//当loopIndex等于图片的长度的时候,依次向右递增if (loopIndex == $(\"#big_img li\").length){loopIndex = 0;}}else {loopIndex--;if (loopIndex == -1){loopIndex = $(\"#big_img li\").length - 1;}}}

 爱站程序员基地
爱站程序员基地