一、弹幕
HTML代码:
[code]<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\"><html xmlns=\"http://www.w3.org/1999/xhtml\"><head><meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" /><link rel=\"stylesheet\" type=\"text/css\" href=\"css1.css\"/><title>弹幕</title><script src=\"../jquery.js\"></script><script>$(function(){$(\"#danmu\").click(function(){$(\'.barrage\').toggle();});$(\".barrage-send\").click(function(){var $txt=$(\'<div>\'+$(\".barrage-txt\").val()+\'</div>\');$(\'.show\').append($txt);var h=Math.floor(Math.random()*$(\".barrage\").height());$(\'.show div:last\').css(\"top\",h).animate({right:$(\'.barrage\').width()},10000,function(){$(\'this\').remove();});$(\".barrage-txt\").val(\' \');});});</script></head><body><center><a href=\"\" id=\"danmu\">弹幕区域</a></center><div class=\"barrage\"><div class=\"show\"></div></div><div class=\"barrage\"><input type=\"text\" class=\"barrage-txt\"placeholder=\"请输入弹幕内容\"><input type=\"button\" value=\"发布评论\" class=\"barrage-send\"></div></body></html>
css代码:
[code]@charset \"utf-8\";/* CSS Document */* {margin:0;padding:0;border:0;}.barrage {width:600px;height:230px;margin:0 auto;position:relative;}.barrage .show {width:100%;height:100%;background:#000;opacity:0.5;position:absolute;top:0;left:0;}.barrage .show div {color:#fff;white-space: nowrap;position:absolute;right:0;}.barrage-txt {width:70%;background-color:#ccc;}.barrage-send {width:25%;cursor:pointer;}
结果:

二、滚动弹幕
HTML代码:
[code]<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\"><html xmlns=\"http://www.w3.org/1999/xhtml\"><head><meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" /><link rel=\"stylesheet\" type=\"text/css\" href=\"css1.css\"/><title>小苹果</title><script src=\"../jquery.js\"></script><script>$(function(){setInterval(function(){$(\'.apple ul\').animate({marginTop: \"-50px\"},500,function(){$(this).children(\':first\').appendTo(this);$(this).css(\'margin-top\',\'0px\');})},2000);});</script></head><body><div class=\"apple\"><ul><li><a href=\"#\">你是我的小丫小苹果 </a></li><li><a href=\"#\">怎么爱你都不嫌多</a></li><li><a href=\"#\">红红的小脸儿温暖我的心窝 </a></li><li><a href=\"#\">点亮我生命的火 火火火火</a></li><li><a href=\"#\">你是我的小丫小苹果 </a></li><li><a href=\"#\">就像天边最美的云朵</a></li><li><a href=\"#\">春天又来到了花开满山坡 </a></li><li><a href=\"#\">种下希望就会收获</a></li></ul></div></body></html>
css代码:
[code]@charset \"utf-8\";/* CSS Document */* {margin:0;padding:0;font-family:\'微软雅黑\';-webkit-tap-highlight-color:rgba(0,0,0,0);}li {list-style:none}a {text-decoration:none;}.apple {width:500px;height:50px;overflow:hidden;margin:30px auto;border:1px solid #1B96EE;}.apple ul {height:50px;}.apple a{width:100%;height:50px;line-height:50px;color:#1B96EE;display:block;text-align:center;font-size:25px;}
结果:

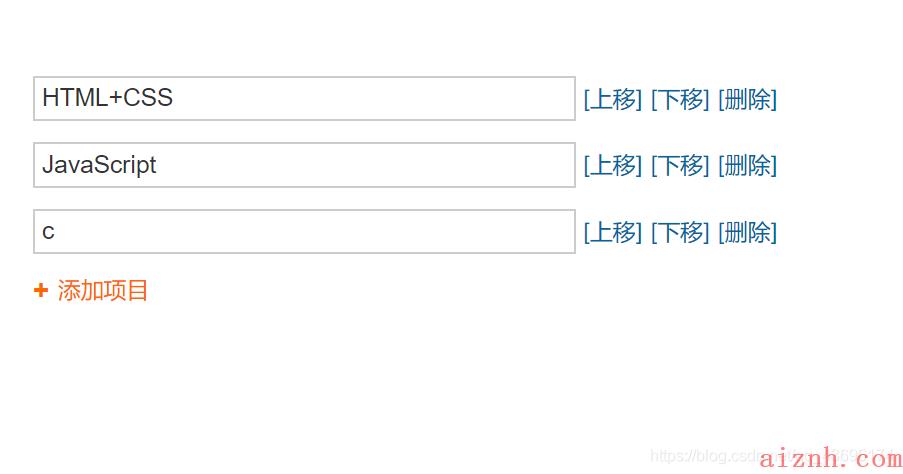
三、列表的增删和移动
HTML代码:
[code]<!DOCTYPE html><html><head><meta charset=\"UTF-8\"><link rel=\"stylesheet\" type=\"text/css\" href=\"css1.css\"/><title>列表的增删和移动</title><script src=\"js1.js\"></script><script src=\"../jquery.js\"></script><script>$(function(){<!--添加项目-->$(\'span.list-add-show\').click(function(){alert(\'123\');$(\'div.list-add-area\').removeClass(\'list-hide\');});<!--隐藏项目-->$(\'#btn2\').click(funcction(){$(\'div.list-add-area\').addClass(\'list-hide\');});<!--添加元素-->$(\'#btn1\').click(function(){var $li=$(\' <li class=\"list-option\"><input class=\"list-input\" type=\"text\" ><span class=\"list-btn\"><span class=\"list-up\">[上移]</span><span class=\"list-down\">[下移]</span><span class=\"list-del\">[删除]</span></span></li>\')$(\'ul.list-ul\').append($li);$(\'input.list-input:last\').val($(\'input.list-add-input\').val());});<!--上移-->$(\'span.list-up\').click(function(){var $li= $(this).parents(\'li\');$li.prev().before($li);});<!--下移-->$(\'span.list-up\').click(function(){var $li= $(this).parents(\'li\');$li.prev().after($li);});<!--删除-->$(\'span.list-up\').click(function(){var $li= $(this).parents(\'li\');$li.prev().remove($li);});});</script></head><body><form><div class=\"list\"><ul class=\"list-ul\"><li class=\"list-option\"><input class=\"list-input\" type=\"text\" value=\"HTML+CSS\"><span class=\"list-btn\"><span class=\"list-up\">[上移]</span><span class=\"list-down\">[下移]</span><span class=\"list-del\">[删除]</span></span></li><li class=\"list-option\"><input class=\"list-input\" type=\"text\" value=\"JavaScript\"><span class=\"list-btn\"><span class=\"list-up\">[上移]</span><span class=\"list-down\">[下移]</span><span class=\"list-del\">[删除]</span></span></li><li class=\"list-option\"><input class=\"list-input\" type=\"text\" value=\"c\"><span class=\"list-btn\"><span class=\"list-up\">[上移]</span><span class=\"list-down\">[下移]</span><span class=\"list-del\">[删除]</span></span></li></ul><div class=\"list-bottom\"><span id=\"show\" class=\"list-add-show\"><span>添加项目</span></span><div id=\"div1\" class=\"list-add-area list-hide\">添加到列表:<input class=\"list-add-input\" type=\"text\" name=\"list[]\"><input id=\"bt1\" class=\"list-add-add\" type=\"button\" value=\"添加\"><input id=\"bt2\" class=\"list-add-cancel\" type=\"button\" value=\"取消\"></div></div></div></form></body></html>
css代码:
[code]@charset \"utf-8\";/* CSS Document */<style>body{background:#ddd;text-align:center}.list{display:inline-block;margin-top:20px;padding:40px;border-radius:8px;background:#fff;color:#333;text-align:left;font-size:13px}.list-ul{list-style:none;margin:0;padding:0}.list-option{padding:6px 0;}.list-input{width:300px;border:1px solid #ccc;padding:4px;font-size:14px;color:#333}.list-input:hover{background:#effaff}.list-btn span{color:#0065A0;;cursor:pointer}.list-btn span:hover{text-decoration:underline}.list-btn b{text-align:center;background-color:#D6EDFF;border-radius:6px;width:20px;height:20px;display:inline-block;margin:0 2px;cursor:pointer;color:#238FCE;border:1px solid #B3DBF8;float:left}.list-bottom{margin-top:5px}.list-add-show{color:#f60;cursor:pointer}.list-add-show:before{position:relative;top:1px;margin-right:5px;content:\"+\";font-weight:700;font-size:16px;font-family:arial}.list-add-show span:hover{text-decoration:underline}.list-add-area{margin-top:5px}.list-add-add{cursor:pointer;margin-left:5px}.list-add-cancel{cursor:pointer;margin-left:4px}.list-add-input{width:180px;border:1px solid #ccc;padding:4px;font-size:14px;color:#333}.list-add-input:hover{background:#effaff}.list-tmp{display:none}.list-hide{display:none}</style>
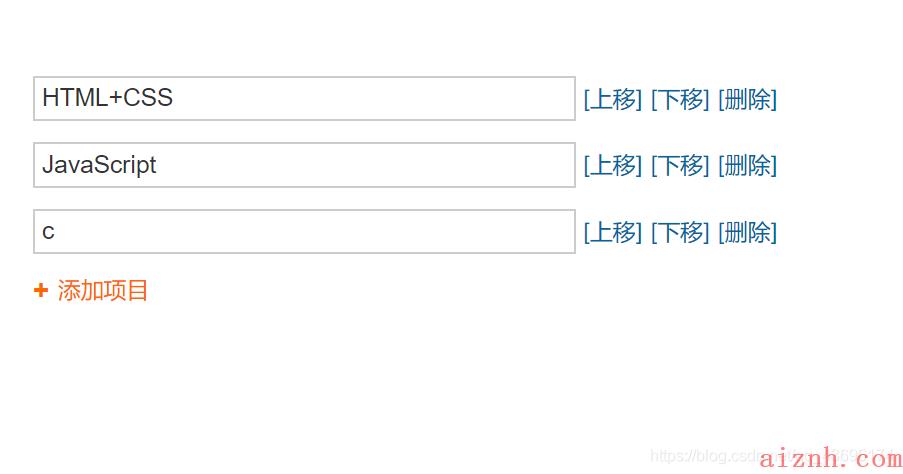
结果:




 爱站程序员基地
爱站程序员基地


