001 初识JQuery
-
What‘s the JQuery?
JQuery ——> JavaScript库;简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情
JQuery 语法特点:
具有独特的链式语法和短小清晰的多功能接口;
- 具有高效灵活的css选择器,并且可对CSS选择器进行扩展;
- 拥有便捷的插件扩展机制和丰富的插件;
-
Why JQuery?
为什么用JQuery:更加快速、便捷、准确的对HTML文档增、删、改、查,样式、动画等等一系列操作;
-
How use to JQuery?
怎样使用JQuery:导入JQuery文件即可;
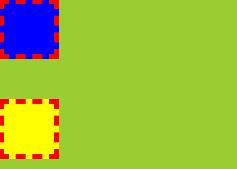
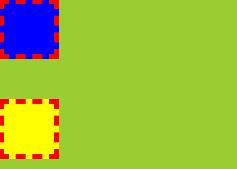
效果图:

Let’s Coding:<!doctype html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\"content=\"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0\"><meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\"><title>初识JQuery</title><style>body{background:yellowgreen;margin:0;padding:0;}div{width:50px;height:50px;border:5px dashed red;}</style><script src=\"../jquery-3-5-1.js\"></script></head><body><div class=\"box1\"></div><div id=\"box2\"></div><script>// Js 原生查找var box1 = document.getElementsByClassName(\"box1\")[0];var box2 = document.getElementById(\"box2\");console.log(box1);console.log(box2);// JQuery 查找$(function(){var $box1 = $(\".box1\");var $box2 = $(\"#box2\");// JQuery 的CSS样式属性,用字符串格式填写,多个样式逗号分割,最后一个不需要写逗号/分号,否则报错;$box1.css({background:\"blue\"});// JQuery 操作CSS样式$box2.css({background:\"yellow\",position:\"absolute\",top:\"100px\"});});</script></body></html>总结:
- 使用JQuery 需要引入其库;
- JQuery 使用更加便捷、快速、语义化;
- JQuery 不存在浏览器兼容性问题
002 JQuery使用
-
JQuery 1版本系列最终版:
1.12.4
(2016-05-20)
-
JQuery 2版本系列最终版:
2.2.4
(2016-05-20)
-
JQuery 使用:
1.下载JQuery库
2.引入JQuery库
3.编写JQuery代码:
<!doctype html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0\"><meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\"><title>Document</title>/* 引入JQuery */<script src=\"../jquery-3-5-1.js\"></script>/* 引入网页JQuery */<script src=\"http://libs.baidu.com/jquery/1.9.0/jquery.js\"></script>/* 编写JQuery代码 */<script>$(function(){console.log(\"Hellow JQuery!\");})</script></head><body></body></html>
003 JQuery和JS加载模块
-
原生JS和jQuery入口函数的区别:
-
加载模式不同
– 原生JS :DOM元素加载完毕,且元素加载完毕执行;
– JQuery :DOM加载完毕即刻执行,不会等待元素加载完成; -
相同函数的加载模式不同
– 原生JS :编写多个,覆盖操作;
– JQuery :编写多个,依次执行;
004 JQuery入口函数
- JQuery入口函数写法:
1. 第一种情况
$(document).ready(function(){//函数体});2. 第二种情况
jQuery(document).ready(function(){//函数体});3. 第三种情况
// 推荐写法$(function(){//函数体});4. 第三种情况
jQuery(function(){//函数体});
005 JQuery冲突问题
冲突问题(多个框架$的冲突):
1.释放使用权:
jQuery.noConflict();
2.自定义访问符号
var 符号名 = jQuery.noConflick();
 爱站程序员基地
爱站程序员基地