CSS,主讲:hector
一,CSS简介
#####1.什么是CSS
CSS,Cascading Style Sheet层叠样式表
是一组样式设置规则,用于控制页面的外观样式
#####2.为什么使用CSS
- 实现内容与样式的分离,便于团队开发
- 样式复用,便于网站的后期维护
- 页面的精确控制,让页面更精美
#####3.CSS作用
- 页面外观美化
- 布局和定位
二.基本用法
1.CSS语法
<head><style>选择器{属性名:属性值;属性名:属性值;}</style></head>
- 选择器:要修饰的对象(东西)
- 属性名:修饰对象的哪个属性(样式)
- 属性值:样式的取值
2.CSS应用方式

也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式
2.1内部样式
也称为内嵌样式,在页面头部通过style标签定义
对当前页面当中所有符合样式选择器的标签都起作用
2.2行内样式
也称为嵌入样式,使用HTML标签的style属性定义
只对设置style属性的标签起作用
2.3外部样式
使用单独的CSS文件定义,然后在页面中使用 link标签 或 @import指令 引入
- 使用 link标签 链接外部样式文件(推存用法)
<link rel=\"stylesheet\" type=\"text/css\" href=\"css样式文件路径\">
type属性可以省略
- @import指令 导入外部样式文件
<style>@import \"CSS样式文件的路径\";@import url(CSS样式文件的路径);</style>
三,选择器
1.基础选择器

1.1标签选择器
也称为元素选择器,使用HTML标签作为选择器名称
以标签名作为样式应用的依据
1.2类选择器
使用自定义名称,以 .点号 作为前缀,然后通过HTML标签的class属性调用类选择器
以标签的class属性作为样式应用的依据
注意事项:
- 调用时不能添加 .点号
- 同时调用多个类选择器时以 空格 分隔
- 类选择器定义时,名称不能以数字开头
1.3ID选择器
使用自定义名称,以 # 号作为前缀,然后通过HTML标签的id属性进行名称匹配
以标签的id属性作为样式应用的依据,一对一的关系
2.复杂选择器

2.1复合选择器
标签选择器和类选择器,标签选择器和ID选择器,一起使用
必须同时满足俩个条件才能应用样式
2.2组合选择器
也称为集体声明
将多个具有相同样式的选择器放在一起声明,使用逗号隔开
#####2.3嵌套选择器
在某个选择器内再设置选择器,通过空格隔开
只满足层次关系最里层的选择器所对应的标签才会应用样式
注意:使用
空格
时不区分父子还是后代,使用CSS3中新增的
>
时必须是父子关系才行
2.4伪类选择器

根据不同的状态来显示不同的样式,一般用于“标签
四种状态:
- .link未访问的链接
- .visited已访问的链接
- .hover鼠标移动到链接上,即悬浮在链接上
- .active选定的链接,被激活
注意:默认超链接为蓝色,下划线
2.5伪元素选择器
:first-letter为第一个字符添加样式
:first-line为第一行添加样式
:before在元素内容的最前面添加内容,需要配合content属性使用
:after在元素内容的最后面添加内容,需要配合content属性使用
3.选择器的优先级

#####3.1优先级
行内样式>ID选择器>类选择器>标签选择器
原因:首先加载标签选择器,再加载类选择器,然后加载ID选择器,最后加载行内选择器
3.2内外部样式加载顺序
就近原则
原因:按照书写顺序依次加载,在同优先级的前提下,后面加载的会覆盖前面加载的同名样式,所以离得越近越优先
3.3!important
可以使用!important使某个样式有最高的优先级
四.常用的CSS属性
1.字体属性

定义字体相关的样式
| 属性 | 含义 | 说明 |
|---|---|---|
| font-size | 大小,尺寸 | 可以使用多种单位 |
| font-weight | 粗细 | |
| font-family | 字体 | |
| font-style | 字体样式 | |
| font | 简写 |
1.1font-size
取值:
- inhered继承,默认从父标签继承字体大小(默认值),所有CSS的属性的默认值都是inhered
- pix像素pixel
- %百分比,相对于父标签字体大小的百分比
- em倍数,相对于父标签字体大小的倍数
1.2font-weight
取值:
- normal普通(默认)
- bold粗体
- 自定义400 normal 700 bold
#####1.3font-family
要求系统中要安装指定的字体
一般建议写3 种字体:首选,其次,备用,以逗号隔开
#####1.4font-style
取值:
- normal普通
- italic斜体
1.5font
简写属性,font:font-style|font-weight|font-size|font-family
必须按此顺序书写
2.文本属性

| 属性 | 含义 | 说明 |
|---|---|---|
| color | 颜色 | |
| line-height | 行高 | 行的高度 |
| text-align | 水平对齐方式 | 取值:left,cebter,right |
| vertical-align | 垂直对齐方式 | 取值:top,middle,bottoom可以用于图片和文字的对齐方式 |
| text-indent | 首行缩进 | |
| text-decoration | 文本修饰 | 取值:underline,overline,line-through |
| text-transform | 字母的大小写 | 取值:lowercase,uppercase,capitalize(首字母大写) |
| letter-spacing | 字符间距 | |
| word-spacing | 单词间距 | 只对英文有效 |
| while-space | 空白的处理方式 | 文本走出后是否换行,取值:nowrap |
2.1color
取值:四种写法:
-
颜色名称:使用英文单词
-
16禁止的RGB:#RRGGBB
特殊情况下可以简写:
#FFFFFF--->#FFF 白色#000000--->#000 黑色#00FF00--->#0F0 绿色#0000FF--->#00F 蓝色#FF0000--->#F00 红色#CCCCCC--->#CCC 灰色#FF7300--->无法简写 橙色
注意:不区分大小写
-
rab函数:rab(red,green,blue)
每个颜色的取值范围:
rgb(255,0,0)---->红rgb(0,255,0)---->绿rgb(0,0,255)---->蓝
-
rgba函数:rgba(red,green,blue,alpha)
可以设置透明度,rgba取值范围
rgba(255,0,0,1)---->纯红rgba(255,0,0,0.5)---->半透明的红色
3.背景属性


| 属性 | 含义 | 说明 |
|---|---|---|
| background-color | 背景颜色 | |
| background-image | 背景图片 | |
| background-repeat | 背景图片的重复方式 | |
| background-position | 背景图片的显示位置 | |
| background-attachment | ||
| background |
#####3.1background-color
取值:transparent透明
#####3.2background-image
- 必须使用url方式指定图片的路径
- 如果是CSS样式文件中使用相对路径,此时是相对于CSS文件,不是相对于htnl文件
3.3background-repeat
取值:repeat(默认),repeat-x,repeat-y,norepeat
3.4background-position
默认情况下图片显示在左上角
取值:
- 关键字:top,bottom,left,right,center
- 坐标:左上角为(0,0)坐标原点,向右为x正方向,向下为y正方向
CSS雪碧图,即CSS sprites,也称为CSS精灵,是一种CSS图像合并技术
含义:将网页中许多非常的小的图标/图片整合到一张大图中,当访问页面时只需要下载一次,可以减少访问服务器的次数,提高性能
原理:使用background-position进行背景的定位,使用坐标精确的定位出背景图片的位置
3.5background-attachment
取值:scroll(默认),fixed固定不动
3.6background
简写属性:
4.列表属性

| 属性 | 含义 | 说明 |
|---|---|---|
| list-style-type | 设置列表的标记 | |
| list-style-image | 将图像作为列表的标记 | |
| list-style-position | 设置标记的位置 | 取值:outside(默认),inside |
| list-style | 简写 |
4.1list-style-type
取值:none,disc,circle,square,decimal
此时不再区分有序列表还是无序列表,只要设置列表的前的标记就可以了
4.2list-style-image
简写属性:list-style:list-style-type|list-style-image|list-style-position
书写时顺序没有要求
5.表格属性

border-collapse:表格中相邻的边框是否合并(折叠)为单一边框
取值:separate默认
6.使用LiveReload
步骤:
1.在Chrome浏览器中安装LiveReload扩展程序
将livereload文件减压->在Chrome浏览器的右上角找\”…\”–>更多工具–>扩展程序–>开启开发者模式–>加载已解压的扩展程序 –>选择文件夹名livereload
提示:“允许”在所有网站上读取和更改留存信息
2.在Sublime中安装LiveReload插件
将LiveReload—-sublime.rar解压放到sublime的插件目录中(packages)中
3.配置sublime中的LiveReload插入
perference–>packages settings–>LiveReload–>settings–>default
{\"enabled_plugins\": [\"SimpleReloadPlugin\"\"SimpleRefresh\"]}
4.在浏览器中启用LiveReload
先打开要访问的页面,然后点击浏览器地址栏右边的黑色圆圈,当中心的小圆圈变成实心时表示已启用
5.在sublime中启用LiveReload
按ctrl+shift+p–>搜索livereload选择enable–>选择simplereload:选择enable
五.盒子模型
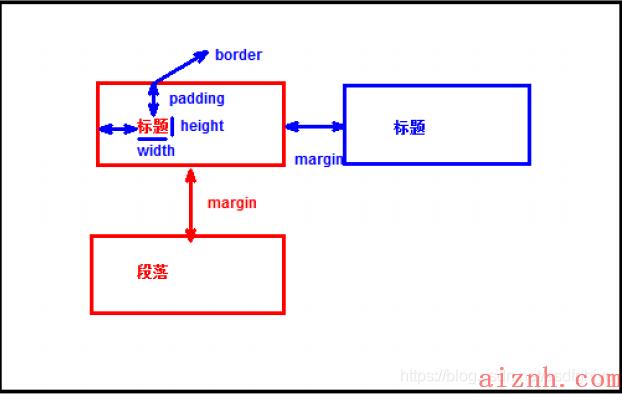
1.简介
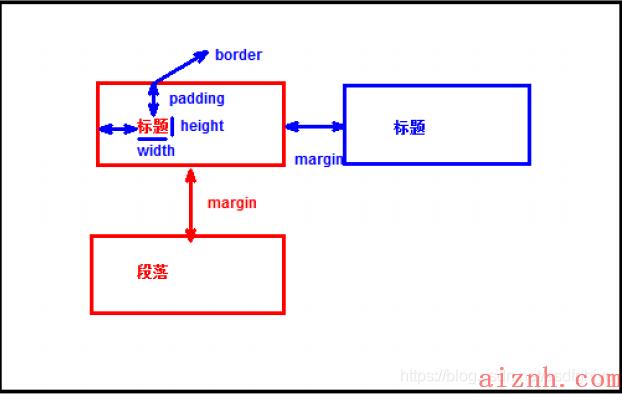
盒子模型是网页布局的基础,将页面中所有元素看作是一个盒子,盒子都包含以下几个属性:
-
width宽度
-
height高度
-
border边框
-
padding内边距
-
margin外边距

2.盒子模型
2.1border
表示盒子的边框
分为四个方向:
上top,右right,下bottom,左left
border-top,border-right,border-bottom,border-left
每个边框包含三种样式:
border-top-color,border-top-width,border-top-style
border-right-color,border-right-width,border-right-style
border-bottom-color,border-bottom-width,border-bottom-style
border-left-color,border-left-width,border-left-style
样式style的取值:
solid
实线、dashed虚线、dotted点线、double双线、inset内嵌的3D线、outset外嵌的3D线
简写,三种方式:
-
按方向简写:
border-top、border-right、border-bottom、border-left
书写顺序:
border-顺序:width style color -
按样式简写:
border-color、border-width、border-style
书写顺序:
border-样式:top right bottom left
必须按顺时针方向书写,同时可以缩写:
border-width:2px;———>四个边框的宽度均为2px
border-width:1px 2px;
border-width:1px 2px 4px;
规则:如果省略,则认为上下一样,左右一样 -
终级简写:
如果四个边框样式完全相同,border:width style color;
2.2padding
表示盒子的内边距,及内容与边框之间的距离
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)
注意:如果上下冲突,则以上为准,如果左右冲突,则以左为准
2.3margin
表示盒子的外边距,即盒子与盒子之间的距离
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)
居中对齐:
/*元素的水平居中*//*1.块级元素的水平居中*/margin:0 auto;/*提示:块级元素必须指定宽度*//*2.文本的水平居中*/text-align:center;/*3.垂直居中,将height和line-height设置为相同*/height:100px;line-height:100px;
3.其他
3.1元素所占空间
页面中的元素实际所占空间:
- 宽度=width+左右padding+左右border+左右margin
- 高度=height+上下padding+上下border+上下margin
3.2盒子属性的默认值
不同标签的盒子属性默认值可能不同,需要自己进行设置
body,ul,ol,dul,li,p,h1,h2,h3,h4,h5,h6,form{margin:0;padding:0;

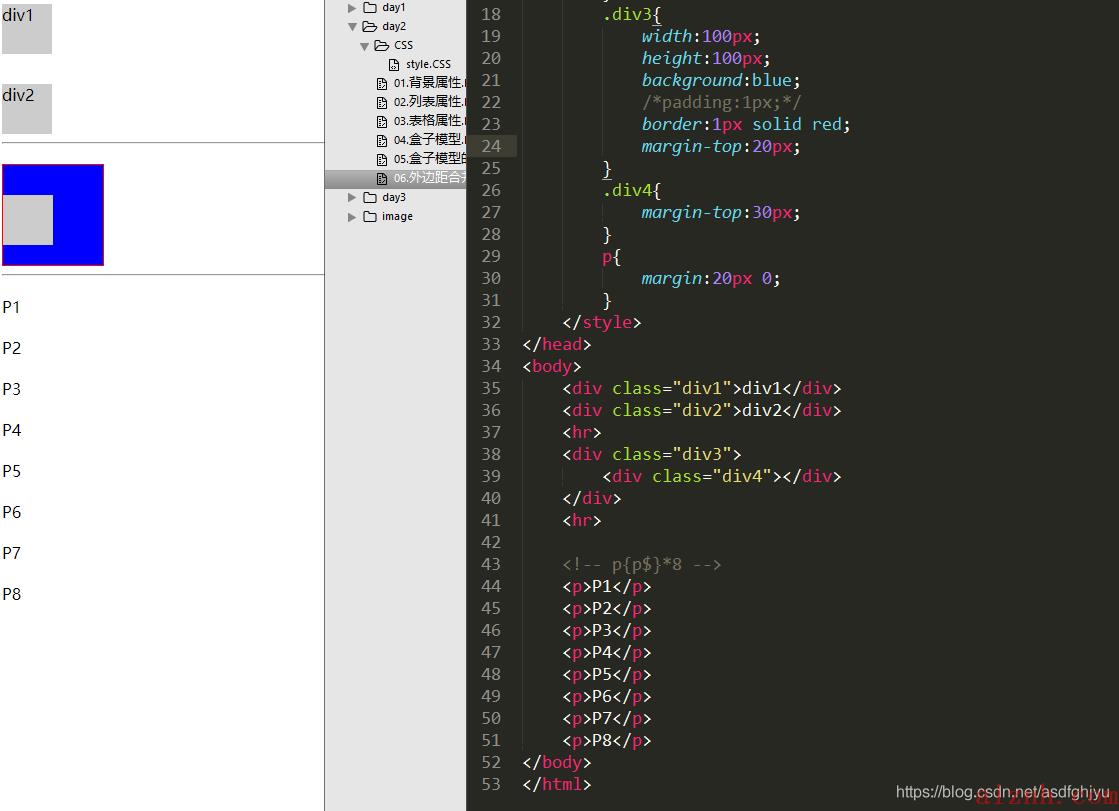
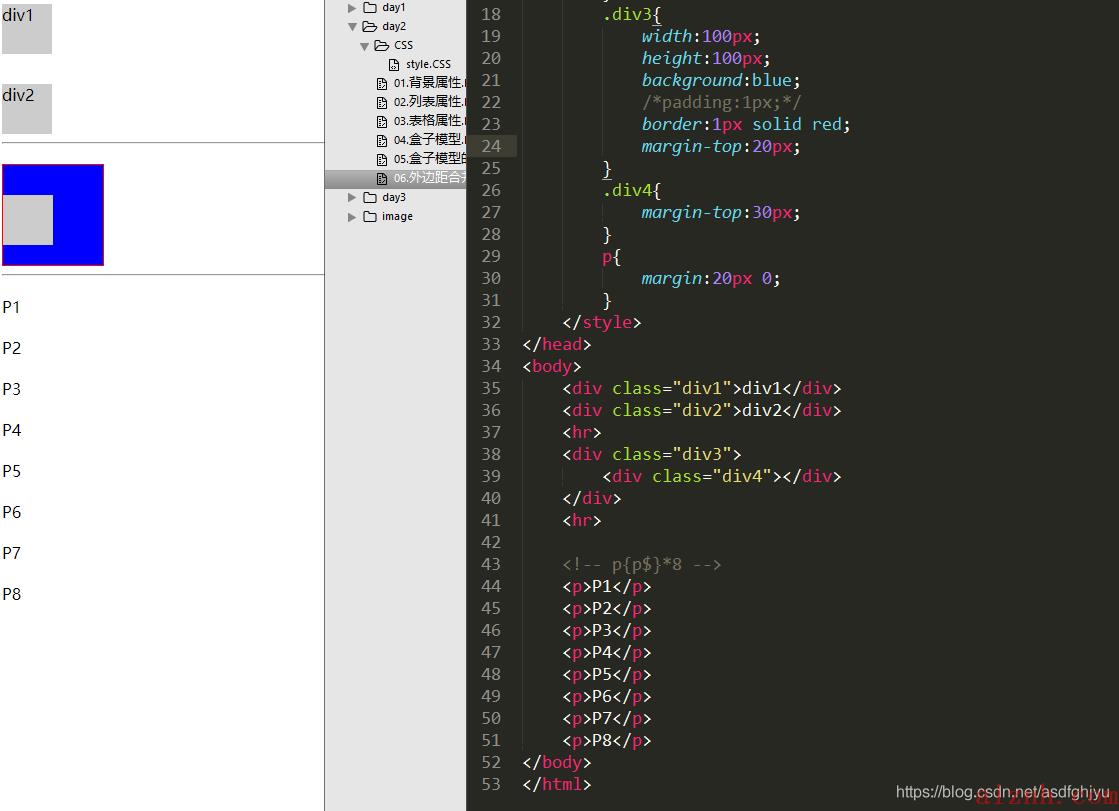
3.3外边距合并
也称为外边距的折叠,指的是俩个块级标签元素垂直外边距相遇时,它们将合并为一个外边距,合并后的外边距值为其中的较大的那个外边距值
俩种情况:
- 当一个元素出现在另一个元素上面时,第一个元素的下边距与第二个元素的上边距会发生合并
- 当一个元素包含在另一个元素时,并且没有内边距或边框把外边距分隔时,俩个元素的上边距会发生合并外边距合并的好处,让排版在视觉上显得更加美观

六.定位方式
1.简介
通过posilion属性实现对元素的定位,有四种定位方式
常用取值:
取值 含义 说明
static 默认值 按照常规 文档流 进行显示
relative 相对定位 相对由于标签原来的位置进行定位
absolute 绝对定位 相对于第一个非static定位的 父标签 的定位
fixed 固定定位 相对于浏览器窗口进行定位
设置定位方式后,还需要设置定位属性(偏移量):top,bottom,left,right
2.相对定位
先设置元素的postion属性为retalive,然后在设置偏移量
3.绝对定位
先设置父标签为非static定位,然后设置元素的postion属性为absolute,最后再设置偏移量
注意事项:
- 一般来说都会把父标签设置为非static定位
- 如果父标签不是非static定位,则会相对于浏览器的窗口进行定位
- 设置元素为绝对定位后,元素会浮在页面的上方
4.固定定位
先设置元素的position属性为fixed,然后再设置偏移量
设置元素为固定定位后,元素会浮在页面上方
5.Z-index
设置元素定位方式后,元素浮在页面上主,此时可以通过z-index属性设置优先级,控制元素的堆叠顺序
取值为数字,值越大优先级越高,默认为auto(大多数浏览器默认为0)
注意:只能给非static定位的元素设置z-index属性

七.其他CSS属性
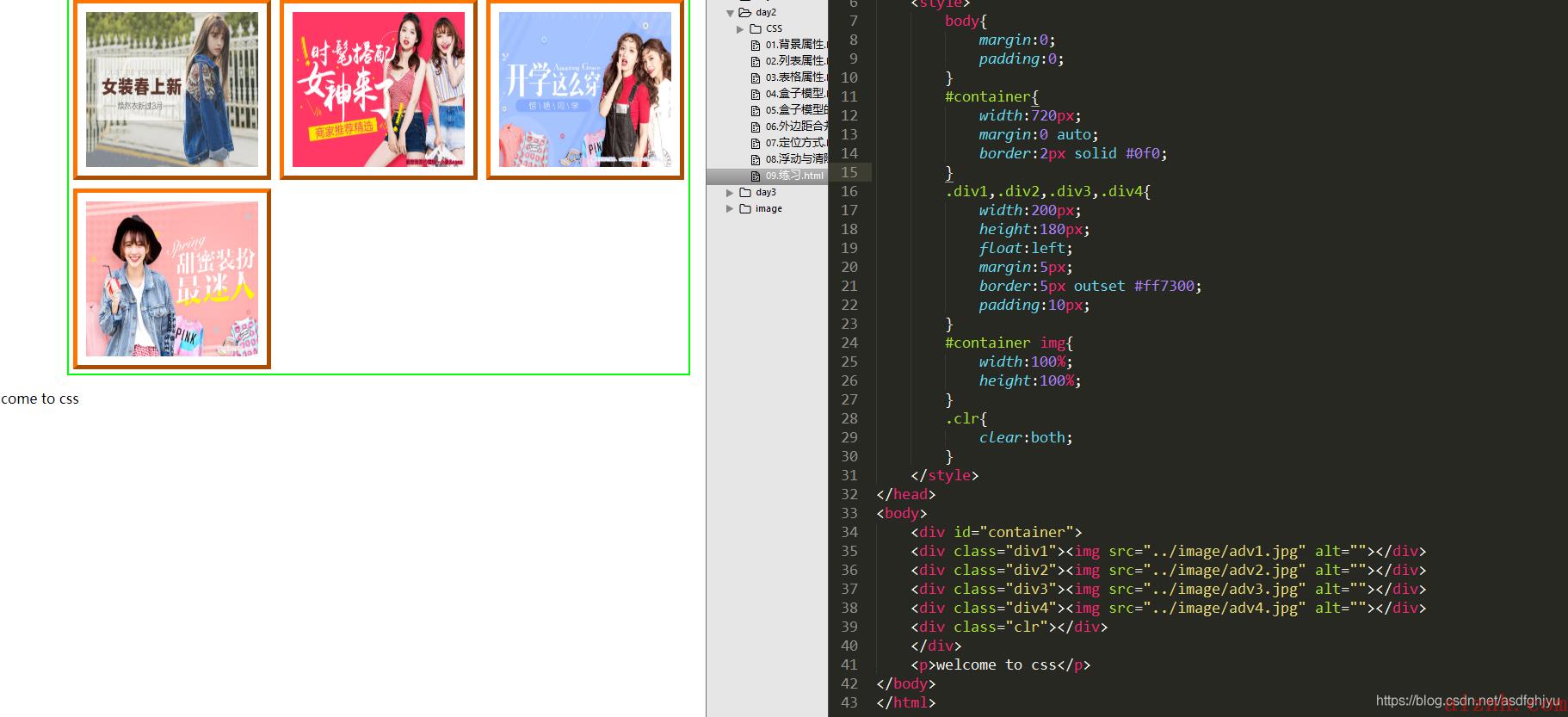
1.浮动和清除
1.1浮动属性
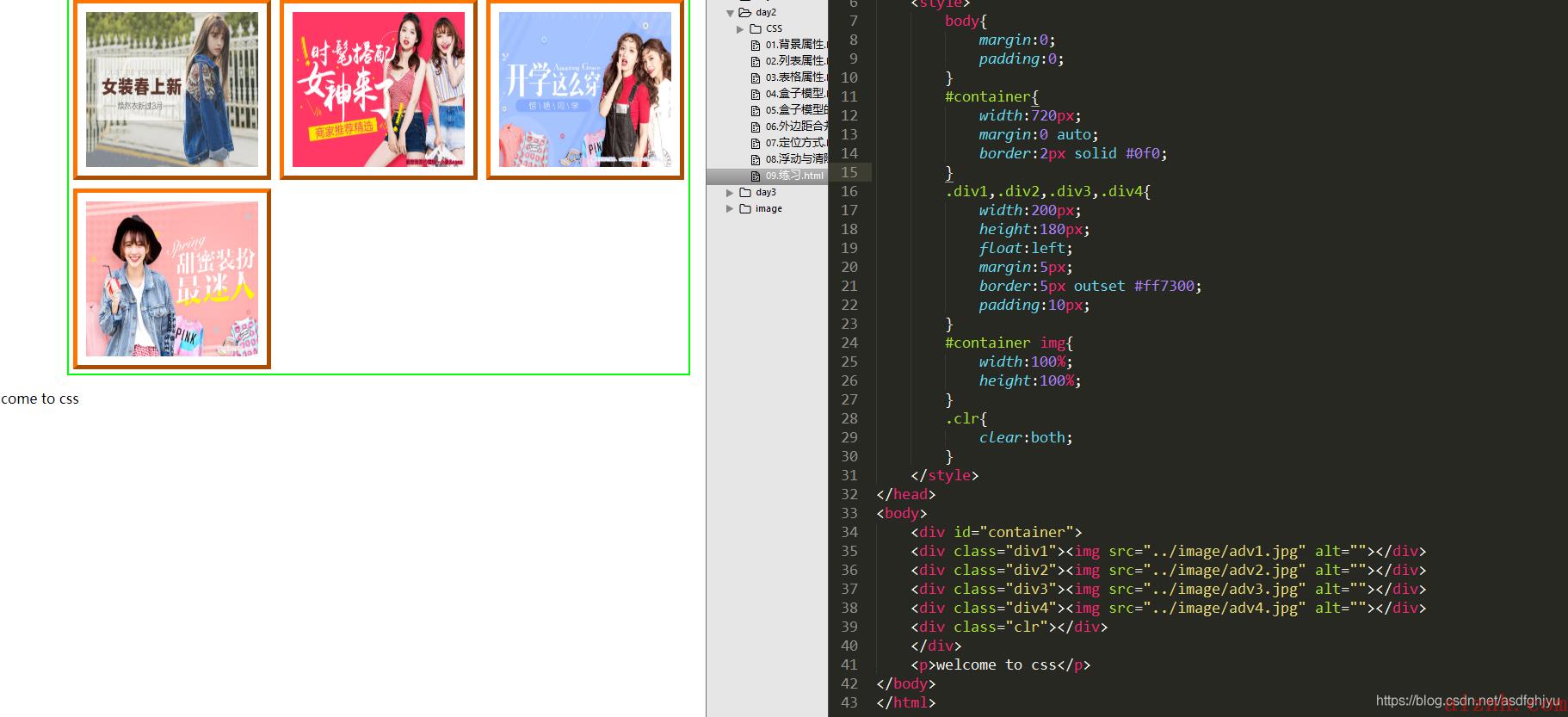
通过float属性实现元素的浮动,可以让块级元素脱离常规文档流,向左或向右移动,在同一行显示,如果一行显示不下,则会换行显示。
常用取值:
- left左浮动
- right右浮动
- none不浮动,默认值
设置浮动属性后,元素会浮在页面的上方,此时父容器无法计算自己的尺寸,通常会容器末尾添加一个清除了float属性的空div
1.2清除属性
- left左侧不允许有浮动元素
- right右侧不允许有浮动元素
- both两侧不允许有浮动元素
- none允许两侧有浮动元素,默认值
常用取值:
- 对于非浮动元素,两边都可以设置清除属性(常用)
- 对浮动元素,向那边浮动,就只能设置哪边的清除

2.元素的显示和隐藏
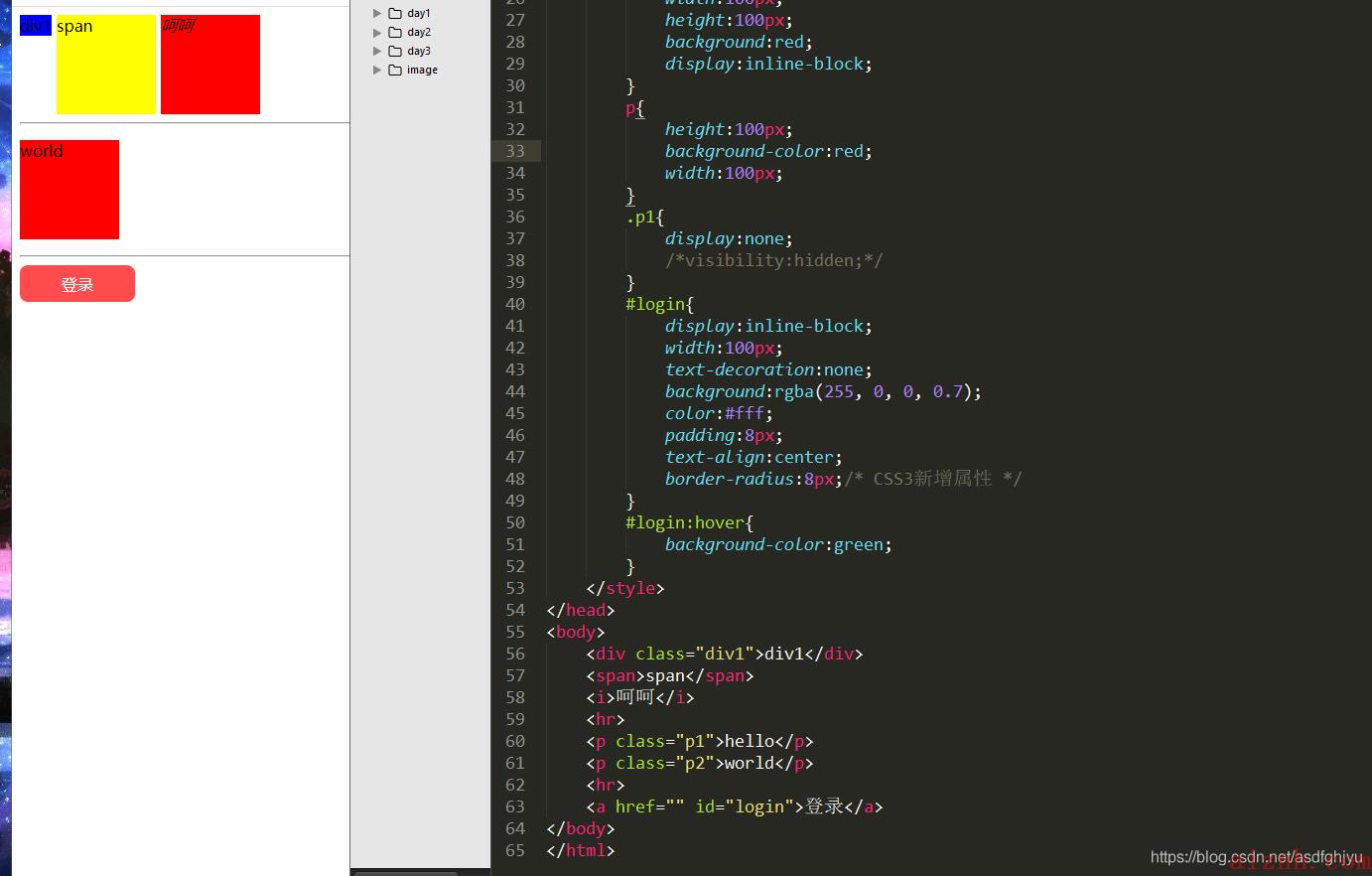
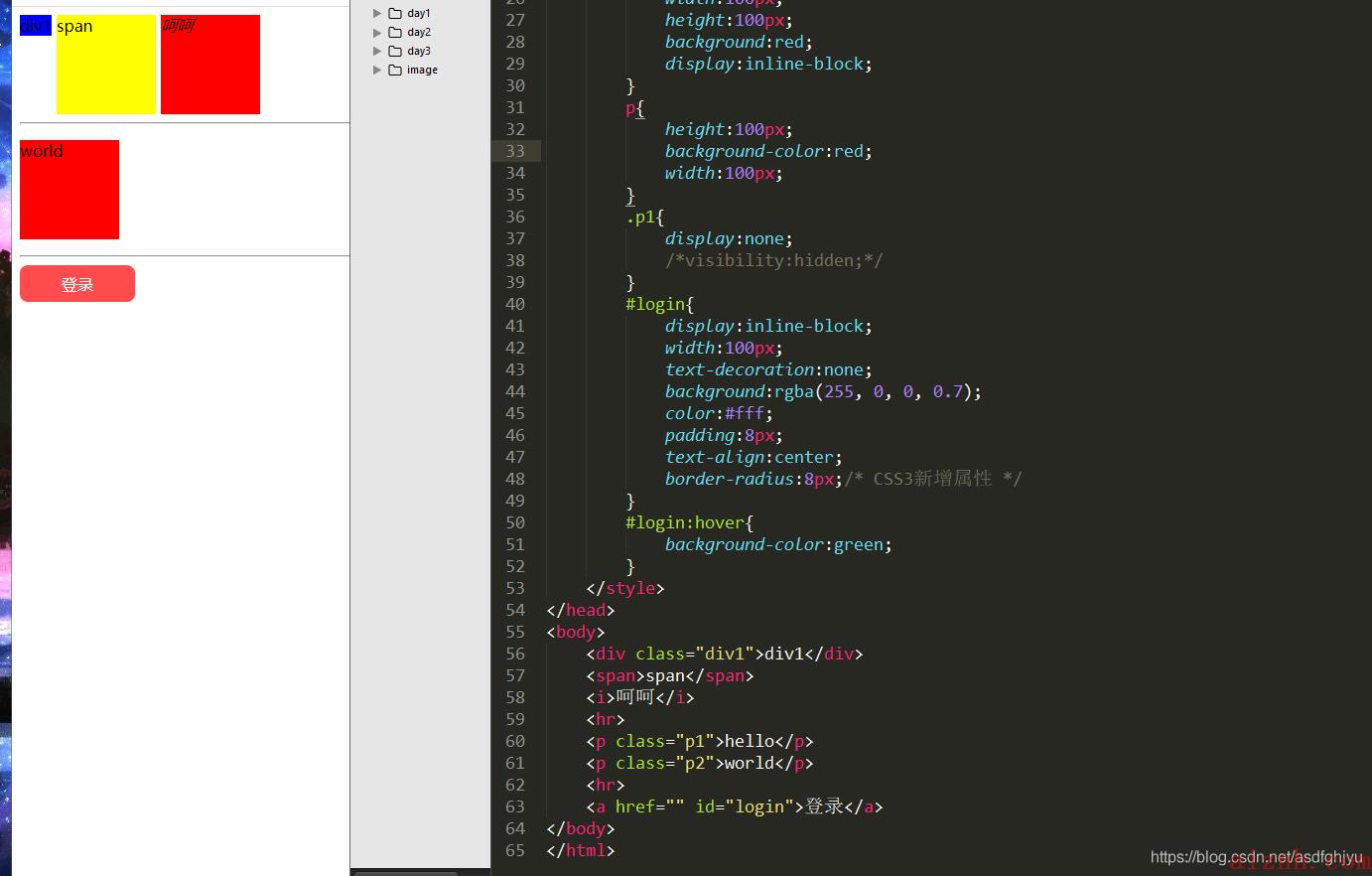
2.1display
通过display属性设置元素是否显示,以及是否独占一行
常用取值:
取值 含义 说明
none 不显示
inline 显示为内联标签,行级元素的默认值 将块级元素变为行级元素,不再独占一行
block 显示为块级标签,块级元素的默认值 将行级元素变为块级元素,独占一行
inline-blcok 显示为内联标签,但可以设置宽和高 在inline基础上允许设置宽度和高度
注意:
行级元素是无法设置宽度和高度的,可以为行级元素设置 display:inline-block ,然后就可以设置宽和 高了
2.2visibility
也可以通过visibility属性设置元素的显示和隐藏
常用属性:
取值 含义 说明
visible 显示
hidden 隐藏
2.3区别
- display隐藏时不再占据页面中的空间,后面的元素会占用其位置
- visibility隐藏时会占据页面中的空间,位置还保留在页面中,只是不显示
3.轮廓属性
3.1简介
轮廓outline,用于在元素周围绘制一个轮廓,位于border的外围,可以突出显示元素
3.2基本用法
常用属性:
- outline-width轮廓宽度
- outline-color轮廓颜色
- outline-style轮廓样式
- outline简写
在浏览器,当鼠标单机或使用TAB键让一个表单元素或链接元素获得焦点时,该元素周围会出现一个轮廓outline
优点:可以提高表单元素的用户体验
缺点:有时会影响美观
3.3outlime与border的区别
- border可以应用于所有的html元素,而outline主要用于表单元素,超链接
- 当元素获得焦点时会自动出现outline轮廓效果,当失去焦点时会自动消失,这是浏览器默认行为
- outline不影响元素的位置和尺寸,而border会影响
4.其他属性
4.1宽高相关
- max-width设置元素的最大宽度
- max-width设置元素的最小宽度
- max-height设置元素的最大高度
- min-height设置元素的最小高度
4.2overflow属性
当元素内容溢出时该如何处理
常用取值:
- visible溢出时可见,显示在元素外,默认值
- hidden溢出的部分不可见(常用)
- scroll无论时否出现溢出始终出现滚动条
- auto溢出时自动出现滚动条
4.3cursor属性
用来设置光标的形状
常用属性:
- default默认光标,一般为箭头
- pointer手形,光标移动到超链接上时一般显示为手形图标
- move表示可以移动
- text文本
- wait表示程序正忙,需要等待
- help表示帮助
八.页面布局
1.简介
常见页面布局:
- 表格布局
- div布局
2.表格布局
2.1简介
不适合于复杂布局,仅适用于简单,有规则的结构
定位相对准确,以浏览器基本无关,适用于简单分隔
2.2基本用法
table常用样式属性:
- border在表格外围设置边框
- border-spacing设置单元格之间的距离(相当于table标签的cellspacing属性,即间距)
- border-collapse表格中相邻单元格边框是否合并,取值,separate、collapse
th/td常用样式属性:
- border为单元格设置边框
- padding设置单元格的边距(相当于table标签的cellpadding属性,边距)
3.div布局
定位绝对准确,使用灵活,使用与复杂的布局方式
3.1简单布局

两种方式:
- 1-1-1布局
- 1-2/3-1布局
3.2圣杯布局

页面结构:两边侧边栏宽度固定,中间主体在一定范围内可以自适应,而且主体部分优先被加载
一般防止页面缩放太小影响浏览,都会为页面设置最小宽度min-width
3.3双飞翼布局
源自淘宝的UED(用户体验设计)团队
双飞翼布局和圣杯布局要实现的效果是相同的,只是思路不同
圣杯布局和双飞翼布局的区别
- 双飞翼布局比圣杯布局多创建一个div
- 双飞翼布局不用设置内边距和相对定位,也不用设置偏移量
- 双飞翼布局使用的margin,圣杯布局使用的是padding
实际开发中建议使用CSS3中新增的flex弹性盒子布局,更简间
 爱站程序员基地
爱站程序员基地