利用CSS :target实现手风琴
HTML部分
<div class=\"menu\"><div id=\"brand\" class=\"section\"><h2><a href=\"#brand\">brand</a></h2><p>i am a new brand</p></div><div id=\"pro\" class=\"section\"><h2><a href=\"#pro\">pro</a></h2><p>i am a new pro</p></div><div id=\"event\" class=\"section\"><h2><a href=\"#event\">event</a></h2><p>i am a new event</p></div></div>
CSS部分
.menu {color: #424242;font: 12px Arial, sans-serif;margin: 0 auto;padding: 10px;width: 500px;}.menu h2 {padding: 0;position: relative;margin: 5px 0;}/*--------------小三角部分----------------- */.menu h2::before {content: \"\";position: absolute;top: 15px;right: 10px;width: 0;height: 0;border: 5px solid #fff;border-color: #fff transparent transparent;}.menu h2 a {background: #8f8f8f;border-radius: 5px;color: #424242;display: block;padding: 10px;text-decoration: none;}.menu :target h2 a,.menu h2 a:focus,.menu h2 a:hover,.menu h2 a:active {background-color: #28d;color: #fff;}.menu p {margin: 0;height: 0;overflow: hidden;padding: 0 10px;-moz-transition: all 0.5s ease-in;-webkit-transition: all 0.5s ease-in;-o-transition: all 0.5s ease-in;transition: all 0.5s ease-in;}/*---------------实现核心---------------*/.menu :target p {height: 100px;overflow: auto;}.menu :target h2:before {border-color: transparent transparent #fff;}
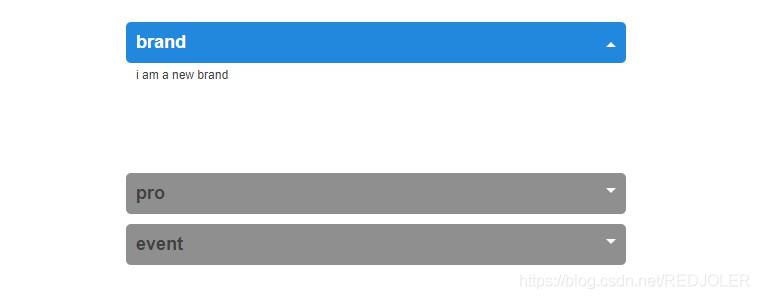
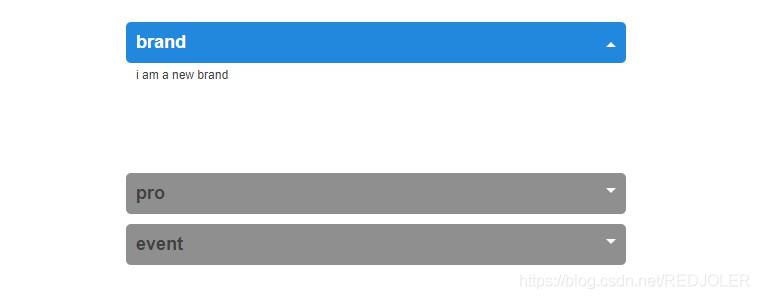
最终效果


 爱站程序员基地
爱站程序员基地


