一、文档流与浮动
1、’什么是文档流?
在html中,文档流也可以叫做标准流或普通流。元素的显示方式是自上而下,从左到右,其中,块级元素默认占据一行,行内或行内块级元素只占据内容部分或自身的所占据的部分,并不会像块级元素一样霸道的占据一行,其实这也跟自然现象中的瀑布自上而下流动是一个道理^_^。
2、不安分的浮动
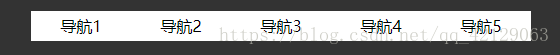
在上面我们已经初步了解了文档流,但是元素在网页中的显示仅仅依靠文档流是不够的,就比如说天猫商城的商标导航部分,无序列表ul的每个列表项li是块级元素(display:list-item),按照文档流来说,块级元素是占据一行的,所以每个li会自上而下一行行显示,但实际上每个li却只占据了自身的部分,请看下图:

那么为什么这些li元素不按照文档流的方式显示,原因就是他们已经脱离了文档流。想让一个元素脱离文档流,方法有两种:第一种是浮动(float);第二种就是定位(position)。
如果说,文档流是别人家做什么事都听父母的话,是个很乖很懂事的孩子,嘿嘿,那么浮动就是自家做什么事都不听话,不安分的孩子。就像我们小时候,父母经常对我们说你看看别人家孩子多么多么听话,你再看看你,怎么怎么样…
二、浮动是把双刃剑
既然浮动已经让元素脱离了文档流,那么我们就可以让元素的显示更为灵活,比如简易导航栏的制作:

body{margin:0;background-color:#333;}ul{list-style:none;width:500px;margin:100px auto 0;padding:0;}.clearfix:after{content:"";display:block;clear:both;}ul li{float:left;width:100px;height:30px;background-color:#fff;}ul li a{display:block;height:100%;line-height:30px;color:#000;text-decoration:none;text-align:center;}
<ul class="nav clearfix"><li><a href="">导航1</a></li><li><a href="">导航2</a></li><li><a href="">导航3</a></li><li><a href="">导航4</a></li><li><a href="">导航5</a></li></ul>
又比如早之前的圣杯布局

body{margin:0;}.wrap{padding:0 300px;}.clearfix:after{content:"";display:block;clear:both;}.middle,.left,.right{float:left;position:relative;height:100px;}.middle{width:100%;background-color:#333;}.left{left:-300px;width:300px;margin-left:-100%;background-color:#ccc;}.right{right:-300px;width:300px;margin-left:-300px;background-color:#f00;}
<div class="wrap clearfix"><div class="middle"></div><div class="left"></div><div class="right"></div></div>
同时,浮动也会带来其他的影响,比如,浮动的元素会覆盖后面处于文档流中的元素,

body{margin:0;}.box-1{float:left;width:200px;height:200px;background-color:#333;}.box-2{width:200px;height:300px;background-color:#ccc;}
<div class="box-1"></div><div class="box-2"></div>
为了解决上面这种问题,我们只要给BOX-2清除浮动就行了
.box-2{clear:both;width:200px;height:300px;background-color:#ccc;}
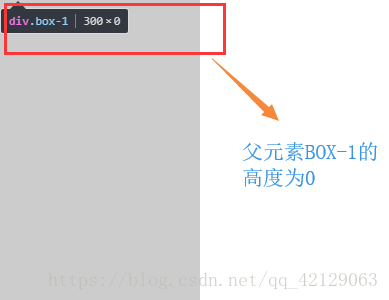
此外,浮动元素会导致父元素高度坍塌,如果一个没有高度的块级元素的子元素浮动的话,则这个块级父元素的高度为0,请看如下代码:
body{margin:0;}.box-1{width:300px;background-color:#333;}.box-2{float:left;width:200px;height:300px;background-color:#ccc;}
<div class="box-1"><div class="box-2"></div></div>

大家应该知道,对于一个元素来说,不给他固定高度的时候他的高度是由内容撑开的,也就是说,如果这个元素里面没有任何内容,他的高度就是0,当这个元素有内容的时候,他就有了高度(也就是内容的高度),请看下图:
.box-1{width:100px;background-color:#f00;}
<div class="box-1"></div>

<div class="box-1">我是内容</div>

而在上面中父元素BOX-1虽然有了子元素BOX-2,但是他的高度却为0,这到底是怎么回事呢?就是因为BOX-2浮起来了,子元素BOX-2和父元素BOX-1不在同一高度,从而BOX-1无法包裹住BOX-2,请看下图:

上图就是浮动带来的父元素高度坍塌问题
三、如何解决浮动带来的父元素高度坍塌问题
1、子级方法
在子元素的最后添加一个高度为0的子元素,并且让他清除浮动,请看一下代码:
body{margin:0;}.box-1{width:300px;background-color:#f00;}.box-2{float:left;width:200px;height:150px;background-color:#ff0;}.box-3{clear:both;}
<div class="box-1"><div class="box-2"></div><div class="box-3"></div></div>
效果图如下,红色盒子是父元素,黄色盒子是子元素BOX-2

2、父级方法
给父元素设置display:inline-block;
代码如下:
body{margin:0;}.box-1{display:inline-block;width:300px;background-color:#f00;}.box-2{float:left;width:200px;height:150px;background-color:#ff0;}
<div class="box-1"><div class="box-2"></div></div>
给父元素设置overflow:hidden;
代码如下:
body{margin:0;}.box-1{overflow:hidden;width:300px;background-color:#f00;}.box-2{float:left;width:200px;height:150px;background-color:#ff0;}
<div class="box-1"><div class="box-2"></div></div>
上面这两种方法其实是根据BFC(块级格式化上下文),因为BFC会让父元素包含浮动的子元素,从而解决父元素高度坍塌问题,所以只要能触发BFC就行。
给父元素固定的高度
这个没什么好说的,就不赘述了,因为在实际开发中高度一般都由内容撑开。
利用伪元素:after,并且清除浮动
请看如下代码:
body{margin:0;}.clearfix{width:300px;background-color:#f00;}.clearfix:after{content:"";display:block;clear:both;}.box{float:left;width:200px;height:150px;background-color:#ff0;}
<div class="clearfix"><div class="box"></div></div>
四、最后
到此这篇关于css解决浮动导致父元素高度坍塌的几种方法的文章就介绍到这了,更多相关css父元素高度坍塌内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 爱站程序员基地
爱站程序员基地


