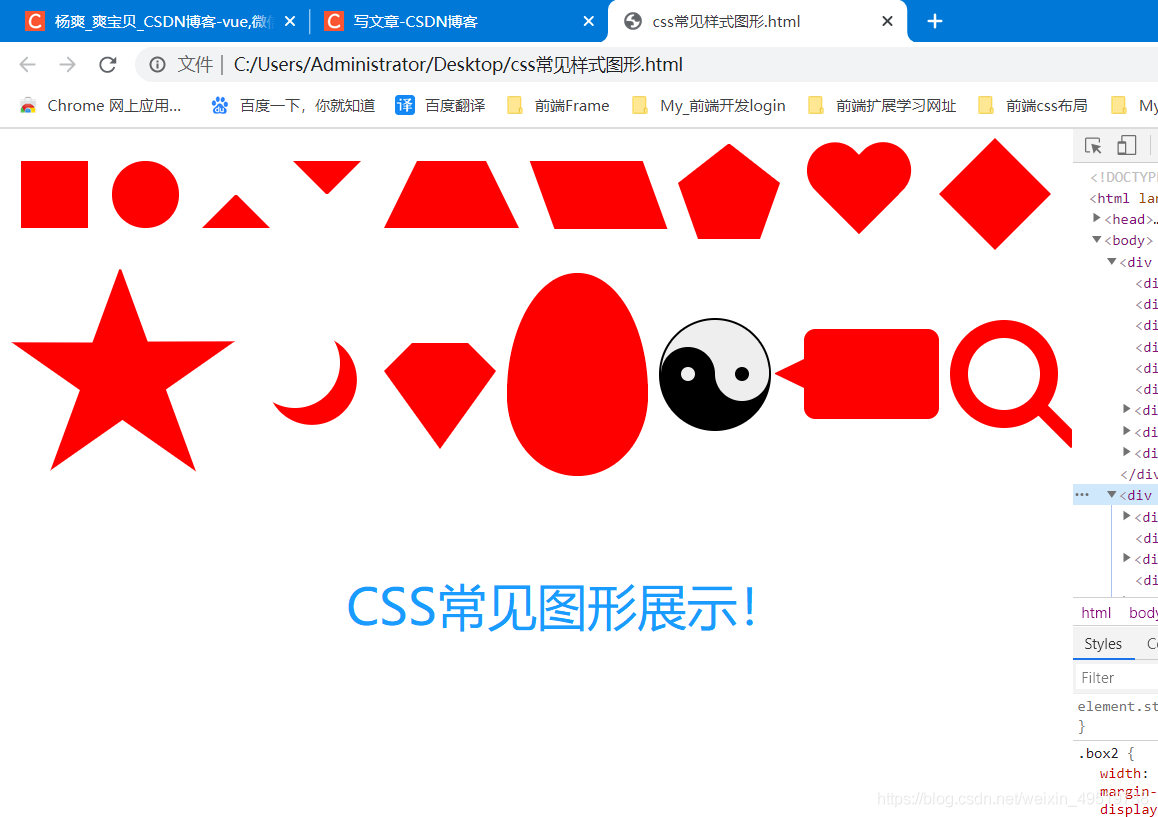
简单写一下常见的基础图形,以及一些遇到的样式小图标 下图是css效果⬇:

各个图形的代码如下:
Square(正方形)
/*正方形*/.square {width: 60px;height: 60px;background: red;}
Circle(圆形)
/*圆形*/ /* 可以使用百分比值(大于30%),但是低版本的Android不支持 */.circle {width: 60px;height: 60px;background: red;-moz-border-radius: 30px;-webkit-border-radius: 30px;border-radius: 30px;}
Triangle Up(正三角形)
/*正三角*/.triangle-up {width: 0;border: 30px solid red;border-left: 30px solid rgba(0, 0, 0, 0);border-right: 30px solid rgba(0, 0, 0, 0);border-top: 30px solid rgba(0, 0, 0, 0);/*border-bottom: 30px solid rgba(0, 0, 0, 0);*/}
Triangle Down(倒三角形)
/*倒三角*/.triangle-down {width: 0;border: 30px solid red;border-left: 30px solid rgba(0, 0, 0, 0);border-right: 30px solid rgba(0, 0, 0, 0);/*border-top: 30px solid rgba(0, 0, 0, 0);*/border-bottom: 30px solid rgba(0, 0, 0, 0);}
Trapezoid(梯形)
/*梯形*/.trapezoid {border-bottom: 60px solid red;border-left: 30px solid transparent;border-right: 30px solid transparent;height: 0;width: 60px;}
Parallelogram(平行四边形)
/*平行四边形*/.parallelogram {width: 100px;height: 60px;-webkit-transform: skew(20deg);-moz-transform: skew(20deg);-o-transform: skew(20deg);background: red;}
Pentagon(五边形)
/*五边形*/.pentagon {margin-top: 30px;position: relative;width: 54px;border-width: 50px 18px 0;border-style: solid;border-color: red transparent;}.pentagon:before {content: "";position: absolute;height: 0;width: 0;top: -85px;left: -18px;border-width: 0 45px 35px;border-style: solid;border-color: transparent transparent red;}
Heart(心形)
/*心形*/.heart {position: relative;width: 100px;height: 90px;}.heart:before,.heart:after {position: absolute;content: "";left: 50px;top: 0;width: 50px;height: 80px;background: red;-moz-border-radius: 50px 50px 0 0;border-radius: 50px 50px 0 0;-webkit-transform: rotate(-45deg);-moz-transform: rotate(-45deg);-ms-transform: rotate(-45deg);-o-transform: rotate(-45deg);transform: rotate(-45deg);-webkit-transform-origin: 0 100%;-moz-transform-origin: 0 100%;-ms-transform-origin: 0 100%;-o-transform-origin: 0 100%;transform-origin: 0 100%;}.heart:after {left: 0;-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);-ms-transform: rotate(45deg);-o-transform: rotate(45deg);transform: rotate(45deg);-webkit-transform-origin: 100% 100%;-moz-transform-origin: 100% 100%;-ms-transform-origin: 100% 100%;-o-transform-origin: 100% 100%;transform-origin: 100% 100%;}
Diamond Square(菱形)
/*菱形*/.diamond {width: 0;height: 0;border: 50px solid transparent;border-bottom-color: red;position: relative;top: -50px;}.diamond:after {content: \'\';position: absolute;left: -50px;top: 50px;width: 0;height: 0;border: 50px solid transparent;border-top-color: red;}
Star (5-points)(五角星)
/*五角星*/.star-five {margin: 50px 0;position: relative;display: block;color: red;width: 0;height: 0;border-right: 100px solid transparent;border-bottom: 70px solid red;border-left: 100px solid transparent;-moz-transform: rotate(35deg);-webkit-transform: rotate(35deg);-ms-transform: rotate(35deg);-o-transform: rotate(35deg);}.star-five:before {border-bottom: 80px solid red;border-left: 30px solid transparent;border-right: 30px solid transparent;position: absolute;height: 0;width: 0;top: -45px;left: -65px;display: block;content: \'\';-webkit-transform: rotate(-35deg);-moz-transform: rotate(-35deg);-ms-transform: rotate(-35deg);-o-transform: rotate(-35deg);}.star-five:after {position: absolute;display: block;color: red;top: 3px;left: -105px;width: 0;height: 0;border-right: 100px solid transparent;border-bottom: 70px solid red;border-left: 100px solid transparent;-webkit-transform: rotate(-70deg);-moz-transform: rotate(-70deg);-ms-transform: rotate(-70deg);-o-transform: rotate(-70deg);content: \'\';}
Moon(月亮)
/*月亮*/.moon {width: 80px;height: 80px;margin: 0 30px 20px 0;border-radius: 50%;box-shadow: 15px 15px 0 0 red;}
Cut Diamond(钻石形)
/*钻石形💎*/.cut-diamond {border-style: solid;border-color: transparent transparent red transparent;border-width: 0 25px 25px 25px;height: 0;width: 50px;position: relative;margin: 20px 0 50px 0;}.cut-diamond:after {content: "";position: absolute;top: 25px;left: -25px;width: 0;height: 0;border-style: solid;border-color: red transparent transparent transparent;border-width: 70px 50px 0 50px;}
Egg(鸡蛋)
/*鸡蛋型*/.egg {display: block;width: 126px;height: 180px;background-color: red;-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;}
Yin Yang(太极阴阳图形)
/*太极阴阳图形*/.yin-yang {width: 96px;height: 48px;background: #eee;border-color: #000;border-style: solid;border-width: 2px 2px 50px 2px;border-radius: 100%;position: relative;}.yin-yang:before {content: "";position: absolute;top: 50%;left: 0;background: #eee;border: 18px solid #000;border-radius: 100%;width: 12px;height: 12px;}.yin-yang:after {content: "";position: absolute;top: 50%;left: 50%;background: #000;border: 18px solid #eee;border-radius: 100%;width: 12px;height: 12px;}
Talk Bubble(聊天框)
/*聊天框*/.talkbubble {width: 120px;height: 80px;margin-left: 20px;background: red;position: relative;-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px;}
Magnifying Glass(放大镜)
/*放大镜*/.magnifying-glass {font-size: 10em; /* This controls the size. */display: inline-block;width: 0.4em;height: 0.4em;border: 0.1em solid red;position: relative;border-radius: 0.35em;}.magnifying-glass::before {content: "";display: inline-block;position: absolute;right: -0.25em;bottom: -0.1em;border-width: 0;background: red;width: 0.35em;height: 0.08em;-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);-ms-transform: rotate(45deg);-o-transform: rotate(45deg);}
到此这篇关于css样式常见图形效果展示的文章就介绍到这了,更多相关css样式图形效果展示内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 爱站程序员基地
爱站程序员基地


