单个选择器的特指度按照 !important > id选择符 > class选择符、属性选择符和伪类 > 元素选择符和伪元素的规律排序,如果遇到组合选择器,则按其逻辑将其拆分为单个选择器后相加再进行判断。如果选择器中的声明包含了!important,则这条属性会覆盖同属性所有不包含了!important的声明,只有在同属性的声明也包含!important,并且同属性的声明位于的选择器的特指度大于先前的选择器,亦或两个选择器的特指度相当,但同属性的声明位于的选择器位于先前的选择器之后时,才会覆盖先前的选择器的加了!important的属性。
CSS特指度
说明
这篇博客在在两台电脑上分别完成的,故而有些截图是Firefox,有些是Chrome,有些改动了浏览器的用户样式表,有些没改,但不会影响阅读,特此说明,勿怪。
CSS选择器
单个CSS选择器
css选择器决定css样式能渲染到对应的元素上。
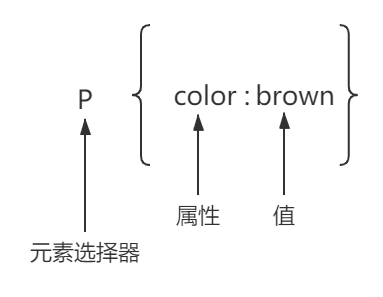
元素选择器:
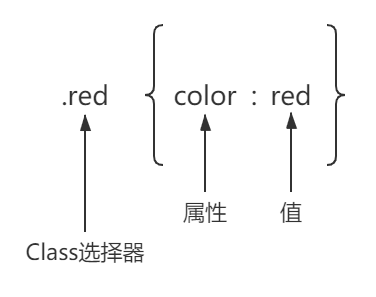
Class选择器:
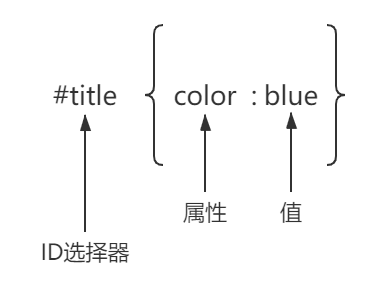
ID选择器:
多个CSS选择器
浏览器在处理单独的id、class和元素选择器时如何渲染的问题很好理解,但要在两种甚至三种不同选择器同时作用于相同的元素的情况下,浏览器又该如何渲染呢?
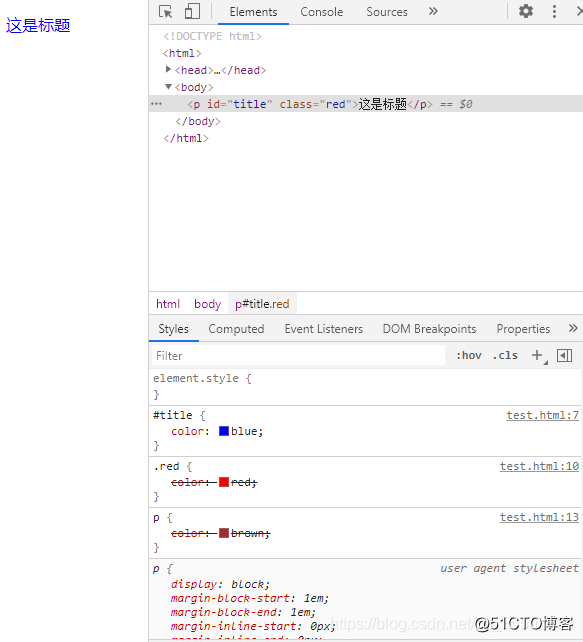
比如3个选择器作用在同一个元素身上的例子:
ICE计算公式这是标题
得出结果:
当3个不同的选择器(ID、Class、元素)同时作用于同一元素上时,浏览器渲染时选择的样式为ID选择器声明的样式,这是因为ID选择器的特指度高于Class选择器,而Class选择器的特指度高于元素选择器……
那么应该怎么计算每个选择器特指度,要解决这个问题,不得不提到ICE计算公式:ID-Class-Element。
ICE计算公式
关于ICE计算公式错误的理解
注:我在过去很长一段时间都是按照这种错误的思想来理解ICE计算公式的,务必注意。
关于ICE计算公式,经常看到这样的说法(这是错误的):
| !important | ID | Class | Element | |
|---|---|---|---|---|
| 特指度 | 1000 | 100 | 10 | 1 |
Element特指度为1,class特指度为10,ID特指度为100,!important为1000。
如果按照这样理解,是不是可以说11个class的特指度为10 * 11 === 110,它是肯定比1个Id的特指度要大的,但在我实践后,我发现不能这样去理解,就比如下面的例子:
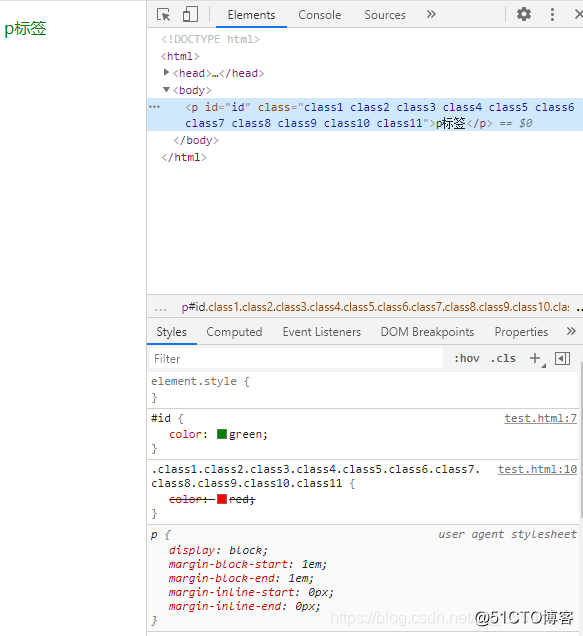
11个class是否比1个ID特指度大p标签
如果按照class特指度为10、id为100的逻辑来理解,110 大于 100,最后p标签的color属性值应该为red,但是实际情况却是:
标签的color属性值为green。造成这样结果的原因是因为不管有多少个class选择器,Id选择器的特指度就是比class选择器的特指度大。就好比奥运会排名,先比较金牌,金牌数量多者排前面,数量少者排后面,在出现金牌数量相同时才会以银牌的数量来比较。Id选择器就好比金牌,而class选择器就好比银牌。当Id选择器数量不一致时,后续操作压根就不会去比较class选择器,所以class选择器的数量再多,也是无效的。
不同选择器对应的特指度
选择器共有:
- ID选择器
- Class选择器
- 元素选择器
- 属性选择器
- 伪类选择器
- 伪元素选择器
ID选择器
\\(\\color{#FF3030}{Selector Specificity: (1, 0, 0)}\\)
#title {color : blue;}
Class选择器
\\(\\color{#FF3030}{Selector Specificity: (0, 1, 0)}\\)
.red {color : red;}
元素选择器
\\(\\color{#FF3030}{Selector Specificity: (0, 0, 1)}\\)
p {color : brown;}
属性选择器
\\(\\color{#FF3030}{Selector Specificity: (0, 1, 0)}\\)
[id=\"title\"] { color : black;}
伪类选择器
\\(\\color{#FF3030}{Selector Specificity: (0, 1, 0)}\\)
注意:p:hover的特指度为 (0, 1, 1),因为它包含了元素选择器和伪类选择器
p:hover {color: #FF00FF}
伪元素选择器
\\(\\color{#FF3030}{Selector Specificity: (0, 0, 1)}\\)
注意:p::after的特指度为 (0, 0, 2),因为它包含了元素选择器和伪元素选择器
p::after { content: \"元\";}
代码:
6种选择器的特指度100
其余还有组合选择器、分组选择器、上下文选择器、子元素选择器、相邻兄弟选择器、后续兄弟选择器,但是这几种更像是选择器的组合,它们也都是由上述6种选择器 \\(\\color{#FF3030}{(ID选择器、Class选择器、元素选择器、属性选择器、伪类选择器、伪元素选择器)}\\)组合而成,所以它们的特指度由组成它们的选择器的特指度相加即可获得。
比如:
组合选择符
\\(\\color{#FF3030}{Selector Specificity: (0, 2, 0)}\\)
注意:此处是对Class属性中同时含有red和indigo两个值的元素进行声明,它的特指度为(0, 2, 0)
.red.indigo { color : brown;}
分组选择符
\\(\\color{#FF3030}{Selector Specificity: (0, 0, 1)}\\)
注意:此处是对p、em、strong3个元素分别进行声明,而它们3个的特指度都为(0, 0, 1)
p , em , strong { color : red;}
上下文选择符
\\(\\color{#FF3030}{Selector Specificity: (0, 0, 2)}\\)
注意:此处是对被包含在p元素中的em元素(\\(\\color{#FF3030}{此时的em元素可以为p元素的子孙元素}\\))进行声明,它的特指度为(0, 0, 2)
p em { color : red;}
子元素选择符
\\(\\color{#FF3030}{Selector Specificity: (0, 0, 2)}\\)
注意:此处是对被包含在p元素中的em元素(\\(\\color{#FF3030}{此时的em元素只能为p元素的子元素}\\))进行声明,它的特指度为(0, 0, 2)
p > em { color : green;}
相邻兄弟选择符
\\(\\color{#FF3030}{Selector Specificity: (0, 0, 2)}\\)
注意:此处是对与p元素拥有相同父元素的em元素(\\(\\color{#FF3030}{此时的em元素必须紧跟在p元素的后面}\\))进行声明,它的特指度为(0, 0, 2)
p + em { color : red;}
一般兄弟选择符
\\(\\color{#FF3030}{Selector Specificity: (0, 0, 2)}\\)
注意:此处是对与p元素拥有相同父元素的em元素(\\(\\color{#FF3030}{此时的em元素必须在p元素的后面,但不一定紧跟}\\))进行声明,它的特指度为(0, 0, 2)
p ~ em { color : red;}
特殊情况
没有特指度的继承样式
继承样式不考虑特指度,由下面两个例子能说明:
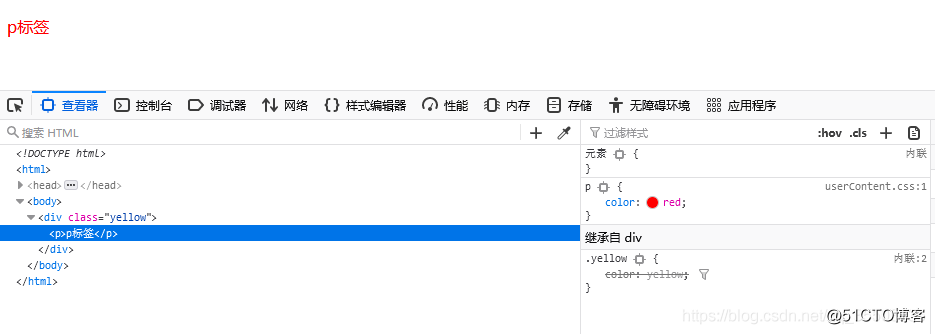
继承样式不考虑特指度p标签

上述例子中p元素的color属性值为red(来自用户样式表),继承自div元素的color属性值yellow被覆盖。
(\\(\\color{#FF3030}{注:此浏览器的用户样式表被我修改,没有修改过的p元素的color属性的值应该是black。}\\))
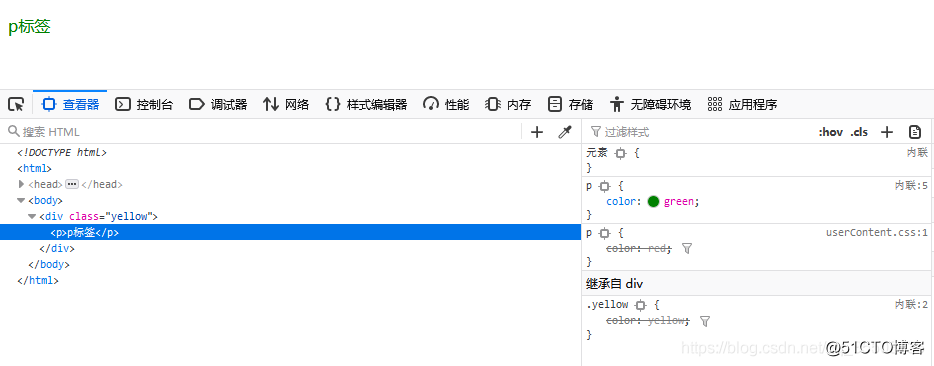
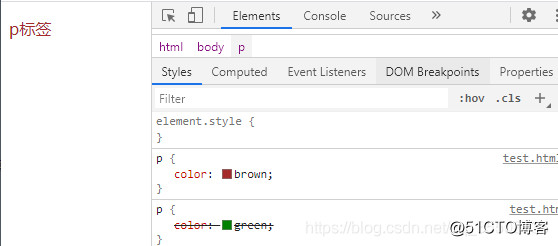
继承样式不考虑特指度p标签

上述例子中p元素的color属性值为green(来自元素选择器),继承自div元素的color属性值yellow被覆盖。
超脱特指度的 !important
!important是超脱特指度的存在
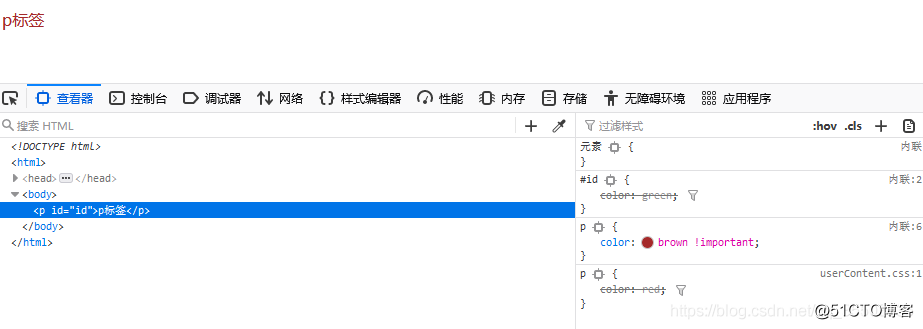
!important是超脱特指度的存在p标签

修改代码,给元素选择器中color属性加上!important后:
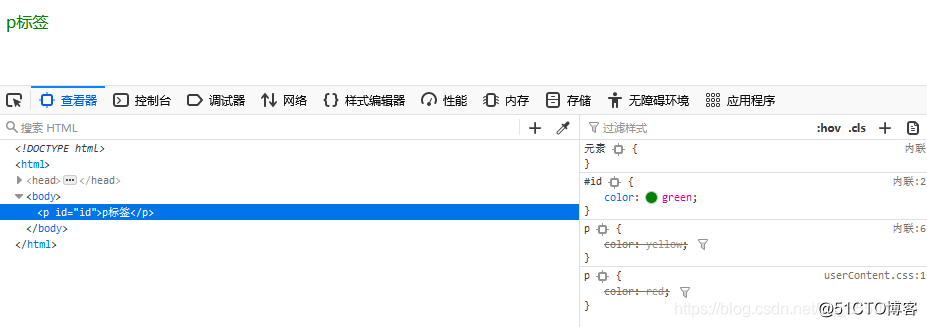
!important是超脱特指度的存在/title>p标签

元素选择器中加了!important的声明覆盖了ID选择器中没加!important的声明。
特指度相当时 以 后声明的属性为准
当两个选择器的特指度相当时,特指度相当时 以 后声明的属性为准。
特指度相当时 以 后声明的属性为准p标签

后声明的属性覆盖了先声明的属性。
总结
单个选择器的特指度按照 !important > id选择符 > class选择符、属性选择符和伪类 > 元素选择符和伪元素的规律排序,如果遇到组合选择器,则按其逻辑将其拆分为单个选择器后相加再进行判断。如果选择器中的声明包含了!important,则这条属性会覆盖同属性所有不包含了!important的声明,只有在同属性的声明也包含!important,并且同属性的声明位于的选择器的特指度大于先前的选择器,亦或两个选择器的特指度相当,但同属性的声明位于的选择器位于先前的选择器之后时,才会覆盖先前的选择器的加了!important的属性。
如果上面的话很难理解,可以看这里的:
第一条:比较各自所在的选择器的特指度,特指度越大的优先级越高;
第二条:加了!important的声明的属性优先级最高,在都加了!important的情况下按第一条为准;
第三条:在特指度相等的情况下,后声明的优先级大于先声明的;
第四条:优先级高的样式覆盖优先级低的样式。
 爱站程序员基地
爱站程序员基地


