
Html和CSS总结
1、HTML介绍超文本标记语言后缀 .html 或者 .htm作用:写网页结构内容 2、DOCTYPE的作用文档类型声明告诉浏览器按当前标准解析代码HTML4.01 过渡 框架 严格XHTML:严格的HTML 3、标签、标记双标记 封闭类型...

1、HTML介绍超文本标记语言后缀 .html 或者 .htm作用:写网页结构内容 2、DOCTYPE的作用文档类型声明告诉浏览器按当前标准解析代码HTML4.01 过渡 框架 严格XHTML:严格的HTML 3、标签、标记双标记 封闭类型...

html内部样式和外部样式 HTML样式属性 (HTML style Attribute) The HTML style attribute is used to add some style or add some changes to ...

Xpath 和 CSS Selector简介 CSS Selector CSS Selector和Xpath都可以用来表示XML文档中的位置。CSS (Cascading Style Sheets)是一种样式表语言,是所有浏览器内置的,用于...

使用 IntraWeb (10) – CSS IW 会把大多数的视觉属性转换为 CSS; 我们主动使用 CSS 要分两步: 第一步: {通过窗体的 StyleSheet 属性指定要链接的 CSS 文件}procedu...

八尺龙须方锦褥,已凉天气未寒时!<顿甲> 下面是和好友@by小杰整理的一些内容 typedef NS_ENUM(NSInteger, NSLineBreakMode) {NSLineBreakByWordWrapping = 0...

目录 1 精灵图的使用 2.精灵图使用案例 1 精灵图的使用 使用精灵图核心总结:1. 精灵图主要针对于小的背景图片使用。2. 主要借助于背景位置来实现background-position 3. 一般情况下精灵图都是负值。因为在精灵图...

短时间完成一个百度页面(仅仅是页面,不能搜索!!!) 页面效果: HTML部分: <!DOCTYPE html><html><head><meta charset=\"UTF-8\" />&l...

<input placeholder=\"请输入关键词搜索\"><style>input::-webkit-input-placeholder{color:#fff;background:red;}input::-m...

CSS3概述: CSS是一种网页控制技术,全称(Cascading Style Sheet,层叠样式表)采用CSS技术,可以有效地对页面布局、字体、颜色、背景和其他效果实现更加精准的控制。网页最初是用HTML标签定义页面文档及格式的,如标题...

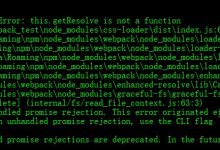
初学者在学习webpack中容易踩一个版本过高的坑 这是我在使用webpack打包css时,出现的一个错误,导致css无法打包 原因是 css-loader 和 style-loader 版本过高 解决方法&#x...