
TypeScript实现设计模式——生成器模式
生成器模式是一种在TypeScript/JavaScript中非常常见的创建型设计模式,它使你能够分步骤创建复杂对象。当你需要创建一个可能有许多配置选项的对象时, 该模式会特别有用。 问题 假设我们需要构造一个复杂对象,构造时需要给这个对象...

生成器模式是一种在TypeScript/JavaScript中非常常见的创建型设计模式,它使你能够分步骤创建复杂对象。当你需要创建一个可能有许多配置选项的对象时, 该模式会特别有用。 问题 假设我们需要构造一个复杂对象,构造时需要给这个对象...

创建项目 在微信开发者工具创建项目,在语言中选择 TypeScript 改造项目 编辑 package.json 文件,修改 miniprogram-api-typings 和 typescript 版本 {\"name\": \"mini...

1.表达式和语句的区别 JavaScript 程序是一行一行执行的。一般情况下,每一行就是一个语句。 var a = 1+3; 这条语句先用var命令,声明了变量a,然后将1 &...

学JavaScript的第三天 JavaScript 能够以不同方式“显示”数据: window.alert() 写入警告框 document.write()写入html输出 innerHTML写入html元素 console.log() ...

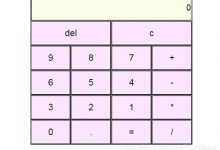
第一步:利用html构建好计算器的大概形状样式 <table><tr><td colspan=\"4\" ><input id=\"text\" type=\"text\" value=\"0\" ...

1. 内置对象 JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的 内置对象就是指 JS 语言自带的一些对象,这些...

With it’s last release nearly a year ago, the most recent commit over 6 months ago, and hundreds of open bugs and pull r...

好久没有写爬虫文章了,今晚上得空看了一下陆金所登录密码加密,这个网站js加密代码不难,适合练手,篇幅有限,完整js代码我放在了这里从今天开始种树,不废话,直接开整。 前戏热身 打开陆金所网站,点击到登陆界面,长这样:按F12打开工具,再登录...

1 在JavaScript中的变量分别区分为两种: 一种为基本类型值,一种为应用类型值。 基本类型值指的是简单的数据段 引用类型值为可能由多个值组成的对象 引用类型的值是保存在内存中的对象,JavaScript不允许直接操作对象的内存空间,...

利用JS定时器做一个元素做一个有移动效果的方法,实现思路:首先声明一个变量存放元素距离左侧的边距,然后我们在声明一个变量存放每次元素需要移动的距离,然后再给这个方法一个完成时间就可以了。需要注意的是获取到的值如果不是数值型的数据需要装换,否...