
js学习-17(offset和scroll)
一、offset家族 三大家族:offset、scroll、client offset:偏移、补偿、位移 offset家族:是js中一套获取元素尺寸 的方法。 offset家族包括:offsetWidth、offsetHeight、offs...

一、offset家族 三大家族:offset、scroll、client offset:偏移、补偿、位移 offset家族:是js中一套获取元素尺寸 的方法。 offset家族包括:offsetWidth、offsetHeight、offs...

《JavaScript高级程序设计》中的内容: 我的总结: (1) instanceof :只能用来判断对象和函数的类型,返回值是布尔类型,不能用来判断字符串和数字等。 \”arr\” instanceof Ar...

JS代码控制台报错合集 1.Invalid shorthand property initializer 1.Invalid shorthand property initializer JavaScript中使用字面量形式创建一个对象时创...

下面的代码不能正常运行,原因是自定义函数名用了click,只要把函数名改为别的就ok了,可能是因为和库中原有的函数名重名了。 [code]<!DOCTYPE html><html><head><me...

原生代码 主要需求:十进制转二进制,可以控制指定的位数。 转化显示后的二进制数为bin-bit中输入的数字宽度。dec-number为5,bin-bit为5,则转化后数字为00101。如果bin-bit小于转化后的二进制本身位数,则使用原本...

在 JS 中,对于某个由 JSON 对象组成的数组,例如: var test = [{ \”a\”: \”1\”, \”b\”: \”2\” }...

XML XML是什么? 1、XML是指可扩展标记语言。(Extensible Markup Language) 2、XML是一种标记语言,类似html,html是专门用于携带网页结构数据的xml格式。 3、XML的设计宗旨是用来传输和存储数...

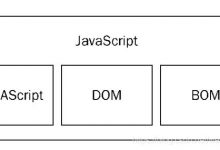
JavaScript基本语法 JavaScript介绍 JavaScript是什么 JavaScript和HTML、CSS的区别 JavaScript的组成 计算机组成 软件 硬件 变量 使用变量 变量在内存中的存储 变量的命名规则和规范 ...

button.style.display = \"none\";

<script>var temp = 0;var arr = [6, 7, 95, 3, 23, 1, -9, 9999, 767675];for (var i = 0; i < arr.length - 1; i++) ...