
js实现“实心等腰三角形”与“空心等腰三角形”
实心等腰三角形 实现如图 <script>var num = prompt(\"请输入所要打印的三角形层数\")for(var i= 1 ; i <= num ; i++){for(var k = 1; k <= n...

实心等腰三角形 实现如图 <script>var num = prompt(\"请输入所要打印的三角形层数\")for(var i= 1 ; i <= num ; i++){for(var k = 1; k <= n...

弹出窗口,加载页面。弹出窗口初始位置为居中。可在关闭窗口时,回调主页面按钮。要求jquery。 效果演示 首先,演示主窗口两个按钮作用。然后,演示关闭弹出窗口时,调用主窗口的两个按钮。 主要代码(时间仓促,没加注释,不过代码很简单,就是创建...

<!DOCTYPE html><html leng = \'en\'><head><meta charset = \'UTF-8\'/></head><body><...

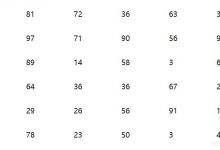
编写一个函数,在页面上输出一个N行M列的表格,表格内容填充0~100的随机数字 通过调用函数生成一个5行8列随机数表格 <script>// 编写一个函数,在页面上输出一个N行M列的表格,表格内容填充0~100的随机数字func...

/*** 判断对象的值是不是全为空*/objectValueAllEmpty:(object)=>{let isEmpty = true;Object.keys(object).forEach(function(x) {if(obje...

Javascript错误 首先我们要明确错误是一定会发生的。当错误发生的时候,JavaScript引擎通常会停止,并生成一个错误信息。 描述这种情况的技术术语是:JavaScript将抛出一个错误。 throw:该语句可以创建自定义错误 t...

一、单选题(共30题,每题2分)1.闭包的好处说法不对的A 缓存变量B 防止命名冲突C 可能造成内存泄露D 减少内存使用率正确答案: D解析:无 2.不属于同源策略限制条件的A 端口B 协议C 域名D 网址正确答案: D解析: 3.ES5中...

<!DOCTYPE HTML><html lang = \'en\'><head><meta charset = \'UTF-8\'/><title>Document</ti...

事件 事件概念 事件是通知和侦听完成的,先侦听后通知,执行对应的函数。 完成事件侦听需要以下几个因素:事件的类型必须相同,事件侦听的对象和抛发的对象必须相同,将事件抛向侦听对象就可以,先侦听后抛发。部分事件是系统默认事件,这些事件会由系统自...

<!DOCTYPE html><html leng = \'en\'><head><meta charset = \'UTF-8\'/><style>input{border:1p...