
javascript控制台_看一下JavaScript控制台API
javascript控制台 The JavaScript console is an invaluable tool to help develop and debug our apps. With the console object a...

javascript控制台 The JavaScript console is an invaluable tool to help develop and debug our apps. With the console object a...

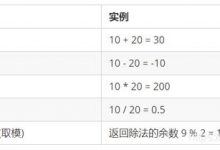
javaScript基础学习 – 5 – JavaScript运算符(操作符) 5 – 运算符(操作符) 5.1 运算符的分类 5.2 算数运算符 5.3 递增和递减运算符 5.4 比较运算符 5.5 逻...

本文实例为大家分享了javascript实现时钟动画的具体代码,供大家参考,具体内容如下 <!DOCTYPE html><html><head lang=\"en\"><meta charset=\...

本文实例为大家分享了JavaScript实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 跟随鼠标移动的盒子(包括检测边界值) 效果图: 代码: <!DOCTYPE html><html lang=\"en\">...

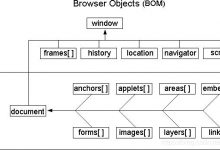
七、事件处理 1. 简介 事件:发生在HTML元素上的事情,可以是用户的行为,也可以是浏览器的行为,如 用户点击了某个HTML元素 用户将鼠标移动到某个HTML元素上 用户输入数据时光标离开 页面加载完成 事件源:事件触发的源头,即...

作者:姚一豪 日期:2020年8月18日 一、变量的作用域 变量的作用域分为:全局变量和局部变量. Js作为弱类型语言,可以体现在变量的作用域上,函数内部可以访问到全局变量 [code]var y = 3;function fo...

javaScript常见的数组: 1.push() 末尾添加,返回长度,改变原数组 push()方法可以向数组后添加一个新的元素,并返回新数组的长度。 var a = [1,2,3];var b = a.push(4);console.lo...

前言 在开发中,经常会遇到接口重复请求导致的各种问题。对于重复的网络请求,会导致页面更新多次,发生页面抖动的现象,影响用户体验。例如当前页面请求还未响应完成,就切换到其他路由,那么这些请求直到响应返回才会中止。无论从用户体验或者从业务严谨方...

本文实例为大家分享了JavaScript实现筛选数组的具体代码,供大家参考,具体内容如下 今天,运用JavaScript的相关知识,制作了筛选数组的案例。希望我们互相学习,共同进步! 最终效果图: js代码部分: <!DOCTYPE ...

javascript学习笔记// 打印console.log(\'hello world\')console.error(\'this is an error\')console.warn(\'this is a warn\')//var,...