
javascript中的链式操作
阅读本文,要求熟悉JQ并具备一定的JS基本功,对原型有所了解。 说到javascript的链式编程,相信很多前端开发者就不由大脑的想到jquery的链式操作. 很多人最早开始接触链式操作,就是从这开始的。 实例代码一: $(\".box\"...

阅读本文,要求熟悉JQ并具备一定的JS基本功,对原型有所了解。 说到javascript的链式编程,相信很多前端开发者就不由大脑的想到jquery的链式操作. 很多人最早开始接触链式操作,就是从这开始的。 实例代码一: $(\".box\"...

ES6 历史 ECMAScript 和 JavaScript 到底是什么关系? 96年网景公司提交ECMA标准1.0 因此,现有JS,后有ECMA标准 ES6 与 ECMAScript 2015 的关系 先提出了ECMAScript 6定为...

首先切记一句话:函数也是对象 创建函数的几种方式: 1.函数声明: // function 函数名(){// }例:function fn(){} 2.函数表达式: // var 函数名 = function(){// }例:var fn ...

JavaScript和HTML、CSS的区别 1.HTML – 提供网页的结构,提供网页中的内容2.CSS – 用来美化网页3.JavaScript – 可以用来控制网页内容,给网页增加动态的效果Java...

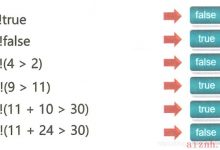
1. 课程大纲 if-else语句的复习 逻辑运算符(!) else if语句在飞机大战中的运用 2.1 逻辑运算符!(非) !:...

1.while循环 while后面跟循环条件和执行语句,只要满足条件,就会一直执行里面的执行 var i = 0while(i<10){console.log(i)i++} 2.do…while循环 与while相...

javaScript是一个单线程执行的语言。指同时只能运行一个任务。程序里面所有的任务,可以分成两类:同步任务(synchronous)和异步任务(asynchronous)。同步任务:指那些没有被引擎挂起,在主线程上排队执行的任务,执行完...

JavaScript函数 函数定义 function 函数名(){函数体;} 函数调用 在 <script> 标签内调用 在HTML文件内调用 带参数函数 function 函数名(形参1,形参2,形参...){函数体;} 带返...

JavaScript基础 进制 常用进制 二进制、八进制、十进制、十六进制 颜色一般使用RGBA模式 每个数值范围0~255,A表示透明度 #FF0000,数值越大颜色越亮,反之则暗 运算符 位运算符 作用:代码不易被人看懂 & 位...

前言:初学者在学JavaScript这门语言的时候,最害怕看到的,应该就是控制台出现的红色错误信息!其实解决这些错误并不难,这是大多数初学者难以跨越的一个心理障碍而已。 你只要认真看一看错误信息,其实解决错误是非常简单的。 别说你英语不好 ...