
jQuery基础应用之todoList
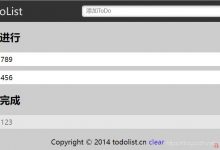
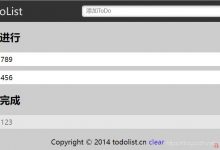
文章目录 todoList的功能 相关功能的分析 复现功能 添加功能 标记功能 删除功能 渲染(加载)功能 代码的封装 完整的代码 总结 todoList的功能 todoList是一个简易方便的待办事项的便签,功能比较简单,适合用来熟悉和复...

文章目录 todoList的功能 相关功能的分析 复现功能 添加功能 标记功能 删除功能 渲染(加载)功能 代码的封装 完整的代码 总结 todoList的功能 todoList是一个简易方便的待办事项的便签,功能比较简单,适合用来熟悉和复...

JQuery HTML操作 JQuery常用选择器 $(#id) //id选择器$(tagname) //标签选择器$(.classname) //class选择器 JQuery常用事件方法 $(\"button\").click(func...

var bili = 0.5;//压缩后的图片尺寸,0.7就是70%var quality = 0.2;//压缩后图片的质量,数字越小图片越模糊var img = new Image();img.src = imagebase64;img....

单个事件注册 事件基本和原生一致 <div style=\"width: 100px; height: 100px; background-color: aqua;\"></div><script>$(\...

1.jQuery的入口函数(可以写多个入口函数) jQuery入口函数要快于window.onload入口函数window.onload入口函数只能执行一个 $和jQuery是等价的都是一个函数入口函数用法(document).ready(...

jQuery概念 jQuery是一个快速、简洁而且功能丰富的JavaScript库。宗旨:write less,do more,写更少的代码,做更多的事 jQuery和原生JavaScript的区别: 例如: 通过ID获取一个HTML元素J...

jQuery用on指令统一事件注册方式 注:jQuery1.7 之后支持 on可以注册简单的事件 //以点击事件为例$(\'选择器\').on(\'click\',function(){}); 也可以注册事件委托,且支持动态绑定 $(\'选...

1. jQuery的概念jQuery是一个快速、简洁的JavaScript库,其设计的宗旨是\”write Less , Do More”, 倡导写更少的代码,做更多的事情。jQuery封装了JavaScript常用的功能代码,...

JQuery简介 JQuery是一个JavaScript函数库,库包含的功能有:HTML元素选取,HTML元素操作,CSS操作,HTML事件函数,JavaScript特效和动画,HTML DOM遍历和修改,AJAX,Utilities(工具...

jQuery简介:jQuery是一个实用的JavaScript库。jQuery极大地简化了JS对DOM的操作,实现一些常用的方法,jQuery还可以链式操作。 jQuery特征:快捷:使用jQuery获取元素比JS要快简洁:jQuery的代...