
jQuery Gantt Package常见问题
jQuery Gantt Package是一个真正的跨平台,基于HTML5 / jQuery的本地实现,具有2个不同的gantt小部件,可满足您所有基于gantt的可视化需求。还带有ASP.NET WebControl和MVC扩展,可轻松集...

jQuery Gantt Package是一个真正的跨平台,基于HTML5 / jQuery的本地实现,具有2个不同的gantt小部件,可满足您所有基于gantt的可视化需求。还带有ASP.NET WebControl和MVC扩展,可轻松集...

jquery mobile In a new series of articles, we will talk about jQuery Mobile framework, which easily allows you to create...

前言 在 jQuery 中所有的东西全部都包含在 jQuery 对象中,并没有单独的 DOM 元素这一说法。 要想获取单独的 DOM 元素请用 [index] 获取,下面介绍的所有方法都会返回新的 jQuery 对象,而不是单一...

jQuery 安装 网页中添加 jQuery 可以通过多种方法在网页中添加 jQuery。 您可以使用以下方法: 从 jquery.com 下载 jQuery 库 从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery...

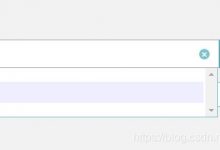
核心是 oninput 输入时触发事件核心代码如下 <input id=\"name\" oninput=\"search()\" type=\"text\"><span class=\"clear\" onclick=\...

jQuery 核心函数 接受一个函数 接受一个字符串 2.1接受一个字符串选择器 2.2接受一个代码片段 接受一个DOM元素

自从React/Vue等框架流行之后,jQuery被打上了面条式代码的标签,甚至成了“过街老鼠”,好像谁还在用jQuery,谁就还活在旧时代,很多人都争先恐后地拥抱新框架,各大博客网站有很大一部分的博客都在介绍新的框架,争当时代的“弄潮...

$.ajax({url: \"http://152.136.185.210:8000/api/n3/home/multidata\",dataType: \"JSON\",type: \"GET\",async: \"true\",data...

jquery ajax交互 Ajax with jQuery – several interactive samples Ajax – this is group of technologies using in web developme...

jquery mobile Today we continue our lessons about jQuery Mobile. In this lesson we will look at examples of jQuery Mobil...