
处理jquery点击事件不生效
有时候jquery ajax 动态生成了一段HTML代码 点击事件不生效的处理方法 //获取不到这个id$(\'#id).click(function(){console.log(\'点击事件‘)}) 这个时候要写成 $(document)...

有时候jquery ajax 动态生成了一段HTML代码 点击事件不生效的处理方法 //获取不到这个id$(\'#id).click(function(){console.log(\'点击事件‘)}) 这个时候要写成 $(document)...

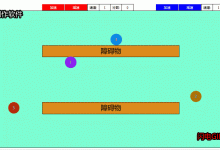
前言 这是我在多年前初学jquery, 并结合javascript, 编写的一个小游戏.那洋洋洒洒几千行的js代码时刻提醒着我\”不忘初心!\”. 效果演示 代码 引入文件 由于用到了jquery, 所以需要引入js...

Ajax+jquery从入门到精通2017视频教程19年软件开发经验,设计开发40多个大型软件,10年从事高等教育,主要为java系列课程,带你轻松进入java生涯。赖国荣¥39.00立即订阅 订阅后:请点击此处观看视频课程 视频教程-Aj...

运行效果如下图:CSS部分: <style>* {margin: 0;padding: 0;list-style: none;}.container {width: 1100px;margin: 20px auto;}.cont...

轮播图 <style>* {margin: 0;padding: 0;list-style: none;}body {background-color: #cccccc;}.container {width: 500px;hei...

<div class=\"container\"><div class=\"arrow arrowleft\"></div><div class=\"arrow arrowright\">&l...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" conten...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" conten...

使用jQuery实现Ajax请求的优点 代码实现更加简单,简化了ajax请求 不用考虑Ajax在不同浏览器上的实现不同 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTM...

什么是jQuery? 一、jquery简介。jQuery是继Prototype之后又一个优秀的JavaScript库,是一个由Joho Resig创建于2006年1月的开源项目(开放的源代码)。jQuery凭借简洁的语法和跨平台的兼容性,极...