
JQ笔记03.Jquery中的DOM操作
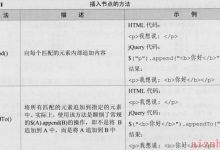
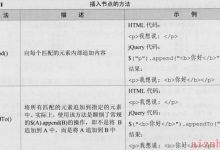
使用Jquery可以很方便的查找到文档中的某个特定的元素节点,然后可以使用attr()方法来获取元素的各种属性的值。attr()方法的参数可以是一个,也可以是两个。参数是一个的时候,则是要查询的属性的名字。 $(html)方法会根据传入的H...

使用Jquery可以很方便的查找到文档中的某个特定的元素节点,然后可以使用attr()方法来获取元素的各种属性的值。attr()方法的参数可以是一个,也可以是两个。参数是一个的时候,则是要查询的属性的名字。 $(html)方法会根据传入的H...

css部分: <style>* {margin: 0;padding: 0;}li {list-style: none;}.slide {position: relative;width: 500px;height: 360px...

JavaScript前端开发教程 目录: 第十一章 jQuery jQuery快速入门 jQuery对象 jQuery选择器 元素遍历 元素内容 元素样式 元素筛选 元素属性 【案例】折叠菜单 节点操作 【案例】左移与右移 常用事件 页面加...

$(\":checkbox\").each(function() {if (this.checked == false) {$(this).prop(\'checked\',false).change();}})

关于jQuery中的ajax get+php表单验证实例 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><...

丑的一 * 修改密码Ajax+jQuery验证 输入旧密码Ajax验证非空,密码是否正确输入新密码jQuery判断是否为旧密码和非空再次输入判断两次是否一样 前端简单form表单 <form id=\"userForm\" metho...

前言 对于一名前端开发的初学者来说,实现一个新的需求总会遇到没思路的情况,那么就需要梳理好脉络,想实现哪些效果,用些什么怎么去实现,中途可能会遇到哪些问题,在遇到bug时也按照这个流程再捋一遍。下面我将以j用Query写轮播图全流程为例子。...

jQuery选择器 1.基本选择器: 所有选择器 *标签选择器 标签名ID选择器 #id类选择器 .className群组选择器(并集选择器) .one,.two 多个选择器使用都好分隔,取并集复合选择器(交集选择器) .one.two 多...

获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下。IE中,浏览器显示窗口大小只能以下获取: 代码如下: document.body.offsetWidth;document.body.offsetHeight; 在声明了...