
CSS中不同单位的对比
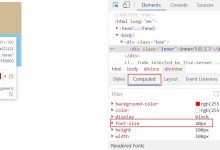
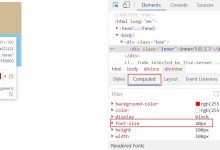
CSS中不同单位的对比 1.px px(Pixel,像素),相对长度单位,是相对于显示器屏幕分辨率而言的。 px没有什么特别的地方,设置多少px就显示多少px; 2.em em不同于px,它的值并不是固定不变的,不同情况下它设置的值是不一样...

CSS中不同单位的对比 1.px px(Pixel,像素),相对长度单位,是相对于显示器屏幕分辨率而言的。 px没有什么特别的地方,设置多少px就显示多少px; 2.em em不同于px,它的值并不是固定不变的,不同情况下它设置的值是不一样...

浮动 以 mdn float 文档 为基础,逐一介绍浮动的本质、浮动的诸多特性、清除浮动以及块格式化上下文(bfc)。 概念 当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外...

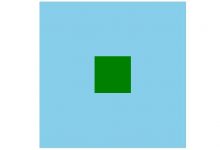
CSS实现水平垂直居中的方式有哪些? 基本结构样式: .box {width: 400px;height: 400px;background-color: red;}.inner {width: 100px;height: 100px;ba...

背景 在群里会有同学问相关的问题,怎么样使用 CSS 实现一个内切角按钮呢、怎么样实现一个带箭头的按钮呢? 本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们。 先让我们来...

CSS选择器类型总结 1.通用选择器 一般用于给所有元素做一些通用性的样式设置,比如清除内边距、外边距等。但是效率比较低,尽量不要使用。 * {margin: 0;padding: 0;} 2.元素选择器 也叫做“标签选择器”,用于选中一类...

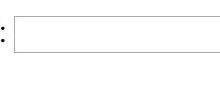
CSS使用伪类给表单添加星号 <style type="text/css">.form-item label::before {content: \'*\';color: #e54d42;}</styl...

[toc] 一、浮动流是什么 在css中,最常见的两种流就是标准流和浮动了,其中标准流可以简单如下理解: 块级元素独占一行,且它们都可以设置对应的宽高(width和height),例如div,h标签等 行内元素可以在一行中排列多个,它们的大...

[toc] 参考资料:https://www.bilibili.com/video/BV18J411S7tZ?p=5 一、display属性概述 根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元...

单纯用css实现切角+边框+投影+内容背景色渐变所有效果,因为UI没给背景切图,寻思这个理论上用css就能实现。 看一下最终要实现的效果: 首先不谈内容紫蓝色渐变,一个单纯的四切角+黑色边框+轮廓投影,其实就直接用网上铺天盖地的backgr...

最近在学习层叠上下文,学习的过程中对z-index为0和为auto有什么区别产生了疑问,于是去百度查了一下资料。发现了一些问题,结合自己的实践(实验?)整理出了这篇笔记。 勘误 查资料时发现有一种说法是z-index为0是会创建新的层叠上下...