
CSS样式学习
CSS简介 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题 外部样式表可...

CSS简介 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题 外部样式表可...

一.css的四种引入方式 #1、内联式<p style=\"color: red;font-size: 50px;text-align: center\">Egon是一个非常了不起的人</p>#2、嵌入式<he...

CSS 一、CSS简介 1. 什么是CSS CSS:Cascading Style Sheet 层叠样式表 是一组样式设置的规则,用于控制页面的外观样式 2. 为什么使用CSS 实现内容与样式的分离,便于团队开发 样式复用,便于网站的后期维...

在制作页面的时候我们经常需要设置字体颜色或者背景颜色,丰富多彩的颜色能够让页面呈现更好的效果,在网站中用到颜色的地方也很多,文字颜色,背景颜色,边框颜色等都需要用到。 在css中表示颜色的方法主要有以下几种。 1. 关键字颜色 属性值是颜色...

相同点border:0和border:none都可以将元素的边框设置成不可见。不同点1、性能差异(1)设置为border:0时,浏览器还会渲染页面,虽然看不见元素的边框,只不过是因为边框设置成了0,隐藏了边框,占内存。(2)设置成borde...

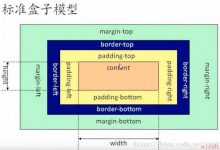
盒子模型 css将页面中的所有元素都设置为了一个矩形 将元素设置为矩形和盒子后,对页面的布局就变成了将不同的盒子拜访到不同的位置 每一个盒子都有以下几个部分组成:内容区(content) 内边距(padding) 边框(border) 外边...

单行溢出 单行溢出,超出部分以省略号(…)的形式显示。前提必须有宽度。 实例代码: HTML: CSS: 效果图: 样式说明: 参数 说明 overflow:hidden 文本溢出隐藏 text-overflow: ellipsis 以用来...

###前言上篇文章主要讲述了CSS样式更改中的2D转换,这篇文章我们来介绍下CSS样式更改中的过渡、动画基础用法。 ####1.过渡元素从一种样式逐渐改变为另一种的样式 div{transition: width 1s;-moz-trans...

css要点补充 常见样式声明 选择器 继承 属性值的计算过程 a元素为什么不会继承颜色 盒子模型 改变背景覆盖范围 溢出处理 截断规则 空白处理 可替换元素和非可替换元素 常见样式声明 font-size字体大小单位:1.px,绝对单位,文...

盒子模型 1.盒子模型都有哪些: 有标准盒子模型和IE盒子模型也叫怪异盒子模型包括flex弹性伸缩布局以及我们的column-ciunt多列布局2.3. 标准盒子模型语法: box-sizing: content-box这是由 CSS2.1...