
CSS学习笔记
行内元素:无法用margin和padding控制垂直方向排版。垂直方向用line-height和vertical-align排版 块级元素,如果加了上下padding,里面内容会上下移动而行内元素,即使加了上下padding,文字也不会移动...

行内元素:无法用margin和padding控制垂直方向排版。垂直方向用line-height和vertical-align排版 块级元素,如果加了上下padding,里面内容会上下移动而行内元素,即使加了上下padding,文字也不会移动...

前言 众所周知,“css如何实现元素垂直居中?”已经是一个老生常谈的问题了,这个问题目前已经有了许多解决方案,这些方案也都有各自适用的场景以及优缺点,大致如下: flex布局grid布局table布局line-height搭配heightp...

概述 如果突然有一天,当你页面的主题色发生变化时,有许多元素的颜色要一起变化,这是你会考虑怎么做呢?使用Less/Sass/Stylus来定义一个颜色变量?还是专门去定义多了个类名来控制元素? 使用第一种方法,有他的弊端,浏览器无法识别CS...

水平居中: margin: 0 auto;(适用于块级元素,且必须设置了宽度) text-align: center;(适用于行内元素、行内-块级元素) position: absoluteleft: 50%;transform: tran...

background-color 定义元素的背景颜色background-image 定义元素的背景图片background-repeat 设置元素背景图片是否平铺background-position 设置图片在背景中的位置backgro...

文章目录 1.元素显示模式 1.1什么是元素显示模式 1.2 块元素 1.3行内元素 1.4 行内块元素 1.5 显示模式的转换 2.背景 3.CSS三大特性 3.1 层叠性 3.2 继承性 3.3 优先级 1.元素显示模式 1.1什么是元...

传统方法正方形用固定的形式写 直接长=宽写固定的值如下 .box{width: 200px;height: 200px;background: pink;color: #666;} 但是很多情况下,在移动端的设计里,图片的宽度随着不同的移动...

使用绝对定位和负外边距对块级元素进行垂直居中 HTML <div id=\"box\"> <div id=\"child\"></div></div>复制代码 CSS #box { ...

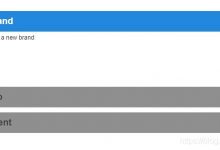
利用CSS :target实现手风琴 HTML部分 <div class=\"menu\"><div id=\"brand\" class=\"section\"><h2><a href=\"#br...

(一:把元素拿起来)position:;定位属性作用:设置或者是检索元素得定位方式 (二:确定参照物)1:position:static; [静态定位] position属性得默认值。 2:position:absolute; [绝对定位]...