
CSS定位position
(一:把元素拿起来)position:;定位属性作用:设置或者是检索元素得定位方式 (二:确定参照物)1:position:static; [静态定位] position属性得默认值。 2:position:absolute; [绝对定位]...

(一:把元素拿起来)position:;定位属性作用:设置或者是检索元素得定位方式 (二:确定参照物)1:position:static; [静态定位] position属性得默认值。 2:position:absolute; [绝对定位]...

在日常的工作中,我们都会往便利、提高速度的方向去编写代码,因此,emmet语法就给予了我们便利。 emment简介 Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。...

行内元素: 1.设置宽高无效2.设置margin,左右有效,上下无效;设置padding,上下左右都有效,即会撑大空间3.不能自动换行 块级元素: 1.能够设置宽高2.margin,paddin上下左右都有效3.可以自动换行4.多个块级元素...

CSS 包含内联样式内联样式是使用style属性添加到元素的样式。嵌入式样式您可以使用样式元素定义嵌入样式。 此示例中的选择器是a,它指示浏览器将样式应用于文档中的每个元素。例子您可以在单个样式元素中定义多个样式。 以下代码显示了具有两种样...

在做页面兼容Chrome和Firefox浏览器时,有时候会由于css样式导致两者显示不一致;比如一个css样式如下: .consureBtn {width: 30px;height: 25px;background: #0188fb;bor...

本文主要介绍了css圆形镂空(常用做优惠券背景图),分享给大家,具体如下: .hollow-compose-three-circles {width: 300px;height: 100px;position: relative;backg...

CSS实现简易钟表(无刻度,极简版,transform变形) 欢迎来到我的博客! 在下刚入门Web前端,在学习transform的过程中,老师通过旋转三个指针的容器(三个同样大小叠在一起的透明背景圆形)实现了一个简易钟表。随后我突发奇想就想...

css定位补充 position属性 relative absolute fixed 定位下的居中 多个定位元素的重叠 补充 position属性 默认值:static,静态定位 relative:相对定位 absolute:绝对定位 fi...

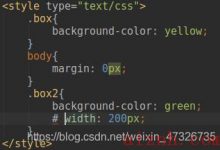
一、块元素 1.常用块元素标签有:div,p,ul,li,h1~h6,dl,dt,dd等 2.支持全部样式 3.可以设置宽高,如果没有设置宽度属性,则宽度默认为父级宽度的百分之百 4.盒子占据一行,即使设置了宽度 如图.box并未设置宽度:...

常用的复合选择器有:后代选择器子选择器并集选择器伪类选择器 什么是复合选择器 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器。 复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个...