
CSS(颜色)09
RGB颜色

RGB颜色

建议使用这种写样式方式css的优势: 内容和表现分离 网页结构表现统一,可以实现复用 样式十分丰富 建议使用独立于html的css文件 利于SEO,容易被搜索引擎收录

好的颜色搭配加渐变其实是非常网站加分的,你还在用纯色背景吗?快来感受一下渐变的带来的快乐吧~ 现在就让我们先来熟悉一下语法吧! 线性渐变: 为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以...

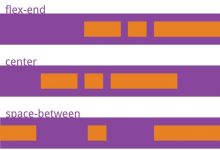
flex-direction属性决定主轴的方向(即项目的排列方向)。 flex-direction: row | row-reverse | column | column-reverse; row(默认值):主轴为水平方向,起点在左端。 ...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" conten...

需求背景 根据需要,需要对span的宽度进行设置,但是自己给span设置了宽度之后并没有什么用 手动设置宽度之后没有起作用 原因: CSS中的width属性并不总是有效的,如果对象是inline对象,width属性就会被忽略。 解决 将sp...

同学们好,我是来自 《技术银河》的 💎 三钻 。 这一周我们重新回到《重学 CSS》系列,之前的文章中我们重新学习了《 CSS 选择器》和《 CSS 语法与规则》。接下来我们就一起来讲讲 CSS ...

1、line-heigth 和heigth 相等单行内容垂直居中 2、padding-top和padding-bottom 相等容器高度可变,多行内容垂直居中。 3、display: table-cellvertical-align:mid...

html: <div class=\"bigBox\"><div class=\"smallBox\"></div><div class=\"smallBox\"></div>&l...

像素和百分比和长度