
《css揭秘》笔记(六),复杂背景图案
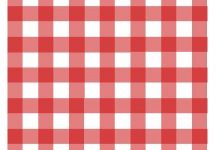
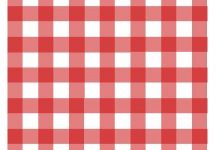
复杂背景图案笔记 复杂背景图案 网格 波点 棋盘图案 复杂背景图案 网格 把水平条纹与垂直条纹叠加起来就能得到各种样式的网格: .box1{width: calc(210px - 15px);height: calc(210px - 15p...

复杂背景图案笔记 复杂背景图案 网格 波点 棋盘图案 复杂背景图案 网格 把水平条纹与垂直条纹叠加起来就能得到各种样式的网格: .box1{width: calc(210px - 15px);height: calc(210px - 15p...

o2优化 –> #pragma GCC optimiza(2) x星球的盛大节日为增加气氛,用30台机光器一字排开,向太空中打出光柱。安装调试的时候才发现,不知什么原因,相邻的两台激光器不能同时打开!国王很想知道,在目前这...

margin:auto 的填充规则 margin的’auto’可不是摆设,是具有强烈的计算意味的关键字,用来计算元素对应方向应该获得的剩余间距大小。但是触发margin:auto计算有一个前提条件,就是width或height为auto时,...

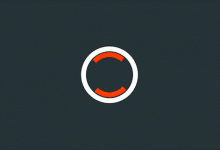
CSS3炫酷动画教程 以前问了很多身边同事,他们对动画的掌握如何,了解一些css3的基本动画吗,即使他们工作几年了,我感觉他们对原生css3动画了解的并不多,只有他们在用...

前言 Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C...

标签选择器 通过标签的名字,修改css样式 div{width: 200px;height: 300xp;} 通配符选择器 * 选择页面中所有的元素 * {margin: 0;padding: 0;} 一级子元素选择器 选择某个父元素的直接...

简单饼图效果 基于 transform 的解决方案 这个方案在结构层面是最佳的选择:它只需要一个元素作为容器,而其他部分是由伪元素、变形属性和css渐变来实现的。 假设我们目前需要一个简单的饼图,其展示的比率是固定的20%,首先把这个元素设...

app基础样式配置 2020/07/21 app基础配置 @charset \"utf-8\";html{background-color:#fff;color:#000;font-size:12px}body,ul,ol,dl,dd,h1...

We can add a drop shadow to any HTML element using the CSS property box-shadow . Here\’s how. 我们可以使用CSS属性 box-shad...

效果 html <body><div class="content"><h3>CSS3 Loading animations</h3><div class="...