
Ajax和axios
Ajax 和 Axios ajax 什么是ajax Async javascript and XML {name:\"王凯\",age:2,sex:\"未知\"}<user><name>王凯</name>...

Ajax 和 Axios ajax 什么是ajax Async javascript and XML {name:\"王凯\",age:2,sex:\"未知\"}<user><name>王凯</name>...

后台返了个 “2020-08-07T03:22:56.000+0000”,讲道理, new Date(2020-08-07T03:22:56.000+0000)然后处理一下, 没什么问题。 但是ios最后结果是NAN,“-”ios不兼容, ...

大家好,今天醉心果网站第一篇文章和大家见面,给大家带来2021年1月份最新日本苹果ID共享账号和密码分享,相信很多玩游戏的朋友都有了解到ios日区账号可以登录App Store苹果应用商店,下载日服英雄联盟LOL手游和更多的日区ios应用软...

1.2 基本功能集成指南 提示 请先在友盟的消息推送管理后台中创建App,获得AppKey和AppSecret 导入SDK 下载 UMessage_Sdk_All_x.x.x.zip并解压缩 导入插件 所需SDK文件夹: UMessag...

http://www.zdnet.com/article/apple-announces-first-ios-13-4-beta-macos-universal-apps-and-watchos-in-app-purchases/ How ...

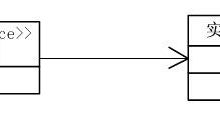
定义 高层模块不应该依赖于低层模块,二者都应该依赖于抽象;抽象不应该依赖细节;细节应该依赖抽象。 定义解读 依赖倒置原则在程序编码中经常运用,其核心思想就是面向接口编程,高层模块不应该依赖低层模块(原子操作的模块),两者都应该依赖于抽象。我...
![[学习笔记]axios异步请求-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/06/20210608210006-60bfda564218b-220x150.jpg)
1,引言 Axios 是一种异步请求技术,在页面中发送异步请求,获取对应数据后在页面中渲染,基于Ajax的封装。 安装: <script src=\"https://www.geek-share.com/image_services/...

在public html页面<head><meta charset=\"utf-8\"><meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">&...

定义 axios官网 axios是由Promise封装的一个HTTP库,它的主要特点是1:从浏览器中创建XMLHttpRequests2:支持Promise API3:拦截请求和响应4:转换请求数据和响应数据5:自动转换JSON数据6:客户...

对于iOS游戏有一个不错的主意,但由于将您的概念付诸实践的繁琐工作而被关闭了吗? 好消息是,进入游戏行业从未如此简单。 手机游戏拥有60%的市场份额。 智能手机是领先的游戏平台。 休闲游戏不断增长。 每天都会有新游戏投放市场,以迎合不同细分...