
手把手教你如何使用Python执行js代码
前言 各位小伙伴,大家好,这次咱们来说一下关于爬虫方向的一个知识,Python如何执行js,快来看看吧!!! 为什么要引出Python执行js这个问题? 都说术业有专攻,每个语言也都有自己的长处和短处。在爬虫方向,Pyt...

前言 各位小伙伴,大家好,这次咱们来说一下关于爬虫方向的一个知识,Python如何执行js,快来看看吧!!! 为什么要引出Python执行js这个问题? 都说术业有专攻,每个语言也都有自己的长处和短处。在爬虫方向,Pyt...

JSON 的优点 没有结束标签,长度更短,读写更快可以使用数组 JSON 的语法规则 json的语法规则十分简单,可以称得上“优雅完美”,总结起来有: —— 数组(array)用方括号(“[ ]”)表示—— 对象(object)用大括号(“...

1. 对象 1.1 什么是对象? 在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。 对象是由属性和方法组成的。 属性:事物的特征,在对象中用属性来表示(常用名词) 方法...

前几天和一个群里的朋友交流一个需求:在 Json 里像 XPath 一样找出节点,并修改值,然后输出新的Json。 很多人马上就会说, Jsonpath 啊。 是的 Jsonpath 确实能快速找出节点;但修改值,并在之前的文档树里生效,能...

原生JS中的Ajax通信及用法 1、Ajax介绍 ajax最早产生于2005年,Ajax表示Asynchronous JavaScript and XML的简写,这种技术能够向服务器请求额外的数据而无需卸载 (即刷新),会带来更好的用户体验...

首先我们需要导入gson的jar包,因为gson解析方法不是java官方的而是谷歌提供的。 一.把json数据转成java对象 首先因为已经手动导入了jar包,现在只需创建解析器对象,当然首先得有一个json类型的文件地址,和文件输出流 第...

1、数组的概念 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。 // 普通变量一次只能存储一个值var num = 10;// 数组一次可以存储多个值va...

1. 预解析 JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。 预解析:在当前作用域下, JS 代码执行之前,浏...

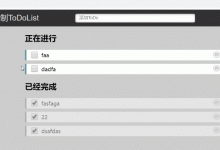
效果 一、js文件 1.Utile类(封装dom元素创建方法) export default class Utils{static ce(type,style,parent){var elem=document.createElement(...

类似ga.js分析开源 Google Analytics and its API is a beacon of awesomeness and immense stat tracking power, but for the longest...