
一篇文章图文并茂地带你轻松学完 JavaScript 继承
JavaScript 继承 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 。 继承种类 简单的继承种类可以分为 构造函数继承 原型链继承 class继承 寄生继承 其中 class 继承...

JavaScript 继承 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 。 继承种类 简单的继承种类可以分为 构造函数继承 原型链继承 class继承 寄生继承 其中 class 继承...

上一篇文章《用 JSX 实现 Carousel 轮播组件》中,我们实现了一个 “基础” 的轮播组件。为什么我们叫它 “基础” 呢?因为其实它看起来已经可以满足我们轮播组件的功能,但是其实它还有很多缺陷我们是没有去完善的。 虽然我们已经在里面...

three.js 树模型 Christmas tree with three.js Today’s article refers to the Christmas and new year in the most direct manner...

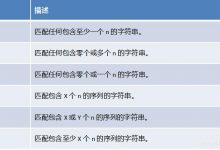
正则表达式概述 正则表达式(Regular Expression),是由一些普通字符和特殊字符组成的,用以描述一种特定的字符规则。 正则表达式常用于在一段文本中搜索,匹配或替换特定形式的文本。如:词语出现频率统计、验证字符串是否符合邮箱格式...

JavaScript 原型和原型链 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 。本篇文章旨在为 JavaScript继承 打下基础 原型 在 JavaScript 里任何一个函数都有...
![TypeScript中 typeof ArrayInstance[number] 剖析-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/05/4-220x150.jpeg)
假设这样一个场景,目前业务上仅对接了三方支付 \'Alipay\', \'Wxpay\', \'PayPal\' , 实际业务 getPaymentMode 会根据不同支付方式进行不同的付款/结算流程。 const PAYMENT_MODE...

前言 大家好,这里是 CSS 魔法使――alphardex。 本文我们将用three.js来实现一种很酷的光学效果――露珠滴落。我们知道,在露珠从一个物体表面滴落的时候,会产生一种粘着的效果。2D平面中,这种粘着效果其实用css滤镜就可以轻...

当我们使用 TypeScript 时,我们想利用它提供的类型系统限制代码的方方面面,对象的键值,也不例外。 譬如我们有个对象存储每个年级的人名,类型大概长这样: type Students = Record<string, strin...

学JavaScript的第一天 JavaScript是web开发者必学的一种语言,HTML定义网页内容,css定义网页布局,JavaScript对网页进行编程。 第一段JavaScript <!DOCTYPE html><...

你应该知道的7 个 JavaScript 原生错误类型 疯狂的技术宅 前端先锋 翻译:疯狂的技术宅作者:Chidume Nnamdi 来源:bitsrc正文共:2260 字预计阅读时间:7 分钟 从浏览器控制台到运行 Node.js 的终端...