
JavaScript循环种类
JavaScript循环种类 什么是循环? 循环就是反复执行同一段代码,我们常常在写代码的时候需要重复写一段代码,这个时候就可以使用循环在完成,比如当我们需要把“Hello,World”输出一百遍的时候,就可以使用循环 <!DOCTY...

JavaScript循环种类 什么是循环? 循环就是反复执行同一段代码,我们常常在写代码的时候需要重复写一段代码,这个时候就可以使用循环在完成,比如当我们需要把“Hello,World”输出一百遍的时候,就可以使用循环 <!DOCTY...

代码:主要用来理解svg,不是重点 <!DOCTYPE html><html><head><meta charset=\"utf-8\" /><title></title&g...

RegExp对象 RegExp对象表示正则表达式,它是对字符串执行模式匹配的强大工具。 直接字面量语法 /pattern/attributes 例子: var reg=/hello/i;//匹配hello,加了i忽视大小写var str=\...

后记:我学习的第一个面向对象的语言是C++,后来学了Java和Python,被它们的面向对象思想给洗脑了,脑海中都是class来创建对象,没有clas...

在ES5中引入了set和get关键字,允许访问和设置对象的属性。 set关键字: set关键字接收一个参数,用于修改对象的属性值;个人觉得类似于在对象内部的每一个方法前都隐藏一个set。 get关键字是用来在对象外部获取对象的属性值...

本文实例为大家分享了JavaScript实现登录滑块验证的具体代码,供大家参考,具体内容如下 html代码 <div class=\"login-select\"><div v-show=\"errselectFlag\"...

关于var 1.允许二次定义 var x = 10;console.log(x);//10var x = 20;console.log(x);//20 2.存在变量提升 var x = 10;function test(){console....

一. json方式的面向对象用json实现对象比较简单,但是不适合多个对象;用json实现对象叫单体,即整个程序只有一个对象; <script>var json = {name:\'blue\',id:\'78\',showNa...

一. DOM基础1.定义 HTML DOM即Document Object Model for HTML,通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新...

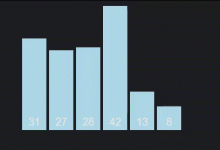
javascript排序 One problem of working with merge sorts is that they need to create and store so many arrays in memory with...