
JavaScript window对象
window对象 window 对象是一个全局的对象,我们使用的 alert() 就是 window 对象下的方法。只是因为它是全局的所以并不需要加上前缀。像前面说的 Math 对象就是非全局的。因此需要加上前缀。 所有的浏览器都...

window对象 window 对象是一个全局的对象,我们使用的 alert() 就是 window 对象下的方法。只是因为它是全局的所以并不需要加上前缀。像前面说的 Math 对象就是非全局的。因此需要加上前缀。 所有的浏览器都...

程序异常 程序异常可分为逻辑异常和语法异常,对于初学者而言语法异常居多,随着不断的学习对语言越来越熟悉后语法异常减少逻辑异常增多。 在 JavaScript 中提供了对异常进行处理的语句,在适当的时候使用它们能够使程序变得更加健壮。...

需求:根据行数决定是否限制展开和收起。 思路:用2个块统计行高,一个不加高度限制用来统计行数(css隐藏),一个加高度限制用来显示(加高度限制会导致统计行数不准) 要想知道文本的行数,那就需要知道文本的总高度和每一行的高度,总高度除以行高就...

本文提供四种方法判断js数据类型,这里记录了它们之间的差异,分别是 typeof 运算符、instanceof 运算符、constructor 属性、Object.prototype.toString 方法。 一、使用 typeof 判断数...
![JavaScript 框架安全报告2019[每日前端夜话0xE5]-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/05/1-220x150.jpeg)
欢迎来到 Snyk 的 JavaScript 框架状态安全报 告2019。 在此报告中,我们调查了 Angular 和 React 生态系统的安全状态。在这份报告种我们根本没有将它们作为竞争性框架进行比较。相反,我们把它们作为可行的构建 J...

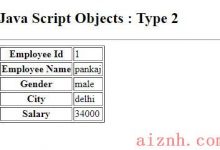
In this example, we created an object named employee with id, name, gender, city, and salary and assigned and displaying...

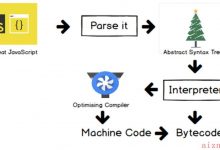
javascript 引擎 V8 is Google’s engine for compiling our JavaScript. Firefox has it’s own engine called SpiderMonkey, it’s ...

前些天,我在喝咖啡时遇到一个同行朋友。 Saul:最近怎么样?我:疲劳。Saul:家里的事?我:不,是Javascript。 更准确地说,我指的是React和随之而来的Javascript生态系统。 对于新手来说,不妨看看Pete Hunt...

牛客网剑指Offer题解javascript版本 剑指offer第31-40题解答(javascript) 31.整数中1出现的次数(从1到n整数中1出现的次数) 32.把数组排成最小的数 33.丑数 34.第一个只出现一次的字符位置 35...

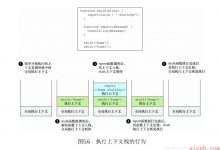
函数进阶:重在理解this 一:隐式参数 隐式参数在函数声明中没有明确定义,在函数调用时也没有显示传入,但会默认传递给函数并且可以在函数内正常访问,同时在函数内可以像其他明确定义的参数一样引用它们。 1.实参容器arguments argu...