
JavaScript 基本知识
bilibili JS 视频链接:https://www.bilibili.com/video/BV1W54y1J7Ed?p=2&spm_id_from=pageDriver vscode 配置 h...

bilibili JS 视频链接:https://www.bilibili.com/video/BV1W54y1J7Ed?p=2&spm_id_from=pageDriver vscode 配置 h...

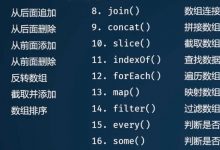
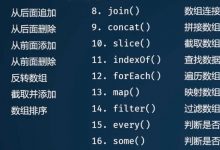
目录 一、会修改原数组 1.push(): 2.pop(): 3.shift(): 4.unshift(): 5.splice(): 6.sort(): 7.reverse(): 二、不修改原数组 1.toString(): 2.join(...

数组的方法 JavaScript发展到现在已经提供了许多数组的方法,下面这张图涵盖了数组大部分的方法,这篇文章主要说一说数组的遍历方法,以及各自的性能,方法这么多,如何挑选性能最佳的方法对我们的开发有非常大的帮助。 数组遍历的方法 for ...

目录 1. 什么是闭包 2. 闭包的作用 2.1) 记忆性 2.2) 模拟私有变量 3. 闭包的注意点 总结 1. 什么是闭包 闭包:函数本身和该函数声明时所处的环境状态的组合。也就是说函数不在其定义的环境中被调用,也能访问定义时所处环境的...

目录 首先我们需要搭建好页面布局 JS功能1 JS功能2 JS功能3 JS功能4 效果图如下: 首先我们需要搭建好页面布局 html的代码如下: <div class=\"contentrightbottom\"><di...

目录 1、charAt 语法 参数 index 返回值 2、concat 语法 参数 str2 [, …strN] 返回值 3、indexOf 语法 参数 searchValue fromIndex(可选) 返回值 特殊情况 4、lastI...

前言 JavaScript 中数组的本质是一个对象,它存在的 length 属性值随数组元素的长度变化,但是开发中经常会遇到拥有 length 属性和若干索引属性的对象,被称为类数组对象,类数组对象和数组类似,但是不能调用数组的方法。A...

前言 我们已经熟练使用set.map.array几种集合类型了,掌握了map(),for..of..,filter()等迭代集合的方法,你是否思考过,js引擎是怎么迭代的,怎么判断迭代是否结束,本文来总结一下 js 新增的迭代器相关在知...

前言 我们浏览一个网页时可能不太会注意网页前进后退这些操作,但是在开发时你是否想过页面之间的跳转经历了什么,浏览器时怎么保存的页面信息,重新返回上一个页面的时候是否需要重新加载页面呢,会有很对疑问,要想解决这些问题,首先需要知道浏览器中...

目录 背景 什么是元宇宙 实现效果 试炼一:THREE.TorusGeometry 试炼二:THREE.TorusKnotGeometry 试炼三:THREE.TubeGeometry 试炼四:Blender + Three.js 用Ble...