
H5学习—Javascript—js书写 变量类型 变量命名
1.Javascript是一门面向对象的,跨平台的脚本语言 2.JS历史 1995 最初由Netscape(网景公司)的Brendan Eich设计 为Netscape Navigator 2.0开发LiveScriptNetscape N...

1.Javascript是一门面向对象的,跨平台的脚本语言 2.JS历史 1995 最初由Netscape(网景公司)的Brendan Eich设计 为Netscape Navigator 2.0开发LiveScriptNetscape N...

extjs6 引入ux Do you ever browse social media, internet, or talk to colleagues and hear them say something UX related you ...

3.经典面试题 let a = {n: 1};let b = a;a.x = a = {n: 2};console.log(a.x); //undefinedconsole.log(b); //{n: 1, x: {n: 2}}

DOM * 功能:控制html文档的内容* 获取页面标签(元素)对象:Element* document.getElementById(\"id值\"):通过元素的id获取元素对象* 操作Element对象:1. 修改属性值:2. 修改标签...

前言 好久不见了,你不懂JS系列又跟大家见面了,今天这篇是this与对象原型的最后一篇,继续由前端早读课专栏作者@JoeHetfield带来的翻译分享。 正文从这开始~ 如果说本书后半部分(第四至六章)有什么关键信息,那就是类是一种代码的可...

TypeScirpt组件化实现弹窗播放器 原视频教程链接:https://www.imooc.com/video/21619 源码地址:https://github.com/Elylicery/Front-end-Demo/tree/mas...

在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决定的。可枚举性决定了这个属性能否被for…in查找遍历到。 一、怎么判断属性是否可枚举 js中基本包装类型的原型属性是不可枚举的,如Obje...

(现代JavaScript 之JavaScript 基础知识 第一部分 第二章 易错总结) 2.1 Hello, world! 1. 现代 JavaScript 中已经不这样使用了。这些注释是用于不支持 <script&...

使用场景:我在函数A中调用定时器函数,定时器是单独写的一个函数 原因:页面加载时我调用了1次函数A,然后又单独调用了一次定时器函数,导致调用了2次setInterval(),导致有setInterval_id有2个值。 通过打印定时器的值发...

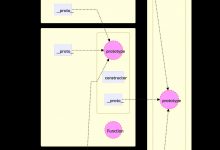
前言 如果你能够啃下教程一并且吃透原型链的几个概念的话说明你在前端飞仙的路上又进了一小步···学习最怕的不是慢而是站!这篇教程主要目的对原型链概念进一步加深理解 巩固下教程一的知识 来看下面的例子: var text=new String(...