目录
- 数据代理与事件
- 回顾Object.defineProperty方法
- 何为数据代理
- Vue中的数据代理
- 事件的基本使用
- 事件的修饰符
- 键盘事件
数据代理与事件

星光不负赶路人,满身花香蝶自来
回顾Object.defineProperty方法
<!DOCTYPE html><html><head><meta charset=\"UTF-8\" /><title>回顾Object.defineproperty方法</title></head><body><script type=\"text/javascript\" >let number = 18let person = {name:\'张三\',sex:\'男\',}Object.defineProperty(person,\'age\',{// value:18,// enumerable:true, //控制属性是否可以枚举,默认值是false// writable:true, //控制属性是否可以被修改,默认值是false// configurable:true //控制属性是否可以被删除,默认值是false//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值get(){console.log(\'有人读取age属性了\')return number},//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值set(value){console.log(\'有人修改了age属性,且值是\',value)number = value}})// console.log(Object.keys(person))console.log(person)</script></body></html>
何为数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<!DOCTYPE html><html><head><meta charset=\"UTF-8\" /><title>何为数据代理</title></head><body><!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)--><script type=\"text/javascript\" >let obj = {x:100}let obj2 = {y:200}Object.defineProperty(obj2,\'x\',{get(){return obj.x},set(value){obj.x = value}})</script></body></html>
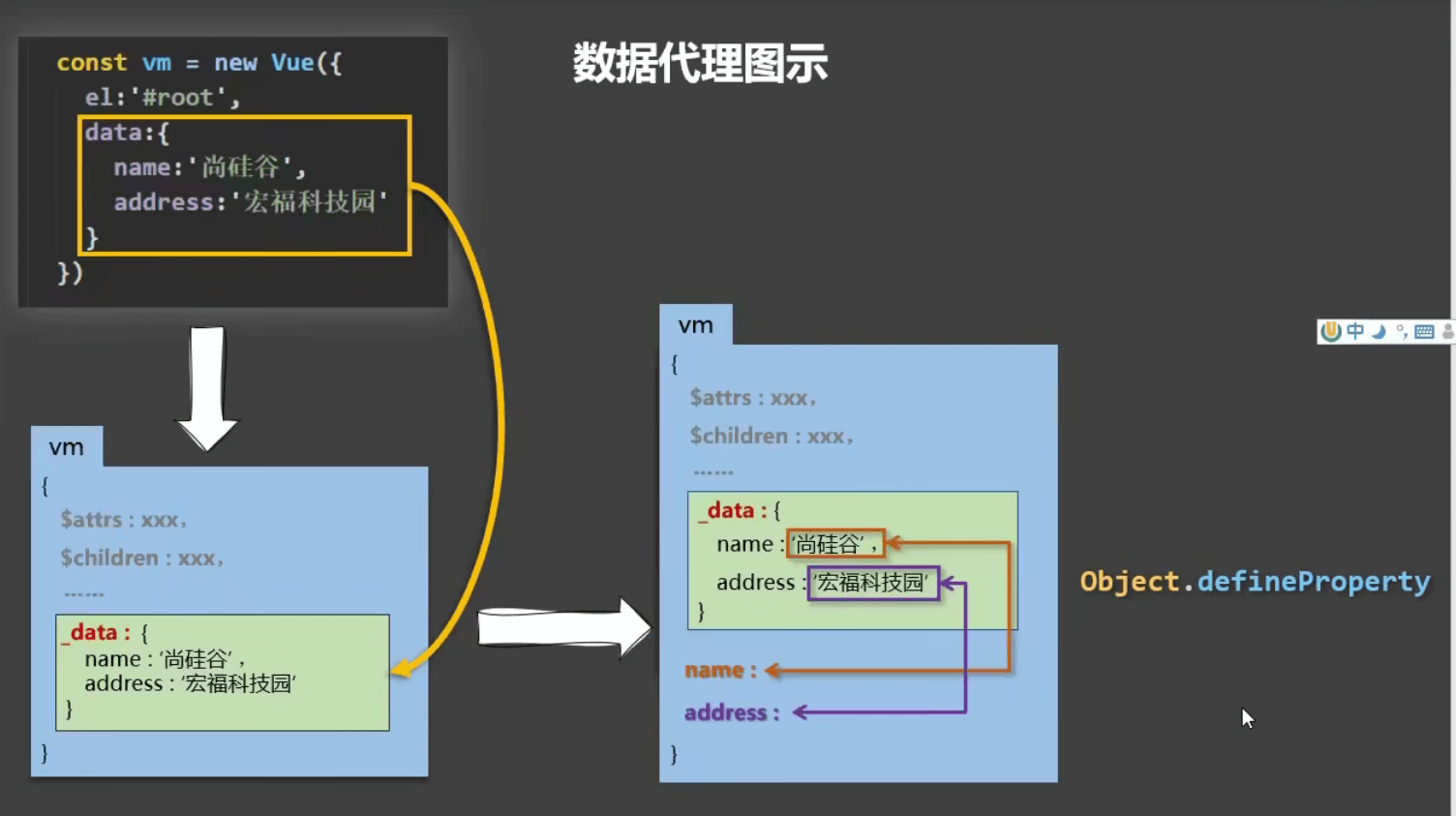
Vue中的数据代理
<!DOCTYPE html><html><head><meta charset=\"UTF-8\" /><title>Vue中的数据代理</title><!-- 引入Vue --><script type=\"text/javascript\" src=\"../js/vue.js\"></script></head><body><!--1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)2.Vue中数据代理的好处:更加方便的操作data中的数据3.基本原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。--><!-- 准备好一个容器--><div id=\"root\"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div></body><script type=\"text/javascript\">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:\'#root\',data:{name:\'尚硅谷\',address:\'宏福科技园\'}})</script></html>

事件的基本使用
<!DOCTYPE html><html><head><meta charset=\"UTF-8\" /><title>事件的基本使用</title><!-- 引入Vue --><script type=\"text/javascript\" src=\"../js/vue.js\"></script></head><body><!--事件的基本使用:1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;2.事件的回调需要配置在methods对象中,最终会在vm上;3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;5.@click=\"demo\" 和 @click=\"demo($event)\" 效果一致,但后者可以传参;--><!-- 准备好一个容器--><div id=\"root\"><h2>欢迎来到{{name}}学习</h2><!-- <button v-on:click=\"showInfo\">点我提示信息</button> --><button @click=\"showInfo1\">点我提示信息1(不传参)</button><button @click=\"showInfo2($event,66)\">点我提示信息2(传参)</button></div></body><script type=\"text/javascript\">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:\'#root\',data:{name:\'尚硅谷\',},methods:{showInfo1(event){// console.log(event.target.innerText)// console.log(this) //此处的this是vmalert(\'同学你好!\')},showInfo2(event,number){console.log(event,number)// console.log(event.target.innerText)// console.log(this) //此处的this是vmalert(\'同学你好!!\')}}})</script></html>
事件的修饰符
<!DOCTYPE html><html><head><meta charset=\"UTF-8\" /><title>事件修饰符</title><!-- 引入Vue --><script type=\"text/javascript\" src=\"../js/vue.js\"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width: 200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style></head><body><!--Vue中的事件修饰符:1.prevent:阻止默认事件(常用);2.stop:阻止事件冒泡(常用);3.once:事件只触发一次(常用);4.capture:使用事件的捕获模式;5.self:只有event.target是当前操作的元素时才触发事件;6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;--><!-- 准备好一个容器--><div id=\"root\"><h2>欢迎来到{{name}}学习</h2><!-- 阻止默认事件(常用) --><a href=\"http://www.atguigu.com\" rel=\"external nofollow\" rel=\"external nofollow\" @click.prevent=\"showInfo\">点我提示信息</a><!-- 阻止事件冒泡(常用) --><div class=\"demo1\" @click=\"showInfo\"><button @click.stop=\"showInfo\">点我提示信息</button><!-- 修饰符可以连续写 --><!-- <a href=\"http://www.atguigu.com\" rel=\"external nofollow\" rel=\"external nofollow\" @click.prevent.stop=\"showInfo\">点我提示信息</a> --></div><!-- 事件只触发一次(常用) --><button @click.once=\"showInfo\">点我提示信息</button><!-- 使用事件的捕获模式 --><div class=\"box1\" @click.capture=\"showMsg(1)\">div1<div class=\"box2\" @click=\"showMsg(2)\">div2</div></div><!-- 只有event.target是当前操作的元素时才触发事件; --><div class=\"demo1\" @click.self=\"showInfo\"><button @click=\"showInfo\">点我提示信息</button></div><!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; --><ul @wheel.passive=\"demo\" class=\"list\"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div></body><script type=\"text/javascript\">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:\'#root\',data:{name:\'尚硅谷\'},methods:{showInfo(e){alert(\'同学你好!\')// console.log(e.target)},showMsg(msg){console.log(msg)},demo(){for (let i = 0; i < 100000; i++) {console.log(\'#\')}console.log(\'累坏了\')}}})</script></html>
键盘事件
<!DOCTYPE html><html><head><meta charset=\"UTF-8\" /><title>键盘事件</title><!-- 引入Vue --><script type=\"text/javascript\" src=\"../js/vue.js\"></script></head><body><!--1.Vue中常用的按键别名:回车 => enter删除 => delete (捕获“删除”和“退格”键)退出 => esc空格 => space换行 => tab (特殊,必须配合keydown去使用)上 => up下 => down左 => left右 => right2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)3.系统修饰键(用法特殊):ctrl、alt、shift、meta(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。(2).配合keydown使用:正常触发事件。4.也可以使用keyCode去指定具体的按键(不推荐)5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名--><!-- 准备好一个容器--><div id=\"root\"><h2>欢迎来到{{name}}学习</h2><input type=\"text\" placeholder=\"按下回车提示输入\" @keydown.huiche=\"showInfo\"></div></body><script type=\"text/javascript\">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。Vue.config.keyCodes.huiche = 13 //定义了一个别名按键new Vue({el:\'#root\',data:{name:\'尚硅谷\'},methods: {showInfo(e){// console.log(e.key,e.keyCode)console.log(e.target.value)}},})</script></html>
到此这篇关于javascript数据代理与事件详解分析的文章就介绍到这了,更多相关javascript 数据代理与事件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
- 前端JavaScript中的反射和代理
- 一篇文章搞懂JavaScript中的代理和代理的使用
- JavaScript设计模式学习之代理模式
- javascript设计模式 – 代理模式原理与用法实例分析
- JavaScript给事件委托批量添加事件监听详细流程
- 深入理解JavaScript的事件执行机制
- 浅析js中事件冒泡与事件捕获
- JavaScript之事件循环案例讲解
 爱站程序员基地
爱站程序员基地


