
1、html
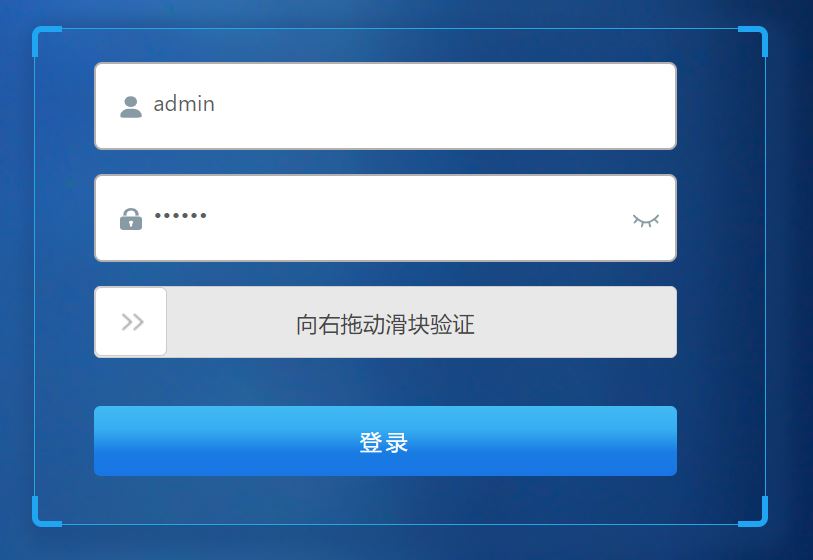
<div class="loginbody"><div class="border_corner border_corner_left_top"></div><div class="border_corner border_corner_right_top"></div><div class="border_corner border_corner_left_bottom"></div><div class="border_corner border_corner_right_bottom"></div> <--other……………………--></div>
2、css
.loginbody{border: 1px solid #21a7e1;box-shadow: 5px 5px 10px 10px rgba(24,68,124,0.4);padding-top:20px;border-radius: 6px;position: relative;}/*四个角框*/.border_corner{z-index: 2500;position: absolute;width: 19px;height: 19px;background: rgba(0,0,0,0);border: 4px solid #1fa5f1;}.border_corner_left_top{top: -2px;left: -2px;border-right: none;border-bottom: none;border-top-left-radius: 6px;}.border_corner_right_top{top: -2px;right: -2px;border-left: none;border-bottom: none;border-top-right-radius: 6px;}.border_corner_left_bottom{bottom: -2px;left: -2px;border-right: none;border-top: none;border-bottom-left-radius: 6px;}.border_corner_right_bottom{bottom: -2px;right: -2px;border-left: none;border-top: none;border-bottom-right-radius: 6px;}
到此这篇关于css 边框添加四个角效果的文章就介绍到这了,更多相关css 边框添加四个角内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 爱站程序员基地
爱站程序员基地


