说明:Brotli是Google推出的开源压缩算法,通过变种的LZ77算法、Huffman编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率,性能也比我们目前常见的Gzip高17-25%,可以帮我们更高效的压缩网页中的各类文件大小及脚本,从而提高加载速度,提升网页浏览体验。博主目前也给开启了Brotli压缩,体验还行吧,这里就说下宝塔面板的开启方法。
安装
1、下载Brotli
cd /www/server
#下载brotli
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
#更新brotli
git submodule update --init
2、编译Nginx
提示:手动编译只测试过Nginx 1.15,部分版本好像会提示缺少模块,建议使用后面的宝塔脚本编译方法。
先查看目前的Nginx版本信息,使用命令:
nginx -V大概会输出以下信息:
[root@rats ~]# nginx -V
nginx version: nginx/1.15.10
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC)
built with OpenSSL 1.1.1b 26 Feb 2019
TLS SNI support enabled
configure arguments: --user=www --group=www --prefix=/www/server/nginx --with-openssl=/www/server/nginx/src/openssl ... --with-ld-opt=-ljemalloc
nginx版本为1.15.10,configure arguments:后面的为你nginx的编译参数,下面会用到。
然后重新下载nginx,并开始编译,使用命令:
#下载nginx,这里下载的1.15.10版本,如果是其它版本,把下载链接的1.15.10改成你的版本号即可
wget http://nginx.org/download/nginx-1.15.10.tar.gz
#解压并删除压缩包
tar -xvzf nginx-*.tar.gz && rm -rf nginx-*.tar.gz
#进入nginx目录
cd nginx*
#生成Makefile,./configure后面的参数直接复制上面看到的,然后在后面额外加一个--add-module=/www/server/ngx_brotli
./configure --user=www --group=www --prefix=/www/server/nginx ... --add-module=/www/server/ngx_brotli
#编译nginx
make && make install
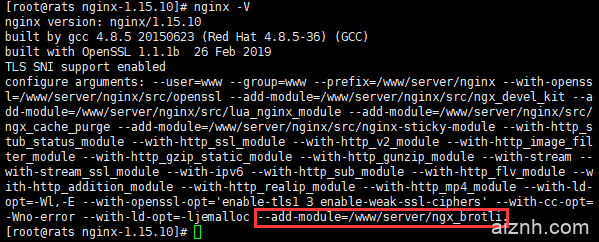
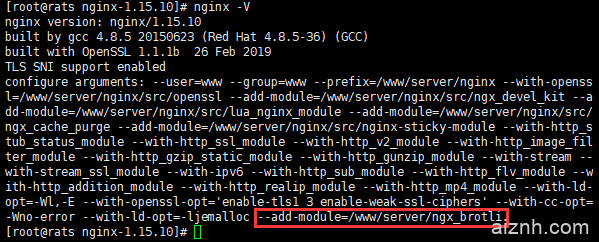
不出意外的话,就编译完成了,然后继续使用命令查看信息:
nginx -V返回参数后面多了个--add-module=/www/server/ngx_brotli就编译成功了。
除了手动编译外,还一种更加方便,且出错率很低的方法,使用宝塔自带的Nginx安装脚本进行编译安装,大致步骤:
1、编辑nginx安装脚本,路径/www/server/panel/install/nginx.sh,找到Install_Configure(){...}或Install_Nginx(){...}字段,然后找出你要安装的nginx版本号,在下面一行的./configure --user=www ...后面添加--add-module=/www/server/ngx_brotli即可,记得之间间隔一个英文空格。
2、在ssh客户端使用命令开始编译,根据自己的版本,将后面数字改为1.10、1.12、1.14、1.15、1.17、1.8、openresty等
sh /www/server/panel/install/nginx.sh install 1.16
3、安装好了使用nginx -V查看是否含有模块即可。
3、开启Brotli压缩
接下来点击面板左侧软件商店-Nginx设置-配置修改,在http段内添加以下内容来启用Brotli压缩。
brotli on;
brotli_comp_level 6;
brotli_min_length 512;
brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon font/opentype;
brotli_static always;最后点击Nginx设置里的重载配置生效即可。
Brotli全部参数详解:
brotli on; #启用
brotli_comp_level 6; #压缩等级,默认6,最高11,太高的压缩水平可能需要更多的CPU
brotli_buffers 16 8k; #请求缓冲区的数量和大小
brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定20字节
brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; #指定允许进行压缩类型
brotli_static always; #是否允许查找预处理好的、以.br结尾的压缩文件,可选值为on、off、always
brotli_window 512k; #窗口值,默认值为512k
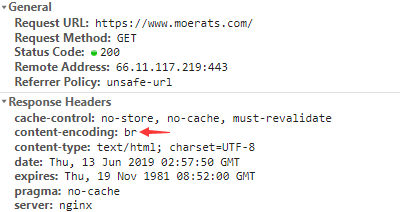
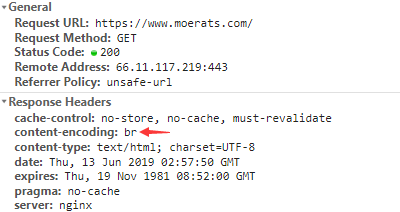
全部配置好了,就可以使用谷歌浏览器查看下是否开启成功,看到br字段即为成功。
最后博主感觉压缩效果还行,有兴趣的可以开一下,对于其它的安装环境,安装方法都差不多,这里默认是Brotli和Gzip共存,并且都启用了,好处就是部分老旧的浏览器不支持Brotli的时候会自动变成Gzip压缩。
说明:Brotli是Google推出的开源压缩算法,通过变种的LZ77算法、Huffman编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率,性能也比我们目前常见的Gzip高17-25%,可以帮我们更高效的压缩网页中的各类文件大小及脚本,从而提高加载速度,提升网页浏览体验。博主目前也给开启了Brotli压缩,体验还行吧,这里就说下宝塔面板的开启方法。
安装
1、下载Brotli
cd /www/server
#下载brotli
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
#更新brotli
git submodule update --init
2、编译Nginx
提示:手动编译只测试过Nginx 1.15,部分版本好像会提示缺少模块,建议使用后面的宝塔脚本编译方法。
先查看目前的Nginx版本信息,使用命令:
nginx -V大概会输出以下信息:
[root@rats ~]# nginx -V
nginx version: nginx/1.15.10
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC)
built with OpenSSL 1.1.1b 26 Feb 2019
TLS SNI support enabled
configure arguments: --user=www --group=www --prefix=/www/server/nginx --with-openssl=/www/server/nginx/src/openssl ... --with-ld-opt=-ljemalloc
nginx版本为1.15.10,configure arguments:后面的为你nginx的编译参数,下面会用到。
然后重新下载nginx,并开始编译,使用命令:
#下载nginx,这里下载的1.15.10版本,如果是其它版本,把下载链接的1.15.10改成你的版本号即可
wget http://nginx.org/download/nginx-1.15.10.tar.gz
#解压并删除压缩包
tar -xvzf nginx-*.tar.gz && rm -rf nginx-*.tar.gz
#进入nginx目录
cd nginx*
#生成Makefile,./configure后面的参数直接复制上面看到的,然后在后面额外加一个--add-module=/www/server/ngx_brotli
./configure --user=www --group=www --prefix=/www/server/nginx ... --add-module=/www/server/ngx_brotli
#编译nginx
make && make install
不出意外的话,就编译完成了,然后继续使用命令查看信息:
nginx -V返回参数后面多了个--add-module=/www/server/ngx_brotli就编译成功了。
除了手动编译外,还一种更加方便,且出错率很低的方法,使用宝塔自带的Nginx安装脚本进行编译安装,大致步骤:
1、编辑nginx安装脚本,路径/www/server/panel/install/nginx.sh,找到Install_Configure(){...}或Install_Nginx(){...}字段,然后找出你要安装的nginx版本号,在下面一行的./configure --user=www ...后面添加--add-module=/www/server/ngx_brotli即可,记得之间间隔一个英文空格。
2、在ssh客户端使用命令开始编译,根据自己的版本,将后面数字改为1.10、1.12、1.14、1.15、1.17、1.8、openresty等
sh /www/server/panel/install/nginx.sh install 1.16
3、安装好了使用nginx -V查看是否含有模块即可。
3、开启Brotli压缩
接下来点击面板左侧软件商店-Nginx设置-配置修改,在http段内添加以下内容来启用Brotli压缩。
brotli on;
brotli_comp_level 6;
brotli_min_length 512;
brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon font/opentype;
brotli_static always;最后点击Nginx设置里的重载配置生效即可。
Brotli全部参数详解:
brotli on; #启用
brotli_comp_level 6; #压缩等级,默认6,最高11,太高的压缩水平可能需要更多的CPU
brotli_buffers 16 8k; #请求缓冲区的数量和大小
brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定20字节
brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; #指定允许进行压缩类型
brotli_static always; #是否允许查找预处理好的、以.br结尾的压缩文件,可选值为on、off、always
brotli_window 512k; #窗口值,默认值为512k
全部配置好了,就可以使用谷歌浏览器查看下是否开启成功,看到br字段即为成功。
最后博主感觉压缩效果还行,有兴趣的可以开一下,对于其它的安装环境,安装方法都差不多,这里默认是Brotli和Gzip共存,并且都启用了,好处就是部分老旧的浏览器不支持Brotli的时候会自动变成Gzip压缩。
 爱站程序员基地
爱站程序员基地


