Android 入门第二讲03-约束布局ConstraintLayout(可视化介绍,Chains链,MATCH_CONSTRAIN,百分比布局,圆形定位,Guideline,Barrier)
- 1.可视化介绍
- 2.Chains链
- 3.MATCH_CONSTRAIN
- 4.百分比布局
- 5.ConstraintLayout的高级用法
Android 入门第二讲02-相对布局RelativeLayout(线性布局缺点,相对布局属性,qq说说ui模仿,相对布局缺点)
约束布局ConstraintLayout
介绍:约束布局是2016年在Google io大会上提出来的技术
1.可视化介绍

1.基本介绍
提示:魔法棒不适用于复杂定位约束,因为可能会发生约束冲突,不够精准。
2.给控件添加约束的方法
1. 魔法棒一键添加约束(适合简单ui)
2. 代码进行约束
约束布局基本属性
app:layout_constraintLeft_toLeftOf=\”\” 控件左边缘相对id控件左边缘
app:layout_constraintLeft_toRightOf=\”\” 控件左边缘相对id控件右边缘
app:layout_constraintRight_toLeftOf=\”\” 控件右边缘相对id控件左边缘
app:layout_constraintRight_toRightOf=\”\” 控件右边缘相对id控件右边缘
app:layout_constraintTop_toTopOf=\”\” 控件顶部相对id控件顶部
app:layout_constraintTop_toBottomOf=\”\” 控件顶部相对id控件底部
app:layout_constraintBottom_toTopOf=\”\” 控件底部相对id控件顶部
app:layout_constraintBottom_toBottomOf=\”\” 控件底部相对id控件底部
例如 app:layout_constraintRight_toLeftOf=\”\” 控件右边缘相对id控件左边缘
3.通过弹簧添加约束
通过拖动小圆点到指定约束,再到属性界面添加间距
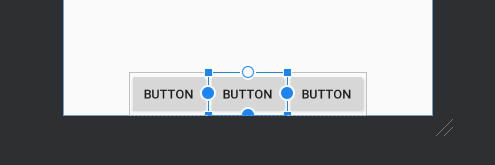
举例一:居中
举例二:控件相对控件之间
2.Chains链
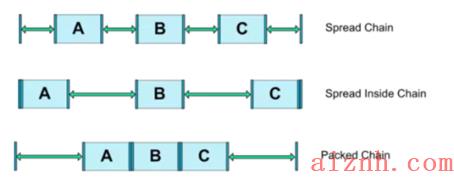
- Chain 链是一种特殊的约束让多个 chain 链连接的 Views 能够平分剩余空间位置。
- 类似Android中 LinearLayout 中的权重比 weight ,但 Chains 链能做到的远远不止权重比 weight 的功能。
- 与前端中的flex布局很类似

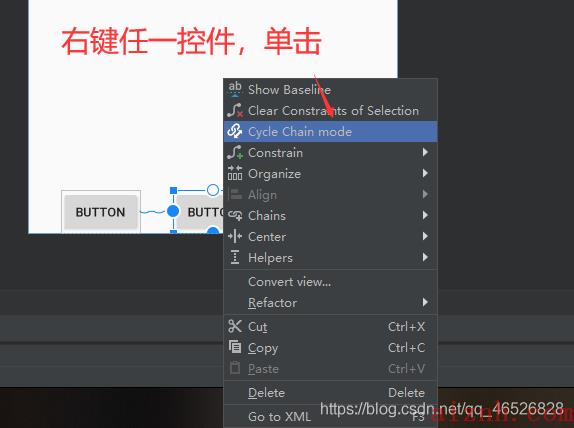
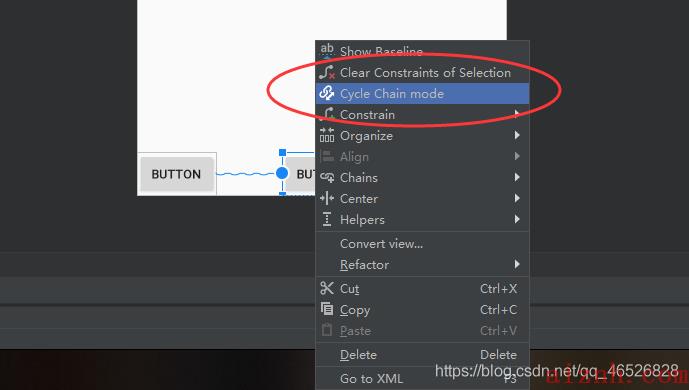
1.怎么使用Chains链
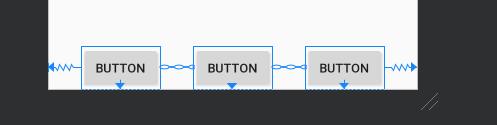
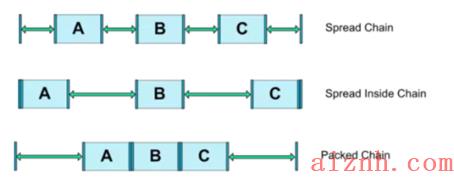
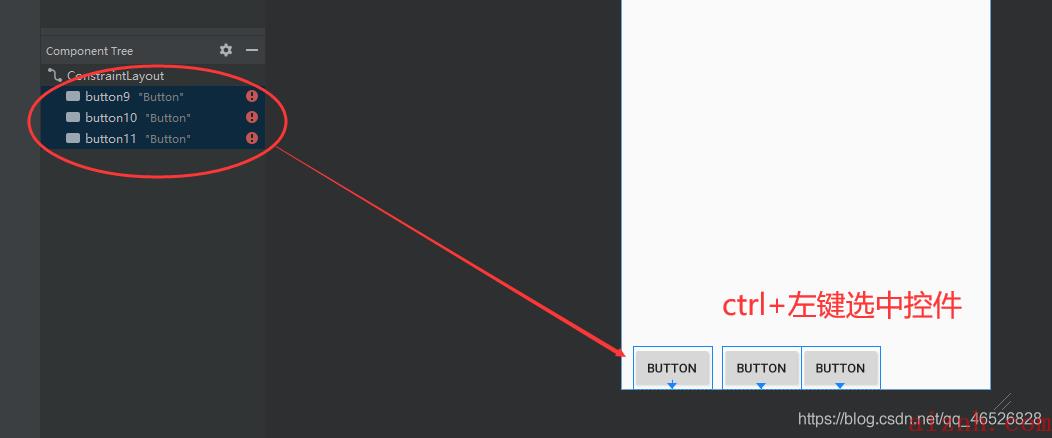
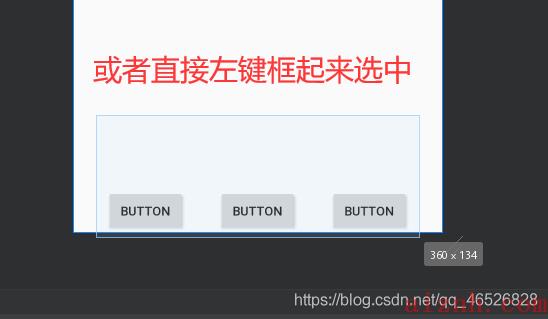
1.举例1-均分
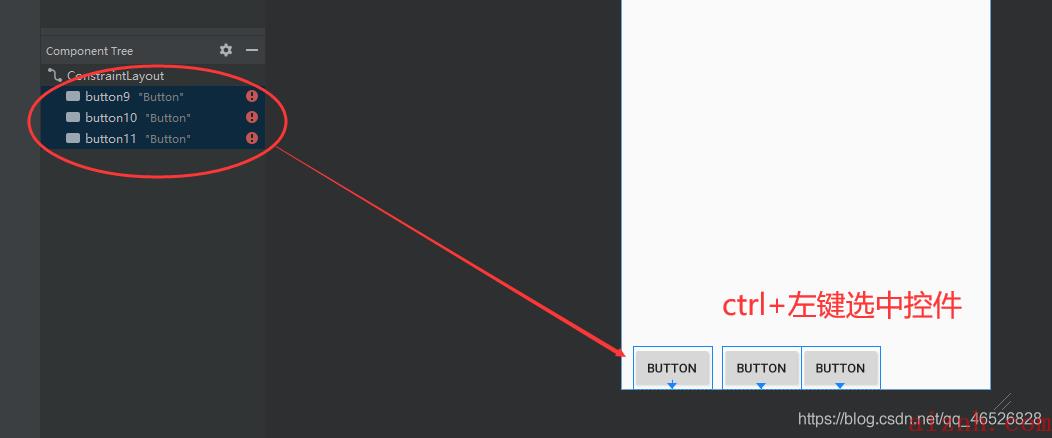
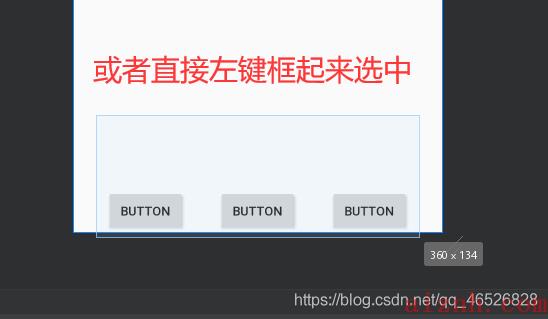
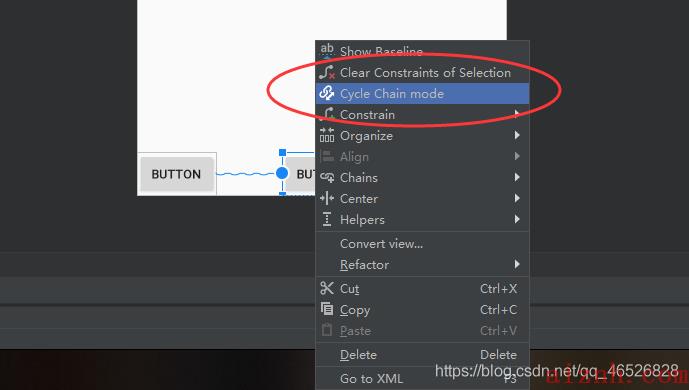
第一步

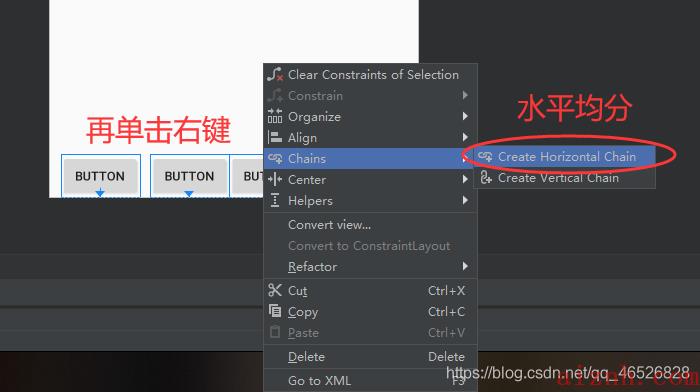
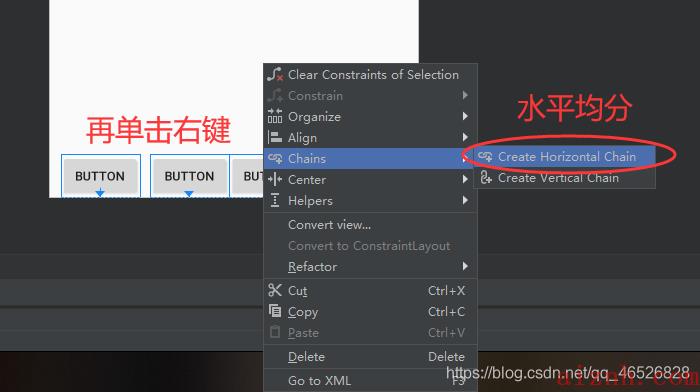
第二步
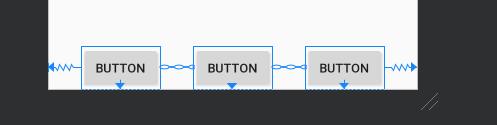
效果
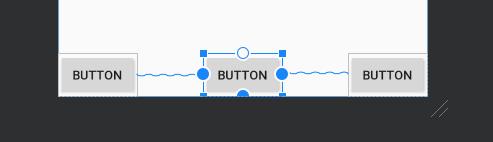
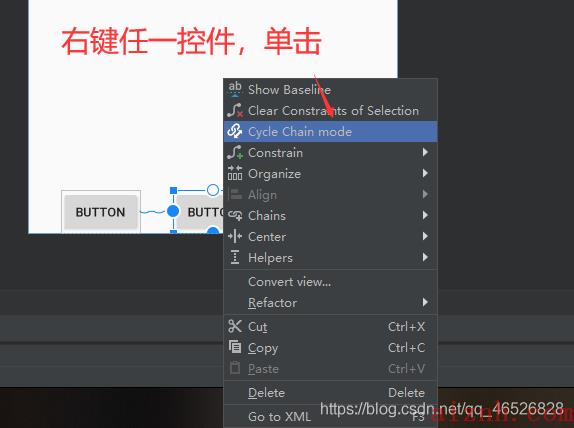
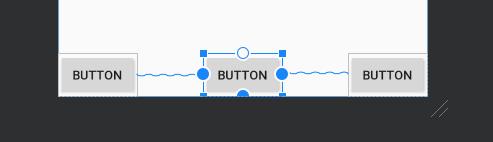
举例2-两边占据,中间均分(基于举例一的情况下)
效果
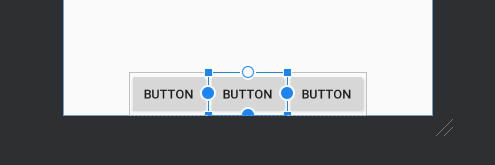
举例3-占据中间,两边均分(重复举例2操作)
效果
3.MATCH_CONSTRAIN
尺寸单位
- WRAP_CONTENT
- MATCH_PARENT
- dp
- MATCH_CONSTRAIN(0dp)根据约束或者要求自适应
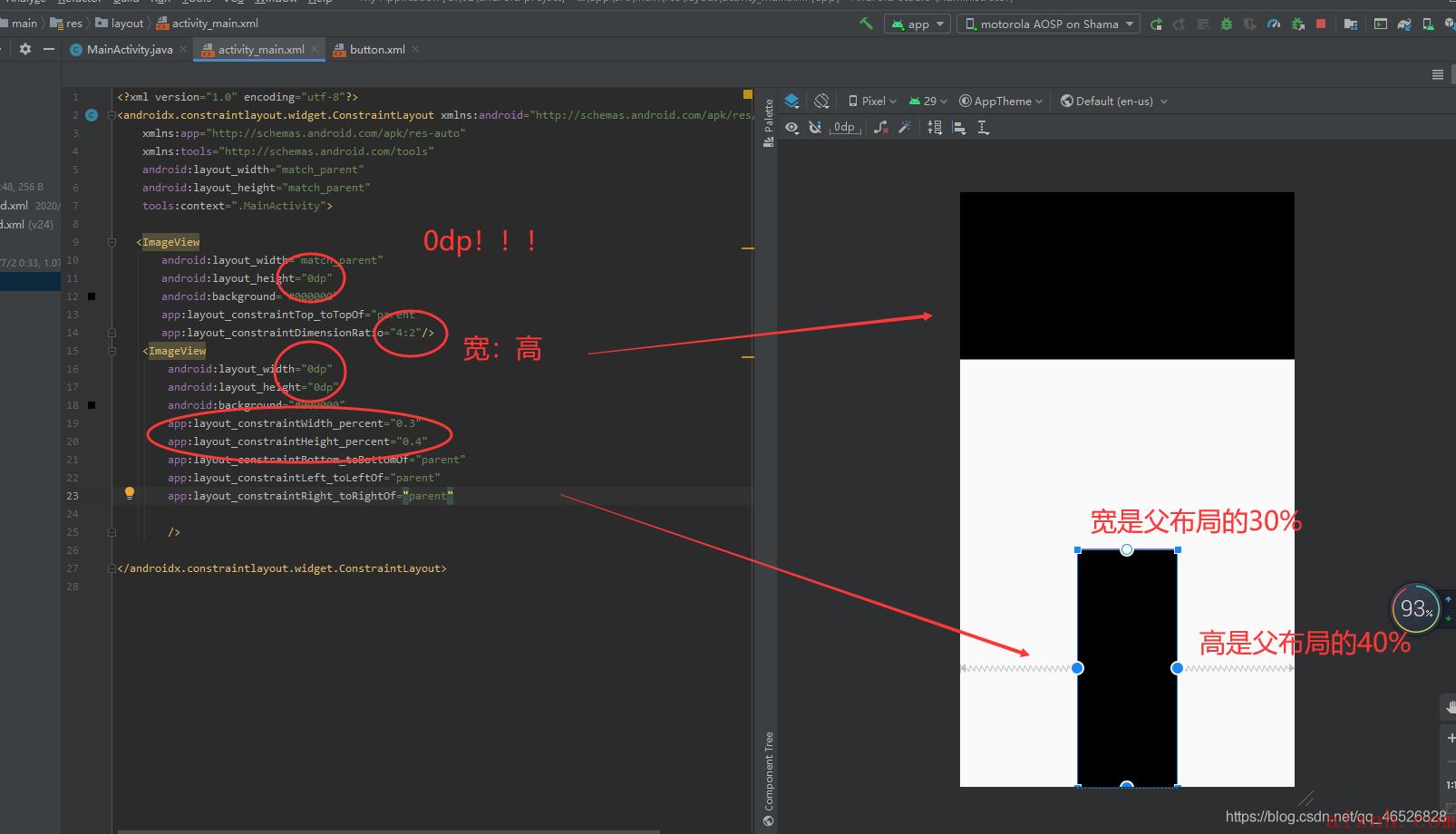
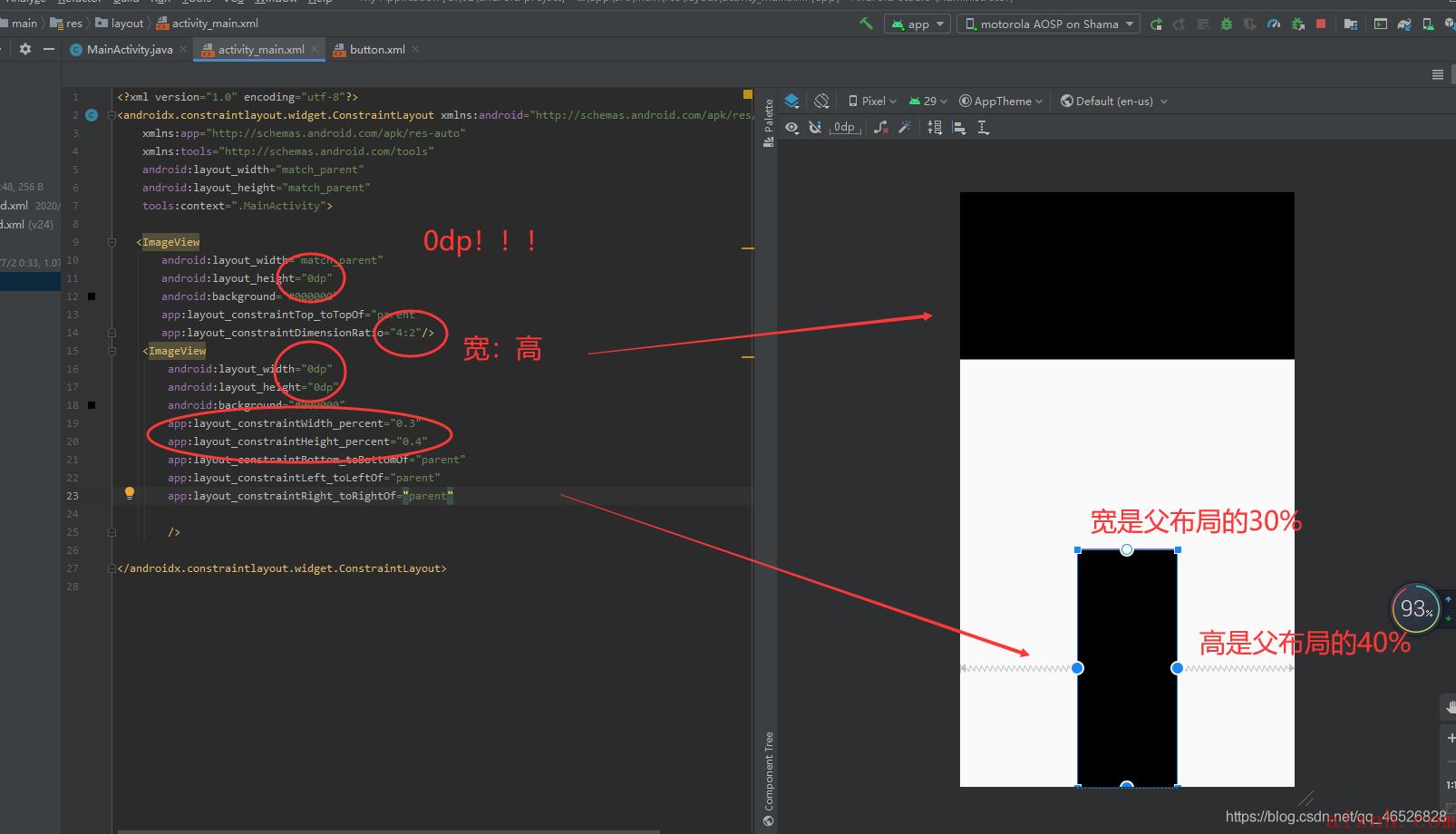
4.百分比布局
ConstraintLayout百分比布局
- app:app:layout_constraintWidth_percent
- app:layout_constraintHeight_percent
radio属性
- app:layout_constraintDimensionRatio
举例:
另外补充:
src和background获取图片的区别 - background获取的图片会填满控件
- src获取的图片不会填满控件,会等比例缩小(可以添加 android:scaleType=\”fitXY\”来填充控件)

5.ConstraintLayout的高级用法
1.圆形定位
1、ConstraintLayout1.1.0发布之后增加了Circular Positioning
2、将一个控件的中心以一定的角度和距离约束到另一个控件的中心上,相当于在一个圆上放置一个控件
layout_constraintCircle:引用另一个控件的 id。
layout_constraintCircleRadius:到另一个控件中心的距离。
layout_constraintCircleAngle:控件的角度(顺时针,0 – 360 度)。
举例:
2.Guideline
1、Guideline是只能用在ConstraintLayout布局里面的一个工具类,用于辅助布局
2、Guideline是不会显示到界面上的,默认是GONE的。
layout_constraintGuide_percent 位置在父布局高度的百分比位置
layout_constraintGuide_begin 距离左边或者顶部距离
举例:控件在父布局 顶部和中间 的 中间
方法一;使用弹簧
方法二:使用Guideline
方法三:使用View(View是所有控件的父类)
3.Barrier
1、Barrier 是只能用在ConstraintLayout布局里面的一个工具类,用于辅助布局
2、Barrier 是不会显示到界面上的,不参与视图绘制
举例:一个控件位置随着另外两个其中一个的宽度更宽的变化




演示
嘿嘿,关于约束布局ConstraintLayout的知识就讲完了,安卓入土是不是很简单 发送wink❤,谢谢您的阅读
Android 入门第二讲04-约束布局定位方法的问题(只用绝对值,magin,bias定位的问题和解决方法)
 爱站程序员基地
爱站程序员基地