昨日内容回顾
# HttpResponse 主要返回文本类型的数据 返回给浏览器# render 渲染页面的:render(request, \'index.html\', {\'a\':1, \'b\':2})render(request, \'index.html\', locals())# redirct 重定向:redirect(\'http://www.baidu.com\')redirect(\'/admin/\')
# 1.什么是静态文件配置js css img lib# 2.静态文件存储位置一般放在 static文件夹内 需要手动创建按照具体信息不同 可以再创建下一级目录jscssimglib# 3.需要在配置文件里配置:STATIC = \'/static/\' # 令牌,# 完成路径:/static/css/a.cssSTATICFILES_DIRS = [os.path.join(BASE_DIR, \'static\'), #os.path.join(BASE_DIR, \'static1\'),]# html文件内动态引入:{% load static %} import static<link href=\'{% static \'css/a.css\'%}\'>{{ }}
<form action=\'\' method=\'post\'> # 从默认get请求头 改为 post请求头\'\'\'1. 不写2. 全写3. 写后缀\'\'\'
# 1. request.method => 获取请求方式的# 2. request.POST # {}request.POST.get(\'username\') # 只取最后一个request.POST.getlist(\'hobby\') # 获取所有# 3. request.GETrequest.GET.get(\'username\') # 只取最后一个request.GET.getlist(\'hobby\') # 获取所有
# 1. 在配置文件中配置:\'NAME\':\'db2\'\'HOST\':\'127.0.0.1\'\'PORT\':3306\'USER\':\'root\'\'PASSWORD\':123\'CHARSET\':\'utf8\'# 在python3.6以下要修改django底层使用的mysql模块,mysqldb需要修改为pymysql# 在任意的__init__.py文件中,加入下两句话# 如果未安装 先执行安装:pip3 install pymysqlimport pymysqlpymysql.install_as_mysqldb()
今日内容概要
- ORM的概念以及如何创建表
- ORM对字段进行增删改查
- ORM对数据的增删改查
- 小练习
- ORM创建外键关系
内容详细
1. ORM的概念
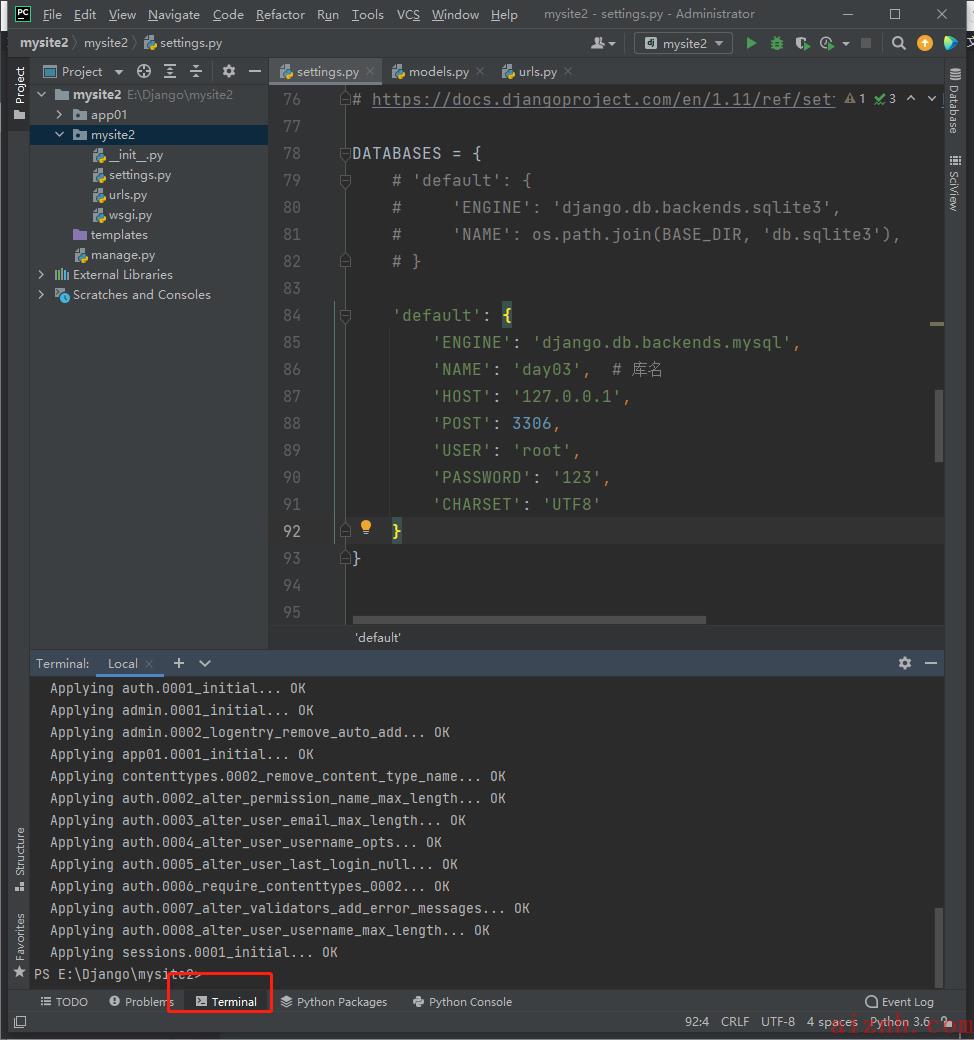
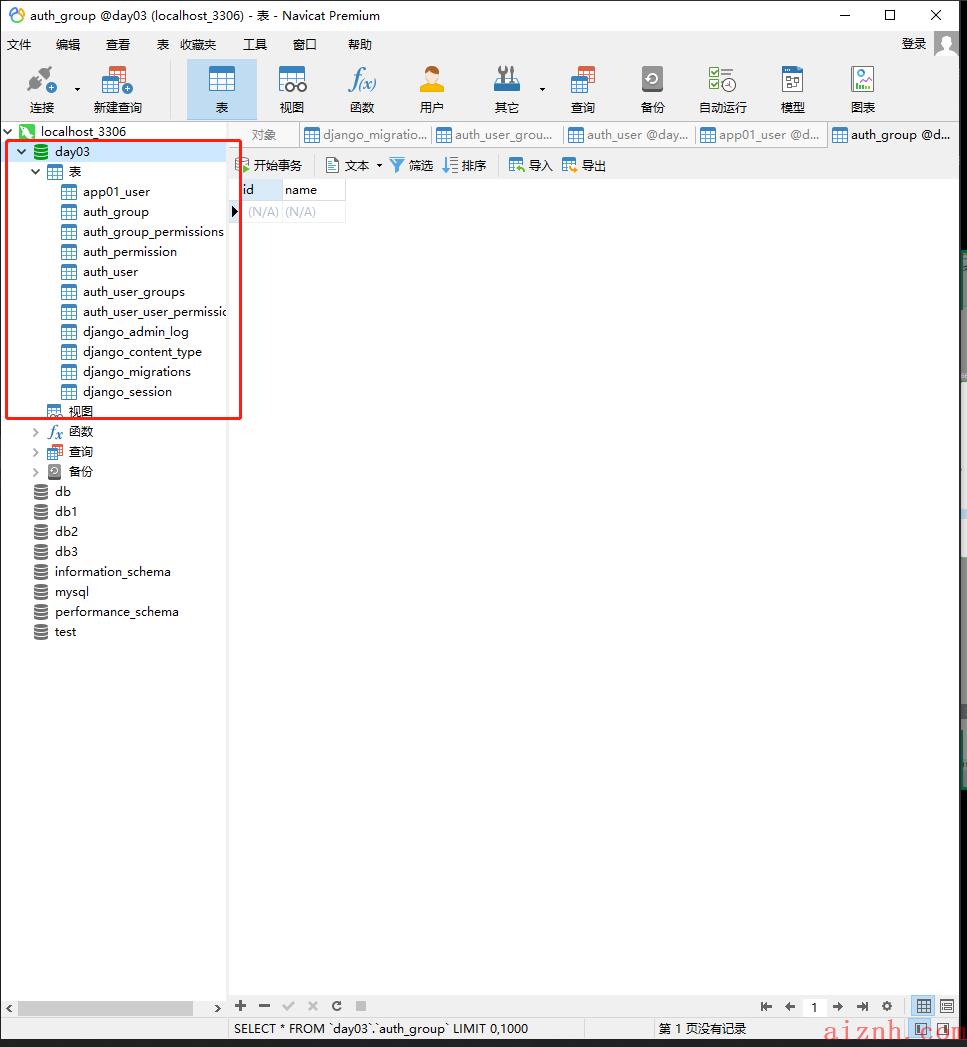
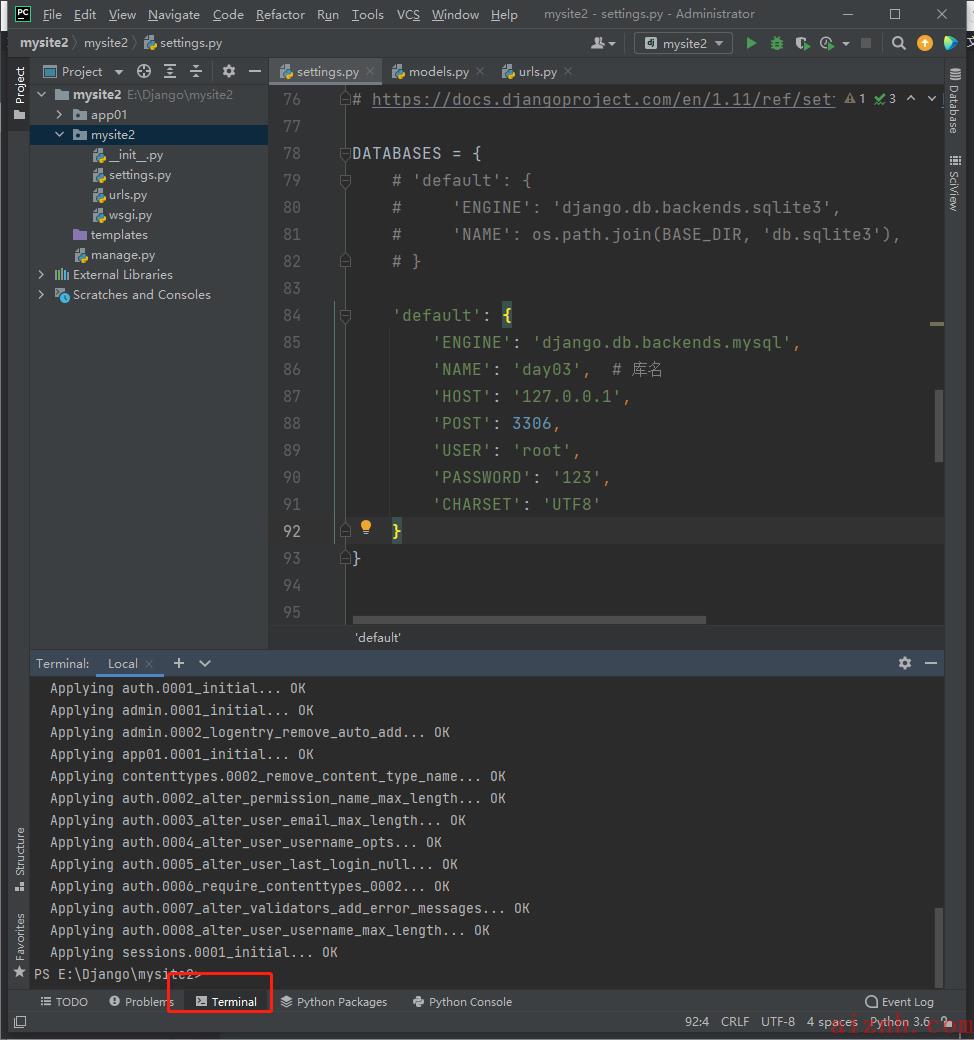
# 1. 什么是ORM?关系映射对象# 不但在python中有,在其他语言中也有# 2. 特点:在操作数据库的时候,不用再写原生SQL语句\'\'\'相对而言,执行效率低了\'\'\'# 3. ORM书写的位置:在app目录下的 models.py文件中# 4. 如何使用?类名 >>> 表名对象 >>> 记录属性 >>> 字段# 5. 如何来创建表?# 在models.py文件中写入:"""from django.db import models# Create your models here.# 创建一张表 必须继承modelsclass User(models.Model):# 组合索引,联合索引# id int primary key auto_increment # 写法一id = models.AutoField(primary_key=True) # 写法二# username, max_length必须写username = models.CharField(max_length=32) # 等同varchar(32)# password, orm支持自定义数据类型password = models.CharField(max_length=32) # 等同varchar(32)"""# 6. 类写完之后,一定要执行数据库迁移命令,才能真正的创建出来数据表在settings文件中先修改配置:"""### 注释掉下面一行内容:MIDDLEWARE = [# \'django.middleware.csrf.CsrfViewMiddleware\',]### 将 TEMPLATES中 \'DIRS\'的value改为下面内容:TEMPLATES = [{\'DIRS\': [os.path.join(BASE_DIR, \'templates\')]### 将 DATABASES中 原有的default注释掉 重新写入下面内容:DATABASES = {# \'default\': {# \'ENGINE\': \'django.db.backends.sqlite3\',# \'NAME\': os.path.join(BASE_DIR, \'db.sqlite3\'),# }\'default\': {\'ENGINE\': \'django.db.backends.mysql\',\'NAME\': \'day03\', # 库名可以先自行用navicat创建好\'HOST\': \'127.0.0.1\',\'POST\': 3306,\'USER\': \'root\',\'PASSWORD\': \'123\',\'CHARSET\': \'UTF8\'}}"""在任一__init__文件中 需要加入下面两句话:"""import pymysqlpymysql.install_as_MySQLdb()"""在Terminal 窗口中 执行以下两行代码 完成创建表:\'\'\'python manage.py makemigrationspython manage.py migrate\'\'\'# 凡是跟数据相关的操作都要执行以上两句话# 补充:ORM不能创建数据库,所以必须提前把库创建完成


2. 字段的增删改查
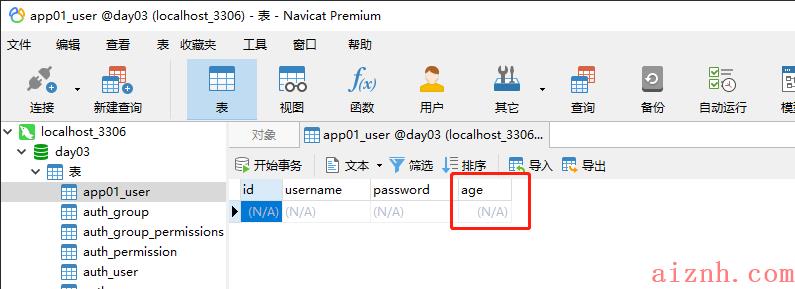
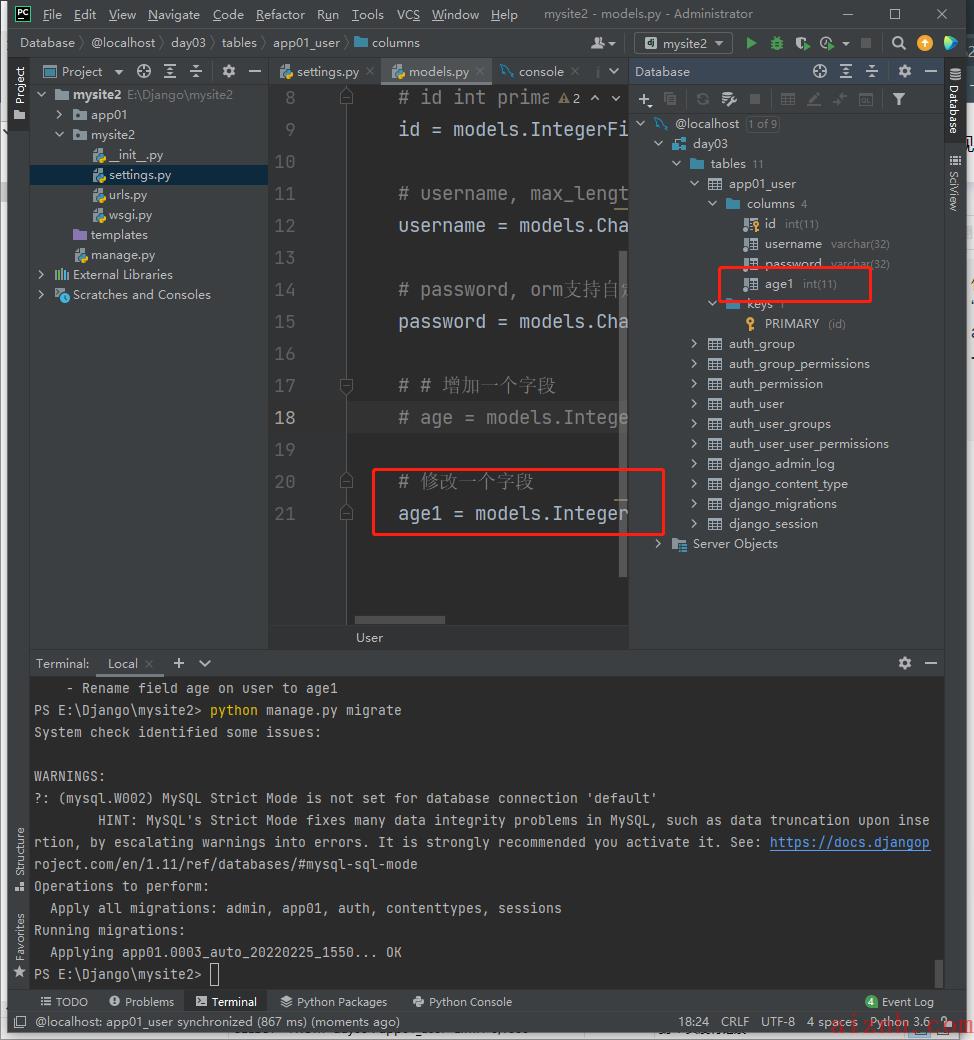
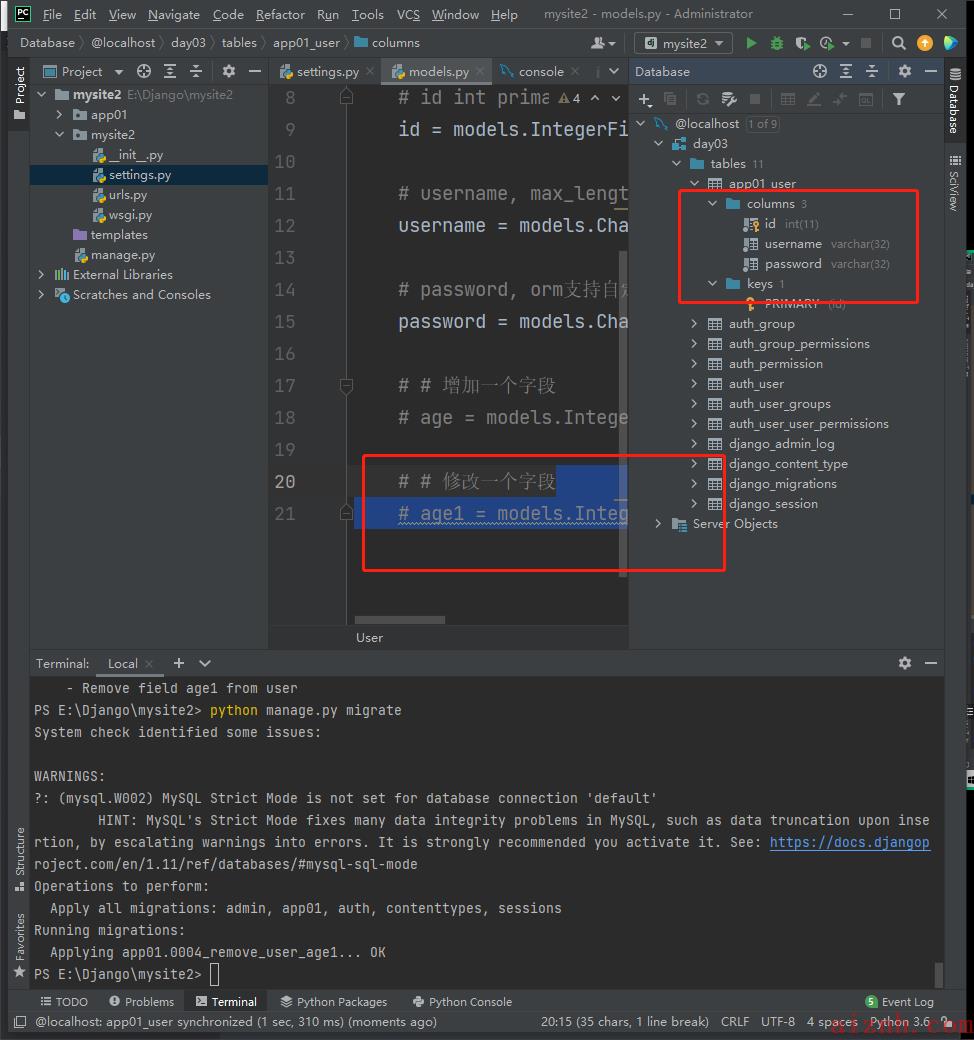
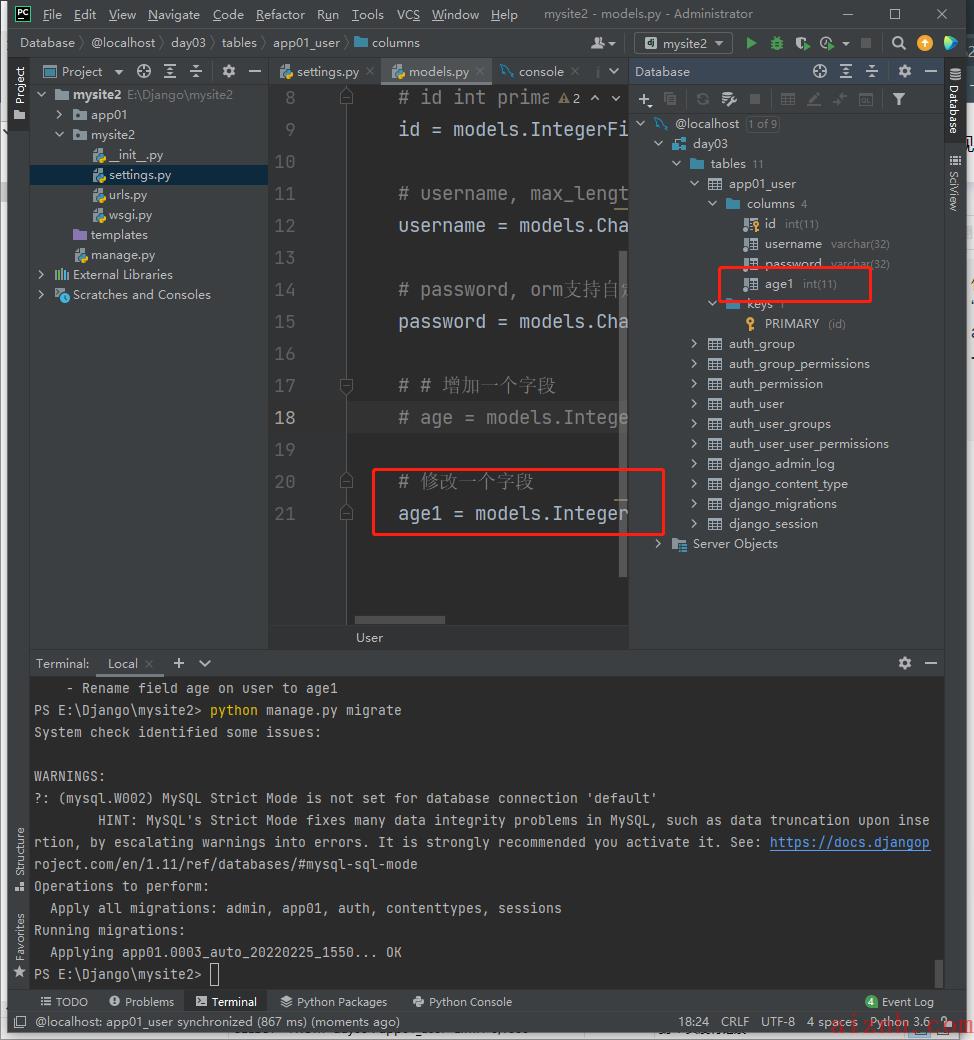
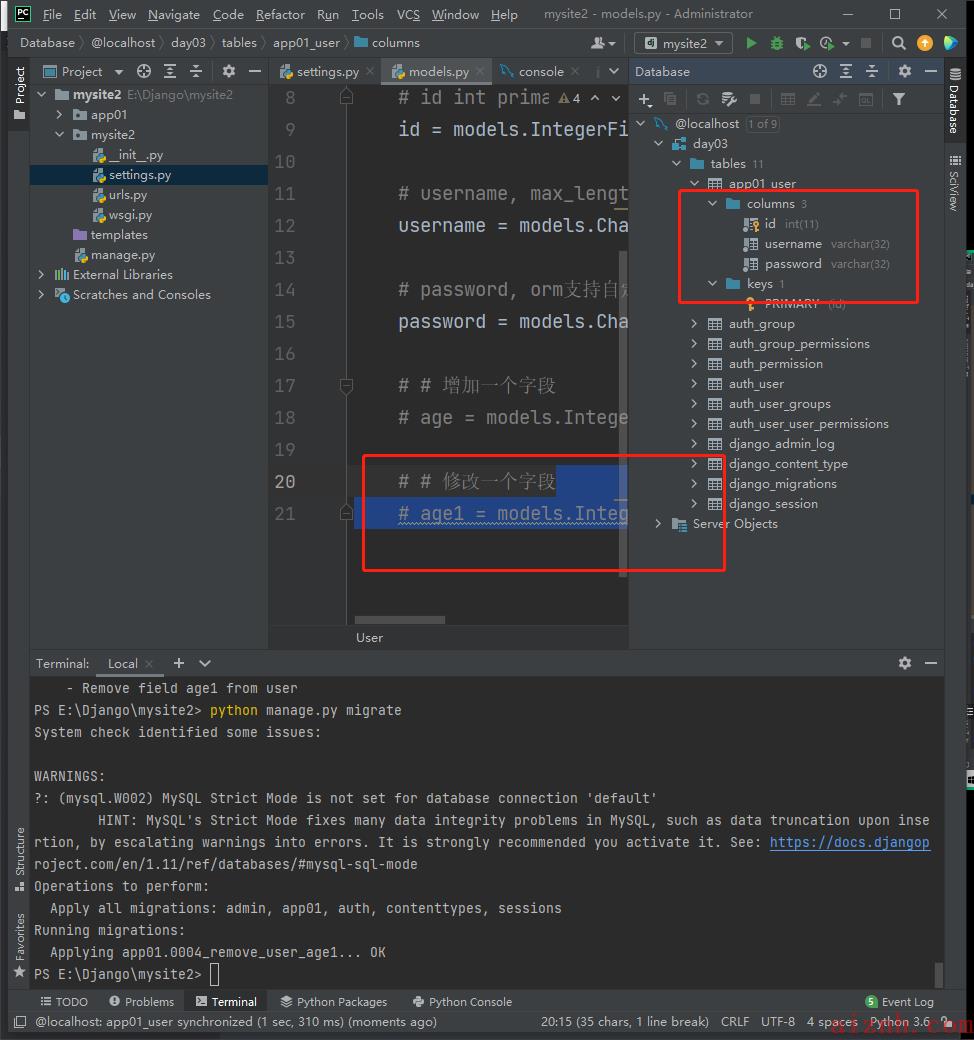
# 1.增加字段在models.py文件中写入:"""# 增加一个字段age = models.IntegerField()# 之后要重新执行 数据相关的两句话:python manage.py makemigrationspython manage.py migrate如果遇到报错:没有默认值可选填 0 1"""# 2.修改字段在models.py文件中写入:"""先将 增加字段代码注释掉# 修改一个字段age1 = models.IntegerField()# 之后要重新执行 数据相关的两句话:python manage.py makemigrationspython manage.py migrate"""# 3.删除字段在models.py文件中写入:"""直接将想要删除的字段代码注释掉# 之后要重新执行 数据相关的两句话即可:python manage.py makemigrationspython manage.py migrate"""\'\'\'如果你的表有主键,并且主键名也叫id,那么可以省略不写,自动创建如果你的主键名不叫id,那么,就需要指定了\'\'\'




3. ORM数据的增删改查
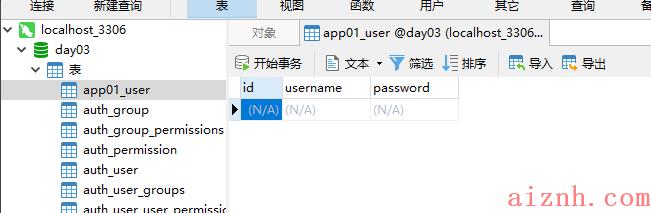
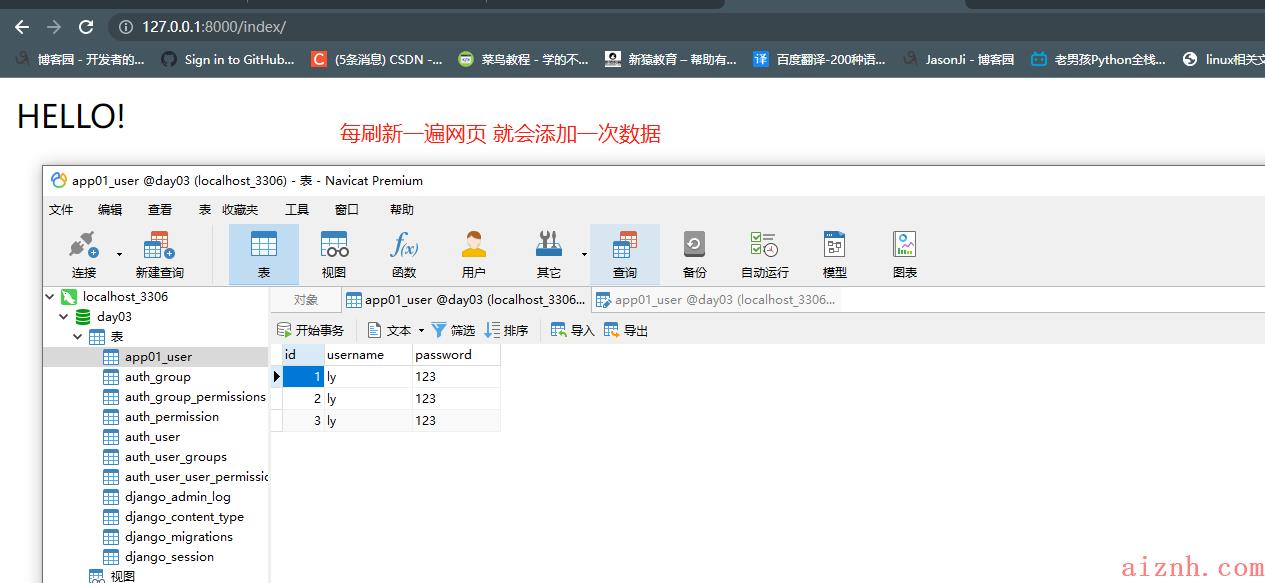
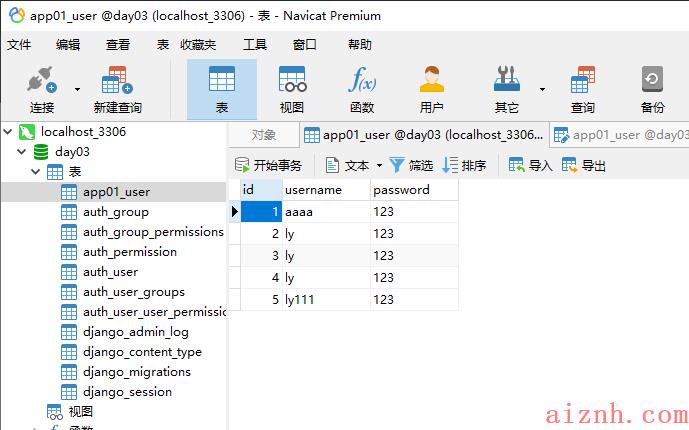
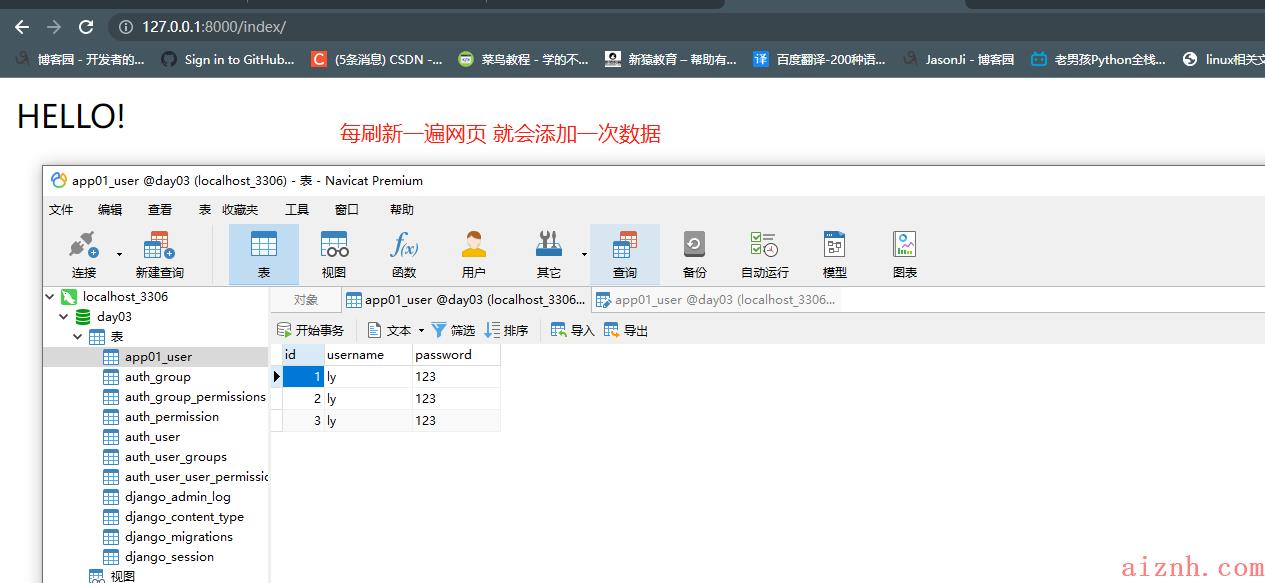
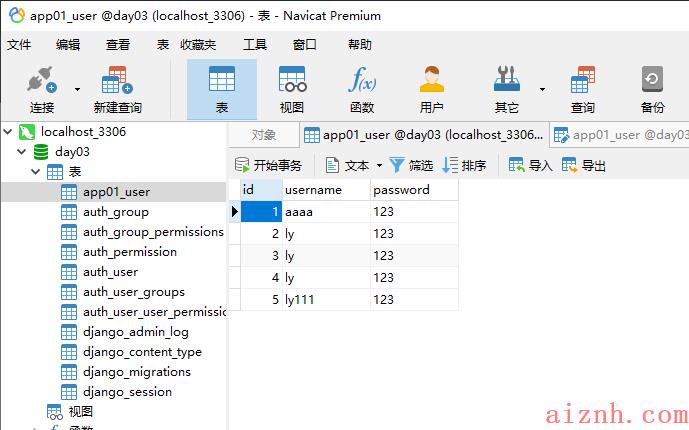
# 1.增加数据在models.py文件中:"""from django.db import models# Create your models here.# 创建一张表 必须继承modelsclass User(models.Model):# 组合索引,联合索引# id int primary key auto_increment # 写法一id = models.AutoField(primary_key=True) # 写法二# username, max_length必须写username = models.CharField(max_length=32) # 等同varchar(32)# password, orm支持自定义数据类型password = models.CharField(max_length=32) # 等同varchar(32)"""在urls.py文件中添加:"""from app01 import viewsurlpatterns = [url(r\'^admin/\', admin.site.urls),url(r\'^index/\', views.index),]"""在views.py文件中:"""from django.shortcuts import render,HttpResponsefrom app01 import models# Create your views here.def index(request):# 增加数据# SQL语句:insert into xx ()# ORM语法:# 第一种方式:res = models.User.objects.create(username=\'ly\', password=\'123\') # 返回值是当前插入的数据对象# 第二种方式obj = models.User(username=\'ly111\', password=123)obj.save() # 这句话才是真正的操作数据return HttpResponse(\'HELLO!\')"""# 2.修改数据(先查询 后修改)在views.py文件中:"""from django.shortcuts import render,HttpResponsefrom app01 import models# Create your views here.def index(request):# 修改数据# SQL语句:update db1 set username = \'\', password = \'\' where id=1 and ...# orm:# 修改第一种方式:models.User.objects.filter(id=1).update(username=\'Deity\') # 写法一# models.User.objects.filter(pk=1).update(username=\'Deity\') # 写法二 当id为主键时 可以直接写PK 效果一样\'\'\'返回值是影响的行数\'\'\'# 修改第二种方式# 先要查到# 查询方式一# res = models.User.objects.filter(pk=1).all()[0] # 写法一res = models.User.objects.filter(pk=1).first() # 写法二# 查询方式二# filter里面的条件是and关系# res = models.User.objects.filter(pk=1, username=\'aaaa11\').first() # [0]# res = models.User.objects.filter(username=\'aaaa\').filter(password=123).all() # [0]\'\'\'只要返回值是QuerySet对象,那么,就可以一直点queryset提供的方法\'\'\'# 接着再改res.username = \'aaaa\'res.save()# print(res) # User object# print(res.username) # Deity# print(res.password) # 123return HttpResponse(\'HELLO!\')"""# 3.删除数据在views.py文件中:"""# 删除数据# SQL语句:delete from user where id = 1# orm:models.User.objects.filter(pk=1).delete()return HttpResponse(\'HELLO!\')"""


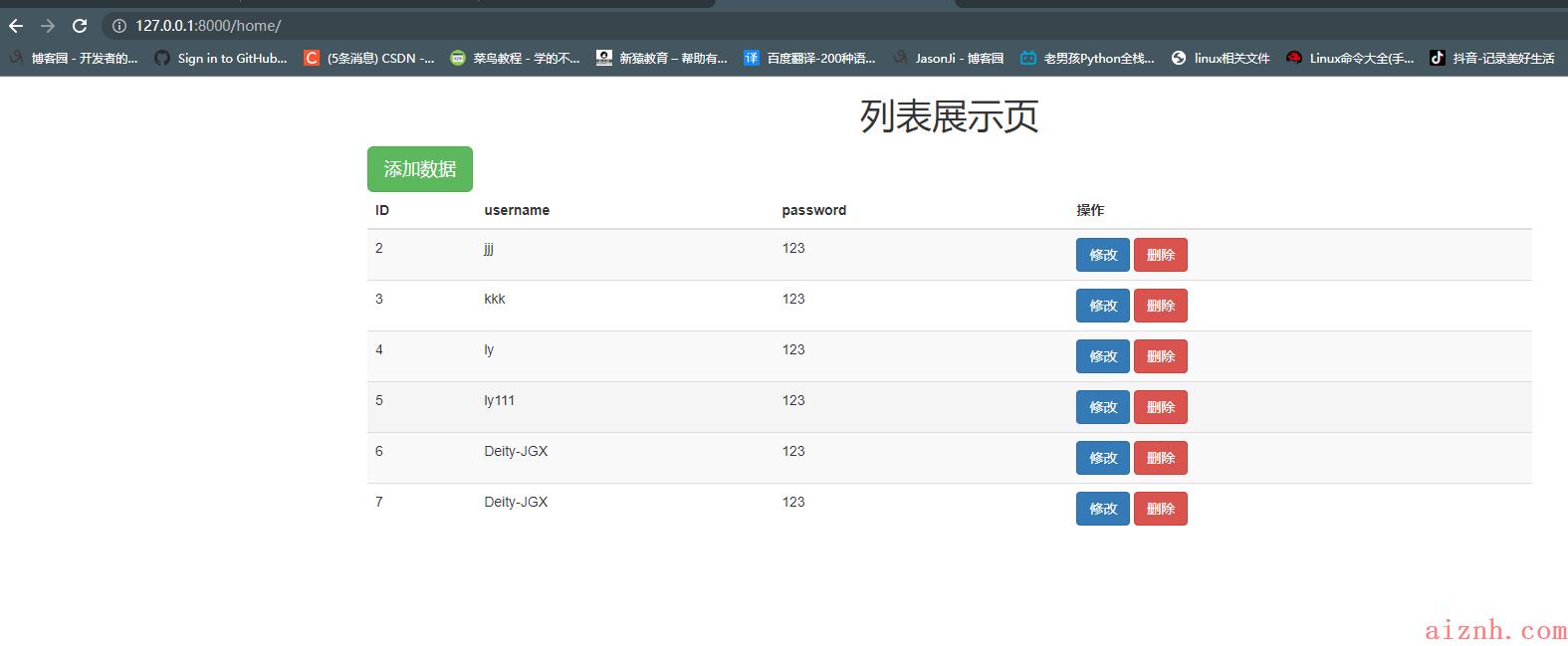
4. 小练习 ORM首页展示
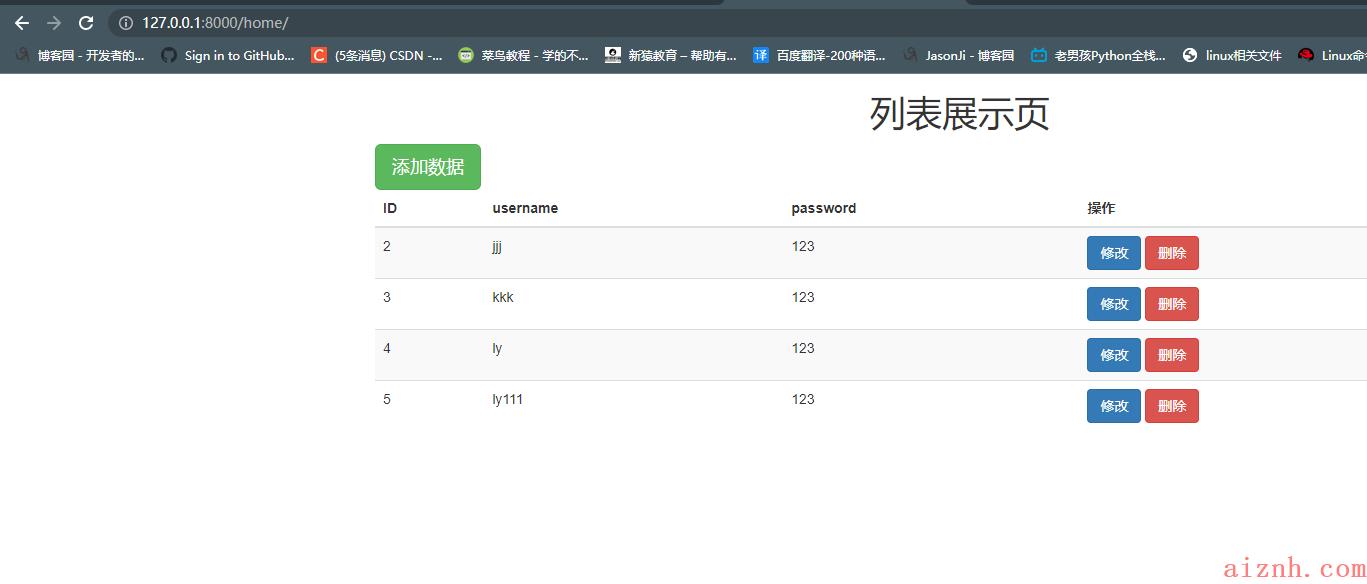
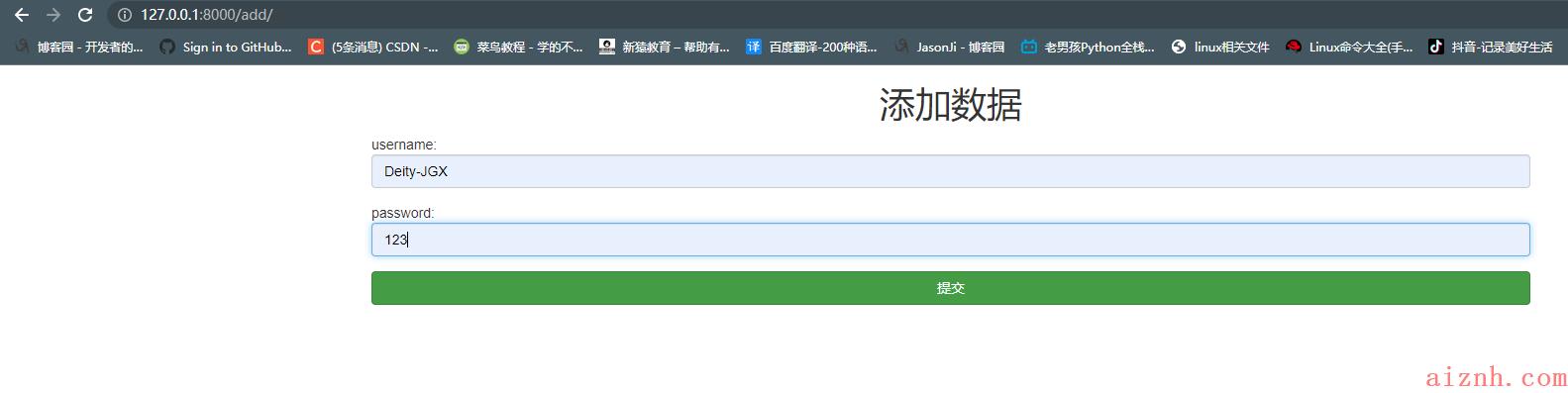
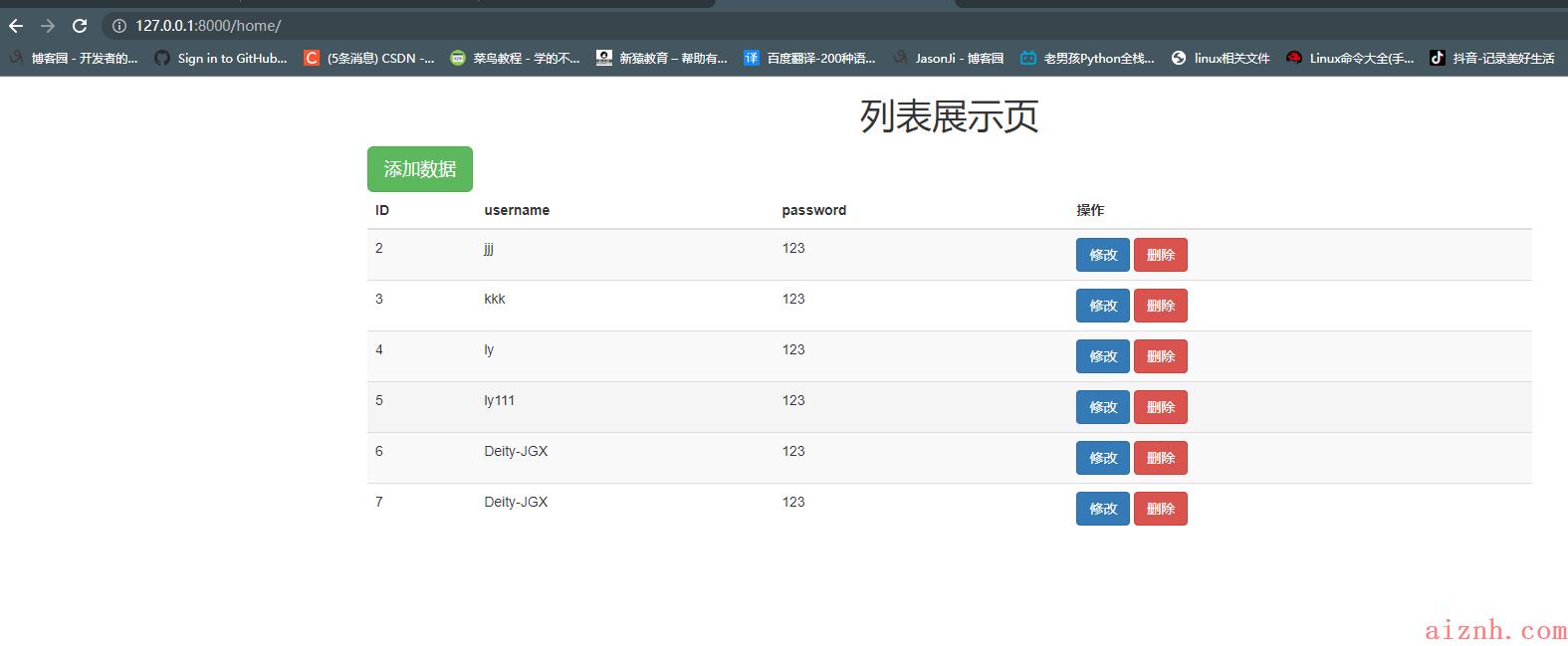
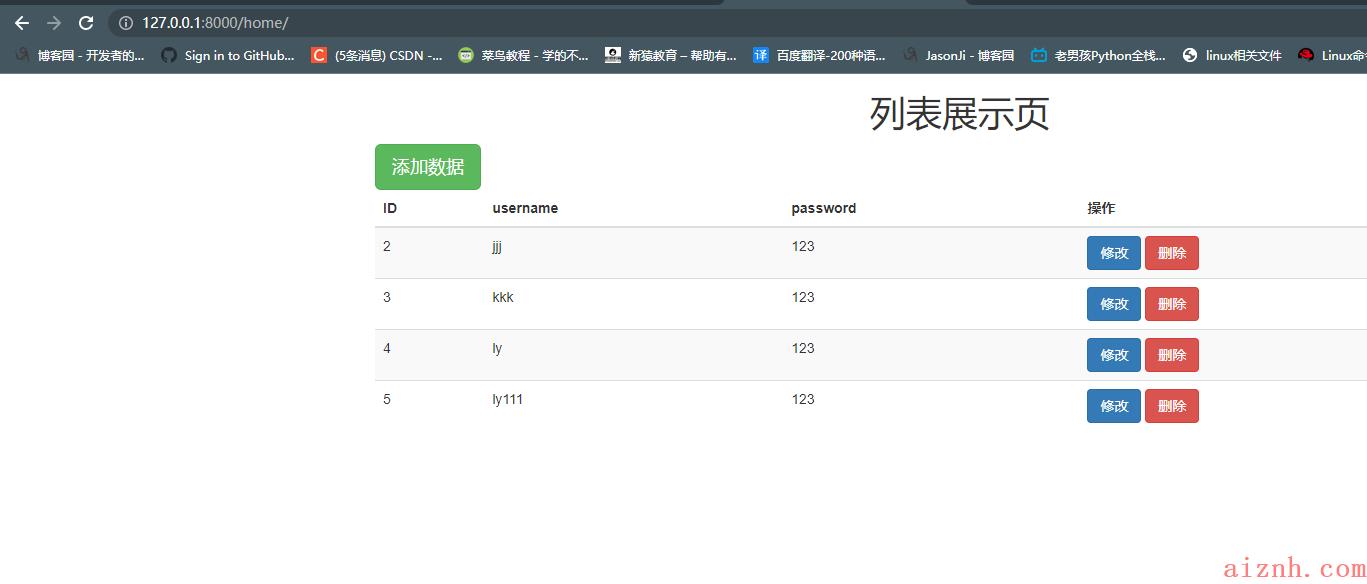
# 在views.py文件中:"""from django.shortcuts import render,HttpResponsefrom app01 import models# Create your views here.def home(request):user_list = models.User.objects.all() # 查询所有数据return render(request, \'home.html\', locals())"""# 在urls.py文件中添加:"""from app01 import viewsurlpatterns = [url(r\'^admin/\', admin.site.urls),url(r\'^home/\', views.home),]"""# 新建HTML文件 home.html内容:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body><div class="container"><div class="row"><h1 class="text-center">列表展示页</h1><a href="" class="btn btn-success btn-lg">添加数据</a><table class="table table-striped table-hover"><thead><tr><th>ID</th><th>username</th><th>password</th><th>操作</th></tr></thead><tbody>{% for user in user_list %}<tr><td>{{ user.id }}</td><td>{{ user.username }}</td><td>{{ user.password }}</td><td><a href="" class="btn btn-primary">修改</a><a href="" class="btn btn-danger">删除</a></td></tr>{% endfor %}</tbody></table></div></div></body></html># 1.添加数据功能实现# 在urls.py文件中添加:"""from app01 import viewsurlpatterns = [url(r\'^admin/\', admin.site.urls),url(r\'^home/\', views.home),# 添加数据url(r\'^add/\', views.add),]"""# 在views.py文件中:"""from django.shortcuts import render,HttpResponse,redirectfrom app01 import models# Create your views here.def home(request):user_list = models.User.objects.all() # 查询所有数据return render(request, \'home.html\', locals())# 添加数据def add(request):if request.method == \'POST\': # 默认浏览器首次请求是 GET请求username = request.POST.get(\'username\')password = request.POST.get(\'password\')# 验证参数# 数据入库models.User.objects.create(username=username, password=password)return redirect(\'/home/\')return render(request, \'add.html\')"""# 新建HTML文件 add.html内容:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body><div class="container"><div class="row"><h1 class="text-center">添加数据</h1><form action="" method="post"><div class="form-group">username:<input type="text" name="username" class="form-control"></div><div class="form-group">password:<input type="text" name="password" class="form-control"></div><input type="submit" value="提交" class="btn btn-success btn-block"></form></div></div></body></html># 在home.html文件中 对应 a标签加入内容:<a href="/add/" class="btn btn-success btn-lg">添加数据</a># 2.修改数据功能实现# 在home.html文件中 对应 a标签加入内容:<a href="/add/" class="btn btn-success btn-lg">添加数据</a># 在views.py文件中:"""from django.shortcuts import render,HttpResponse,redirectfrom app01 import models# Create your views here.def home(request):user_list = models.User.objects.all() # 查询所有数据return render(request, \'home.html\', locals())# 添加数据def add(request):if request.method == \'POST\': # 默认浏览器首次请求是 GET请求username = request.POST.get(\'username\')password = request.POST.get(\'password\')# 验证参数# 数据入库models.User.objects.create(username=username, password=password)return redirect(\'/home/\')return render(request, \'add.html\')# 修改数据def edit(request):id = request.GET.get(\'id\')edit_obj = models.User.objects.filter(pk=id).first()if request.method == \'POST\':username = request.POST.get(\'username\')password = request.POST.get(\'password\')# 数据入库models.User.objects.filter(pk=id).update(username=username, password=password)# 跳回信息展示页return redirect(\'/home/\')return render(request, \'edit.html\', locals())"""# 在urls.py文件中添加:"""from app01 import viewsurlpatterns = [url(r\'^admin/\', admin.site.urls),url(r\'^home/\', views.home),# 添加数据url(r\'^add/\', views.add),# 修改数据url(r\'^edit/\', views.edit),]"""# 新建HTML文件 edit.html内容:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body><div class="container"><div class="row"><h1 class="text-center">修改数据</h1><form action="" method="post"><div class="form-group">username:<input type="text" name="username" class="form-control" value="{{ edit_obj.username }}"></div><div class="form-group">password:<input type="text" name="password" class="form-control" value="{{ edit_obj.password }}"></div><input type="submit" value="提交" class="btn btn-success btn-block"></form></div></div></body></html># 3.删除数据功能实现# 在home.html文件中 对应 a标签加入内容:<a href="/delete/?id={{ user.id }}" class="btn btn-danger">删除</a># 在views.py文件中:"""from django.shortcuts import render,HttpResponse,redirectfrom app01 import models# Create your views here.def home(request):user_list = models.User.objects.all() # 查询所有数据return render(request, \'home.html\', locals())# 添加数据def add(request):if request.method == \'POST\': # 默认浏览器首次请求是 GET请求username = request.POST.get(\'username\')password = request.POST.get(\'password\')# 验证参数# 数据入库models.User.objects.create(username=username, password=password)return redirect(\'/home/\')return render(request, \'add.html\')# 修改数据def edit(request):id = request.GET.get(\'id\')edit_obj = models.User.objects.filter(pk=id).first()if request.method == \'POST\':username = request.POST.get(\'username\')password = request.POST.get(\'password\')# 数据入库models.User.objects.filter(pk=id).update(username=username, password=password)# 跳回信息展示页return redirect(\'/home/\')return render(request, \'edit.html\', locals())# 删除数据def delete(request):id = request.GET.get(\'id\')models.User.objects.filter(pk=id).delete()return redirect(\'/home/\')"""# 在urls.py文件中添加:"""from app01 import viewsurlpatterns = [url(r\'^admin/\', admin.site.urls),url(r\'^home/\', views.home),# 添加数据url(r\'^add/\', views.add),# 修改数据url(r\'^edit/\', views.edit),# 删除数据url(r\'^delete/\', views.delete),]"""



5. ORM创建表关系
# MySQL是关系型数据库# 表与表关系有三种:一对一:外键字段建在任何一方都可以,但是,推荐建在使用频率比较高的一张表一对多:外键字段建在多的一方多对多:外键字段不建在任何一张表,而是 建在第三张表中# 以图书表 出版社表 作者表 作者详情表 为例图书和出版社是一对多 图书是多 出版社是一图书和作者是多对多的关系作者和作者详情表是一对一"""不常用的数据我们称之为冷数据常用的数据我们称之为热数据"""# models.py文件内容:from django.db import models# Create your models here.# ORM创建表关系# 1. 先创建这张表的基础字段# 2. 再回头创建外键字段# 图书表class Book(models.Model):title = models.CharField(max_length=32)\'\'\'float # 日常使用就足够了double # 精度更高点decimal(5, 2) # 第一位数表示存储位数共5位 第二位数代表最多保留小数点后两位结论:三者的精确度不一样float < double < decimal\'\'\'price = models.DecimalField(max_digits=8, decimal_places=2)# publish_id = models.ForeignKey(to=\'Publish\', to_field=\'id\') # 写法一publish_id = models.ForeignKey(to=\'Publish\') # 写法二 如果关联的是id字段,那么可以省略不写# 建立多对多外键字段authors = models.ManyToManyField(to=\'Author\')\'\'\'authors是一个虚拟字段,不会真正的在book表中创建出来这个字段这个字段是关联第三张表的\'\'\'# 出版社表class Publish(models.Model):addr = models.CharField(max_length=32)# 作者表class Author(models.Model):name = models.CharField(max_length=128)# 建立一对一外键字段author_detail = models.OneToOneField(to=\'AuthorDetail\')# 作者详情表class AuthorDetail(models.Model):phone = models.CharField(max_length=32)











 爱站程序员基地
爱站程序员基地

