今天给大家带来ConstraintLayout约束布局可视化工具的使用,不在xml中写一行代码也可以实现简单的布局~
- 引入ConstraintLayout依赖
- 点击design切换到可视化界面
- Button按钮简单实现
- 使按钮垂直于另一个按钮
- 使两个按钮水平平行
- 设置Button属性
ConstraintLayout优点:
- 可以有效地解决布局嵌套过多的问题
- Android Studio 2.2中主要的新增功能之一
- 它可以轻松的使用可视化工具实现代码的编写
- 它有点类似于RelativeLayout,但远比RelativeLayout要更强大。
- 按照百分比(%)来设置控件,能更好的适配更多机型
引入ConstraintLayout依赖
如果你的studio 小于 3.4以上的话需要引入support包中的ConstraintLayout依赖compile \'com.android.support.constraint:constraint-layout:1.0.0-beta4\'如果你的studio 大于 3.4 它已经默认引用了这个布局,并且在xml中默认初始化了,我的studio是3.5的所以不需要添加这行代码,大家见机行事implementation \'androidx.constraintlayout:constraintlayout:1.1.3\'
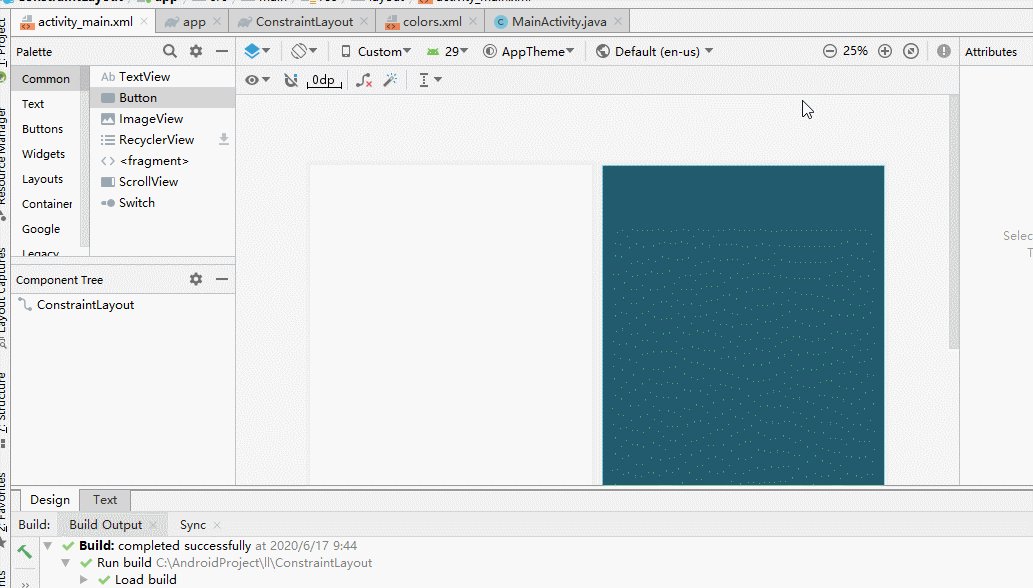
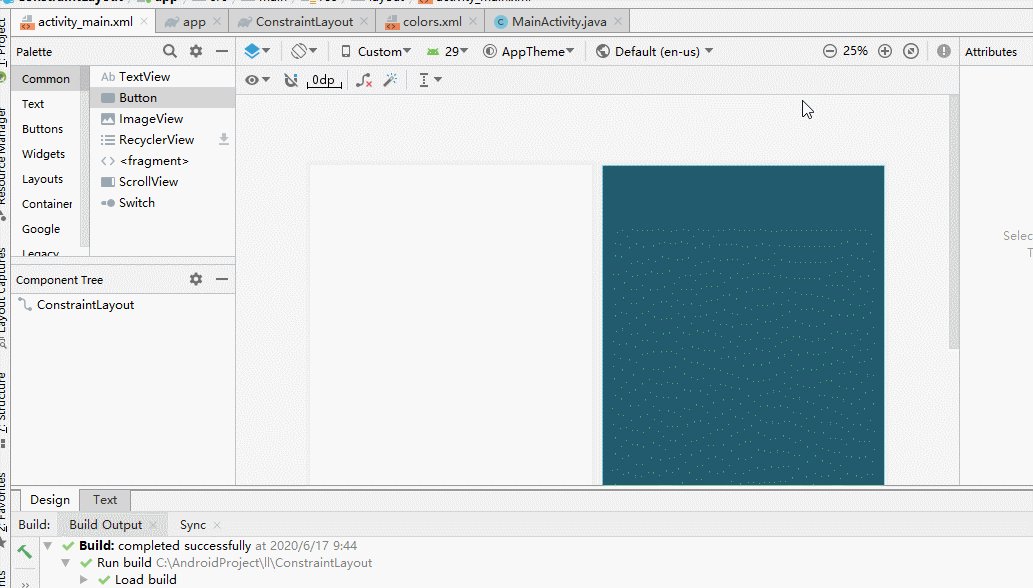
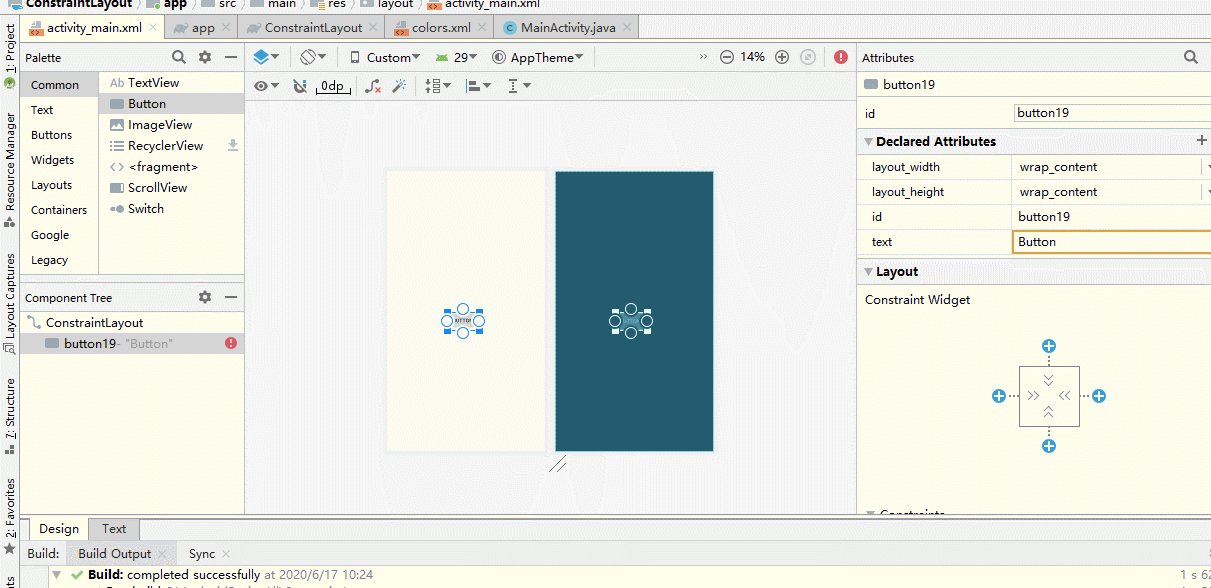
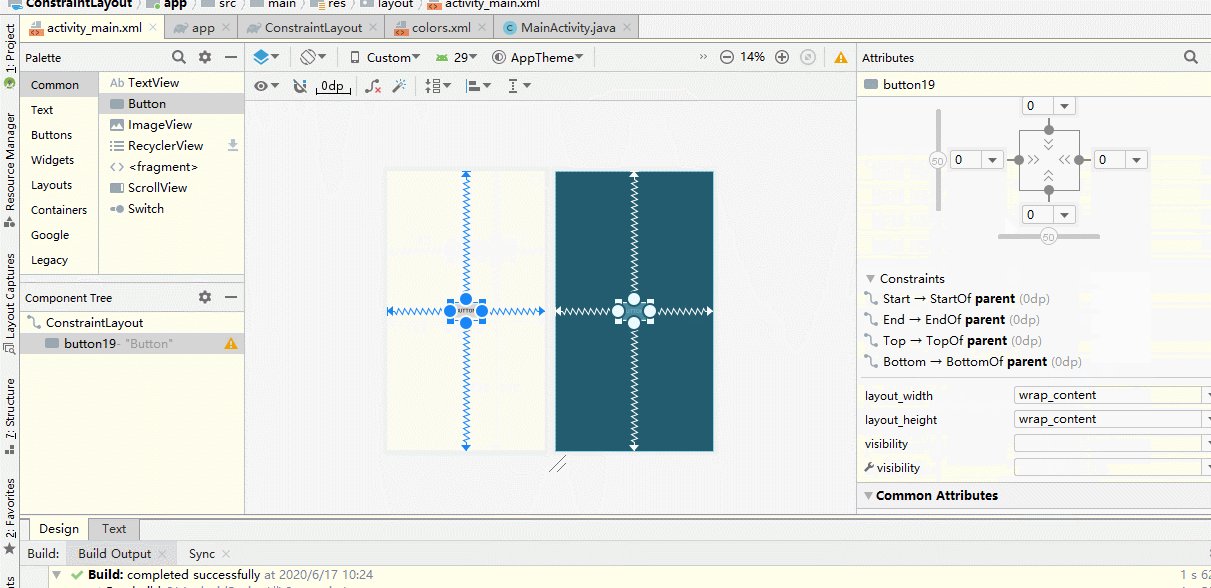
点击design切换到可视化界面

Button按钮简单实现
- 直接拖动你想实现的控件进入界面,这里拿Button按钮举例

效果:
可以说这个效果是很失败的,为什么失败呢?因为咋们明明吧按钮拖动到最中间了,为什么他在左上角呢?这是因为咋们用的是约束布局,并非LinearLayout,RelativeLayout等布局.需要将它约束与父容器
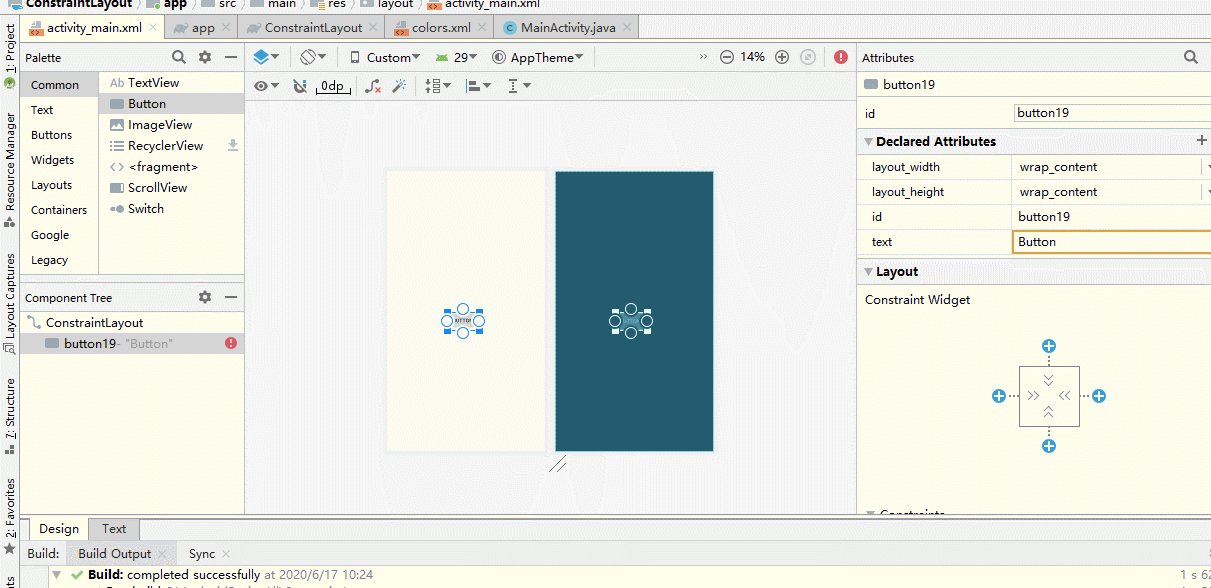
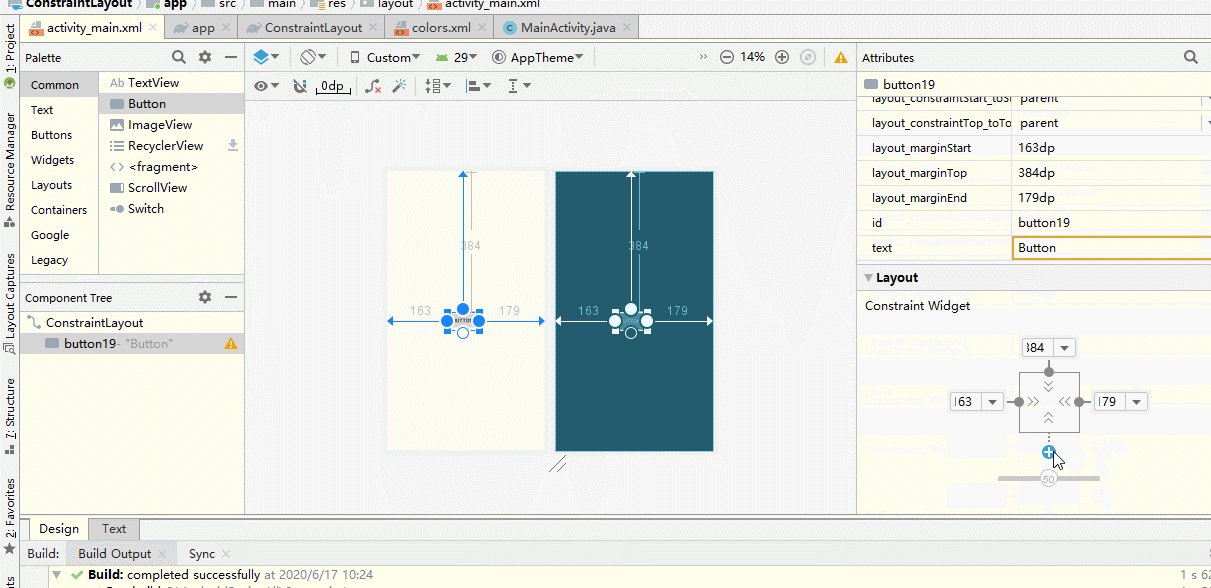
- 正确操作:

- 效果:

这样就实现了一个按钮的简单实现.
让大家看看xml布局中的代码,它其实在xml中有代码,只是咋们拖动的时候,studio自动帮咋们生成了.
现在咋们是上下左右都约束与父容器,要想取消约束的话直接delete就可行.
还有二种简单的办法,创建的时候就直接约束与父容器
- 方法一:

- 方法二:

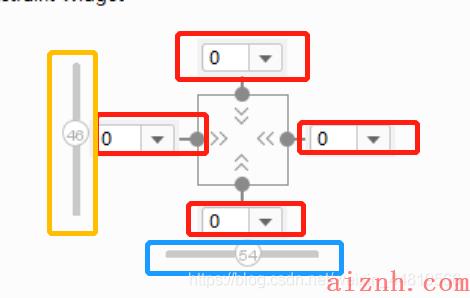
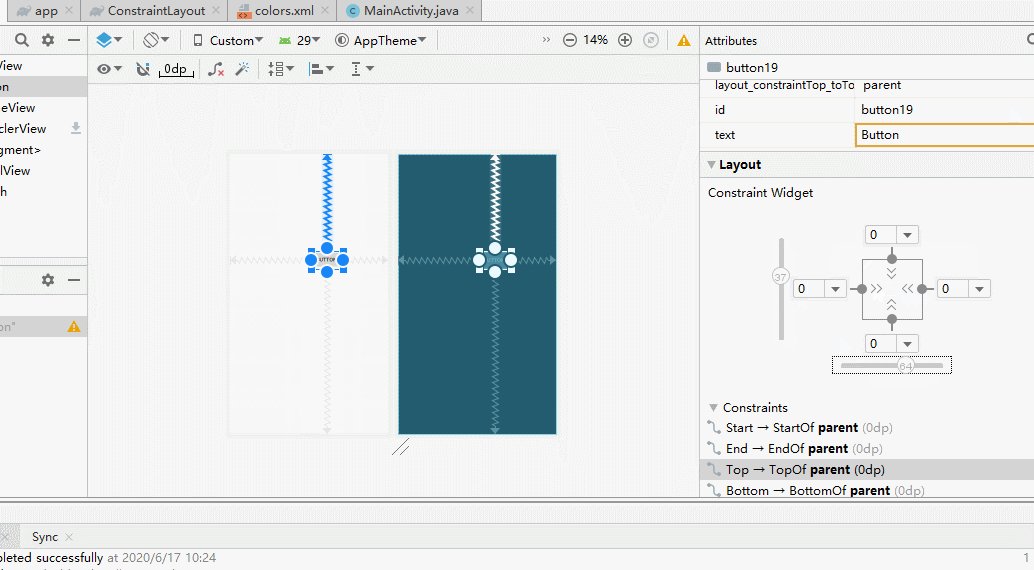
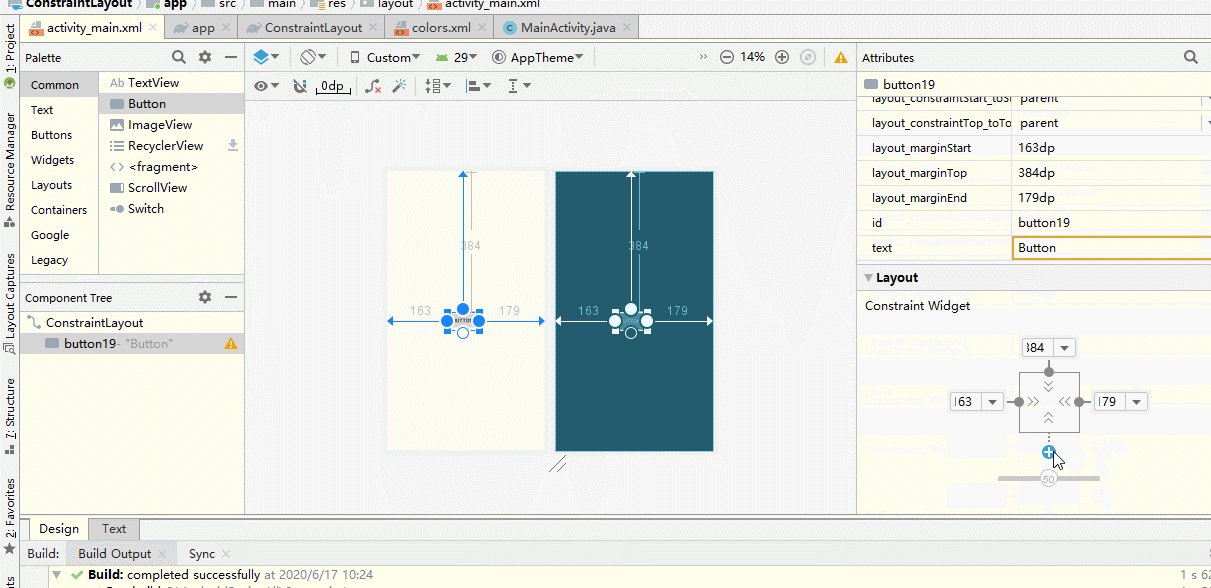
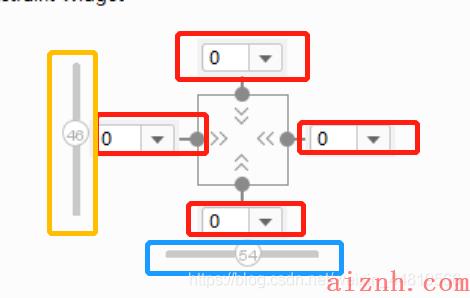
- 红色:设置上下左右的边距
- 黄色:上下移动
- 蓝色:左右移动

使用:
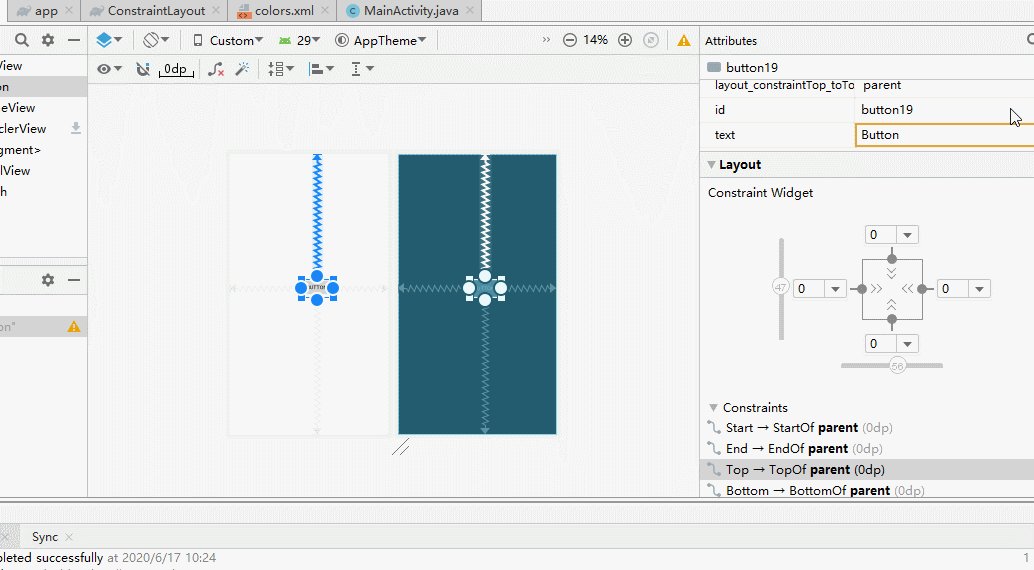
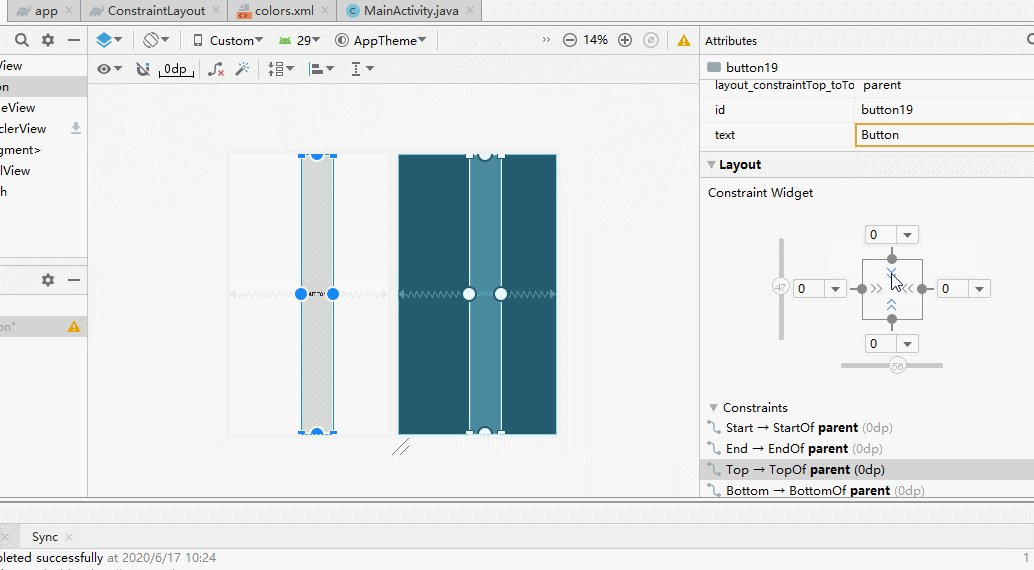
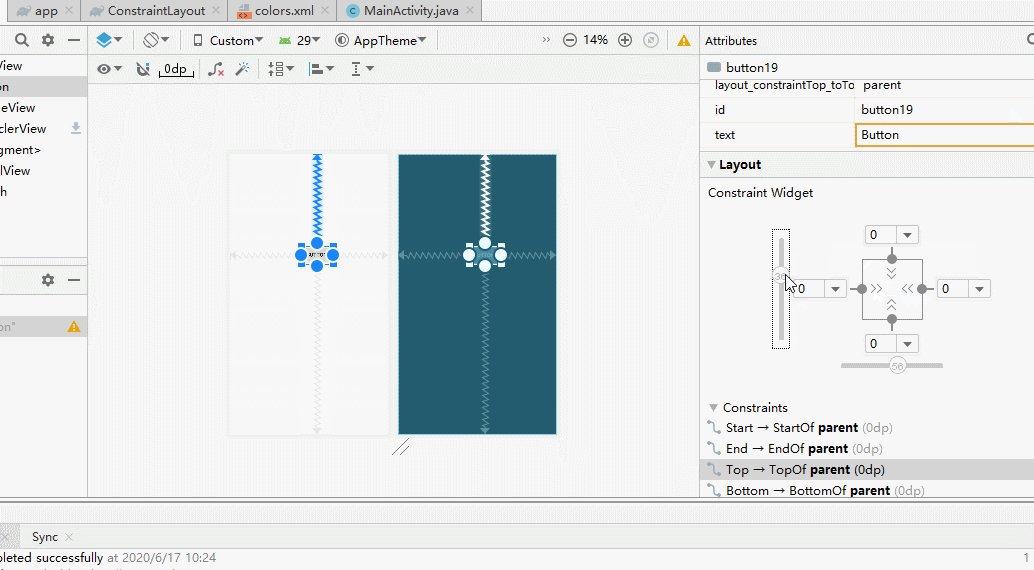
 – 表示wrap content,这个我们很熟悉了,不需要进行什么解释。
– 表示wrap content,这个我们很熟悉了,不需要进行什么解释。
 – 表示固定值,也就是给控件指定了一个固定的长度或者宽度值。
– 表示固定值,也就是给控件指定了一个固定的长度或者宽度值。 – 表示any size,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式
– 表示any size,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式
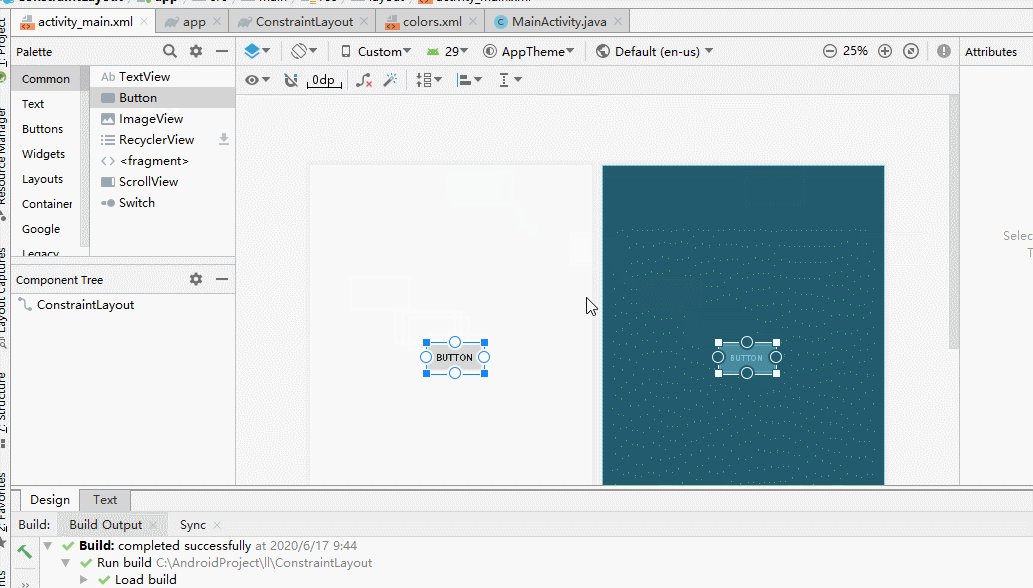
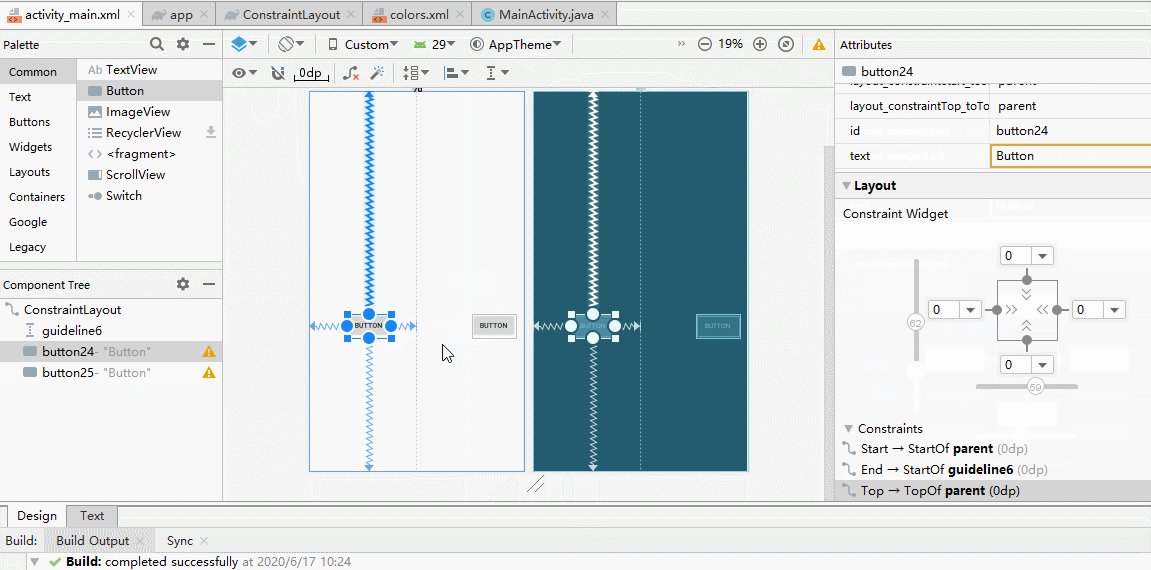
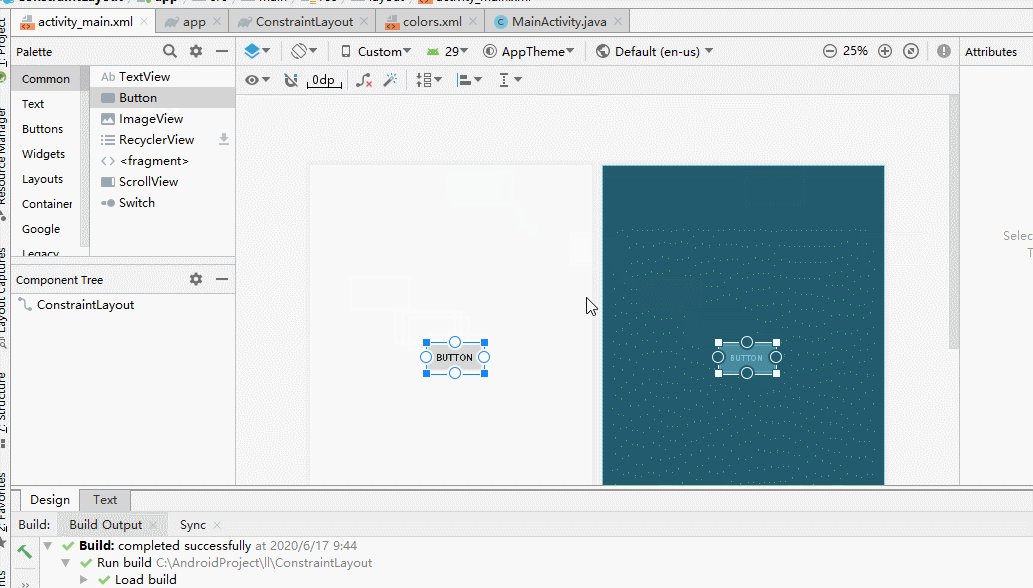
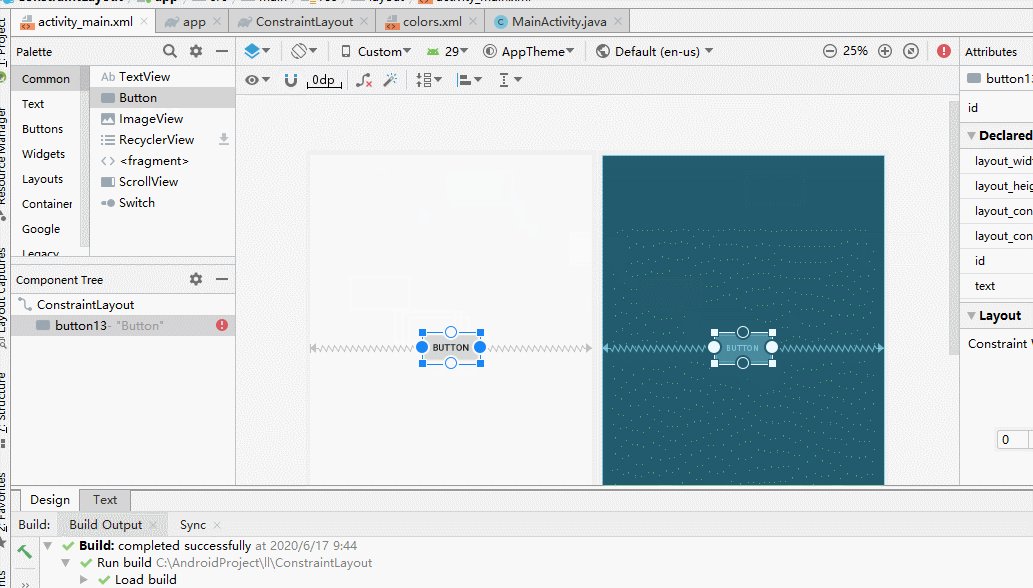
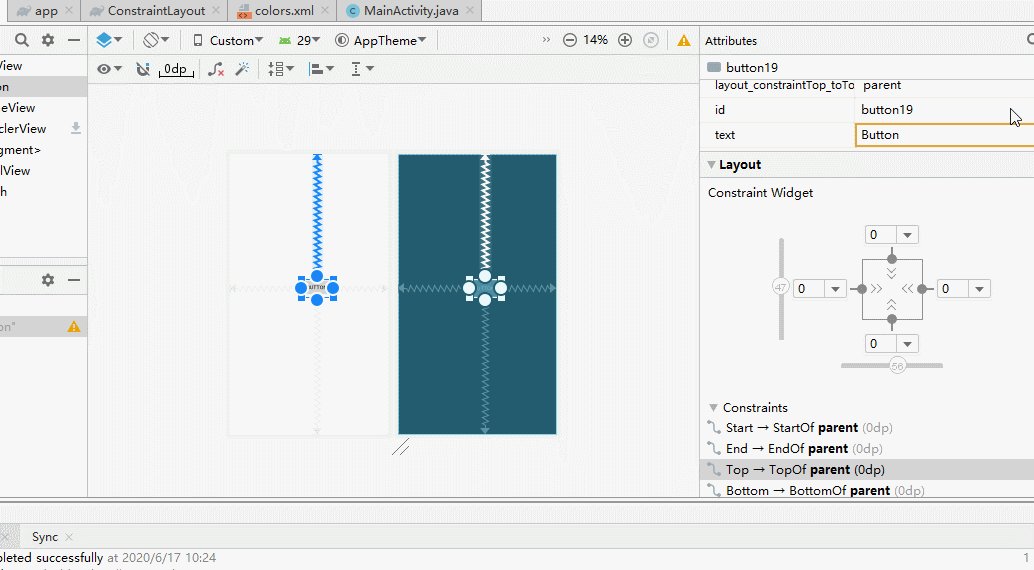
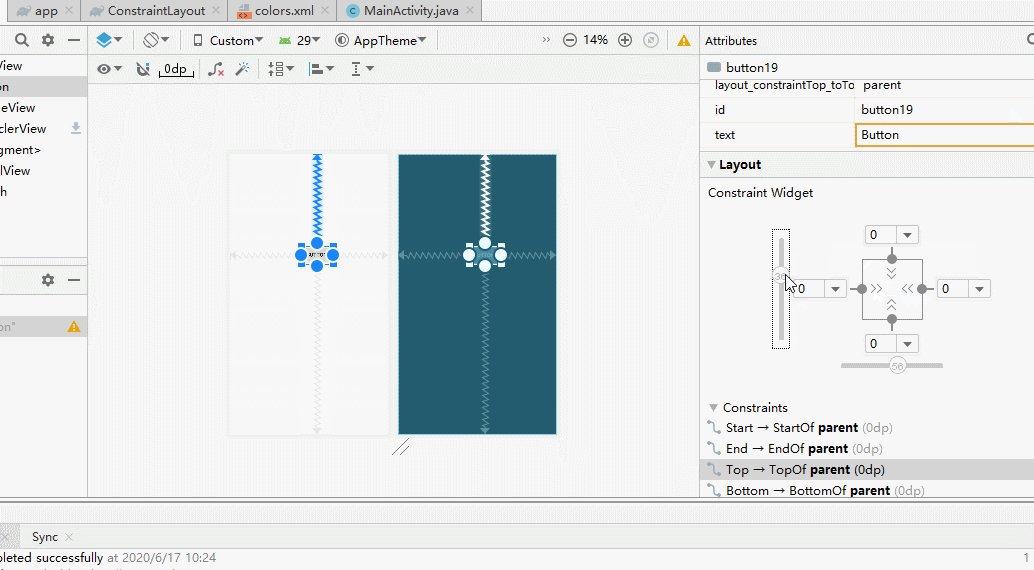
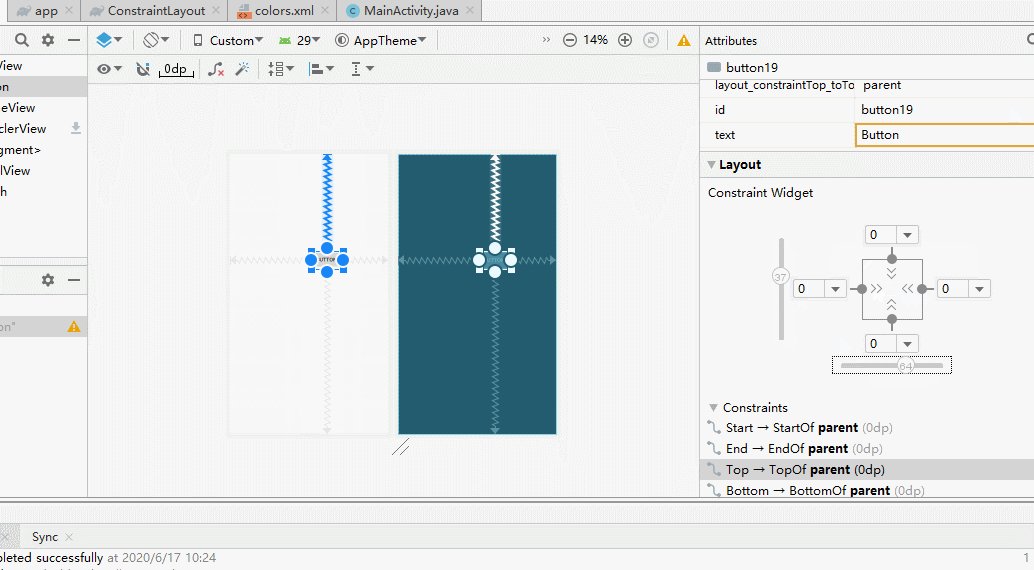
使按钮垂直于另一个按钮

效果:
按钮A约束于父容器,按钮B约束于按钮A
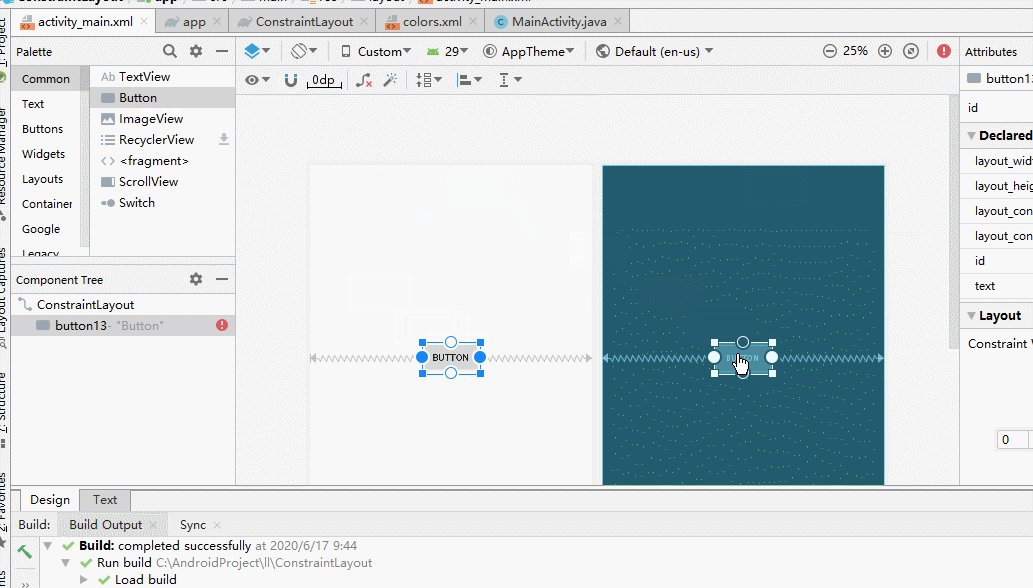
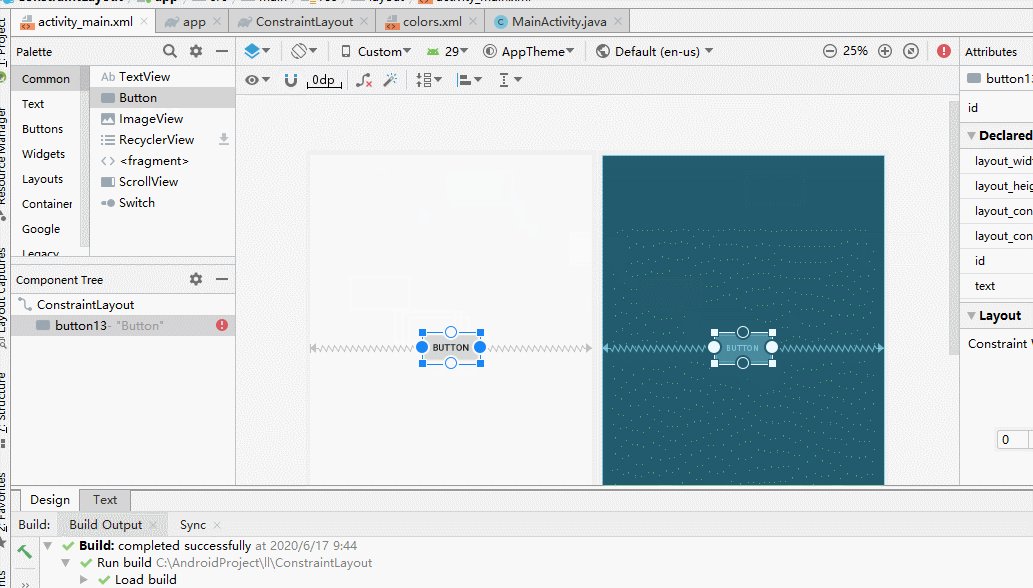
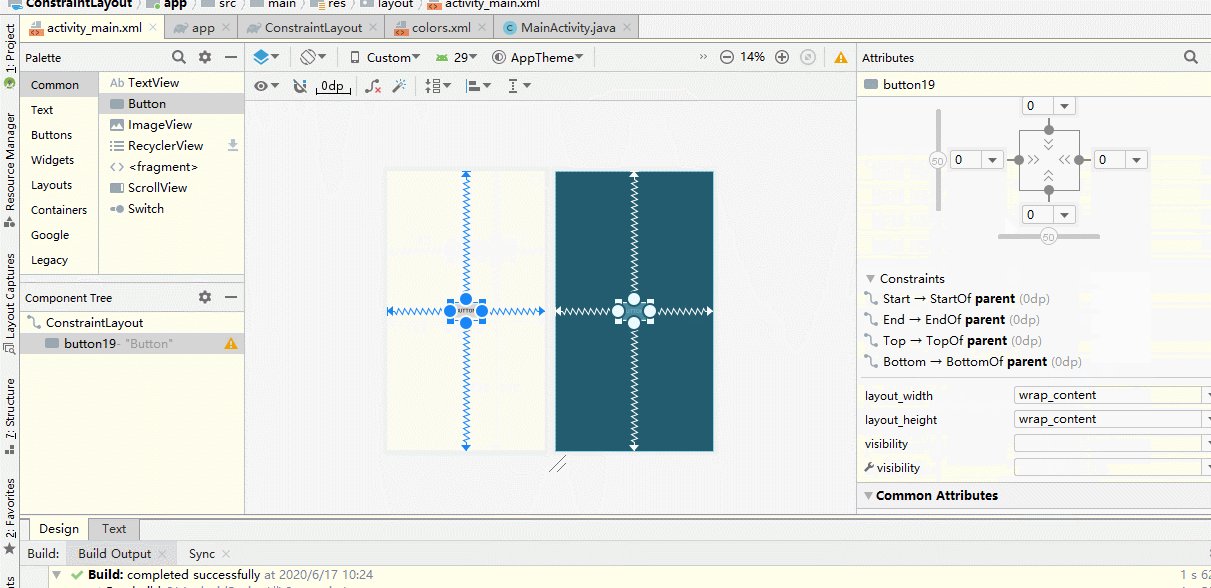
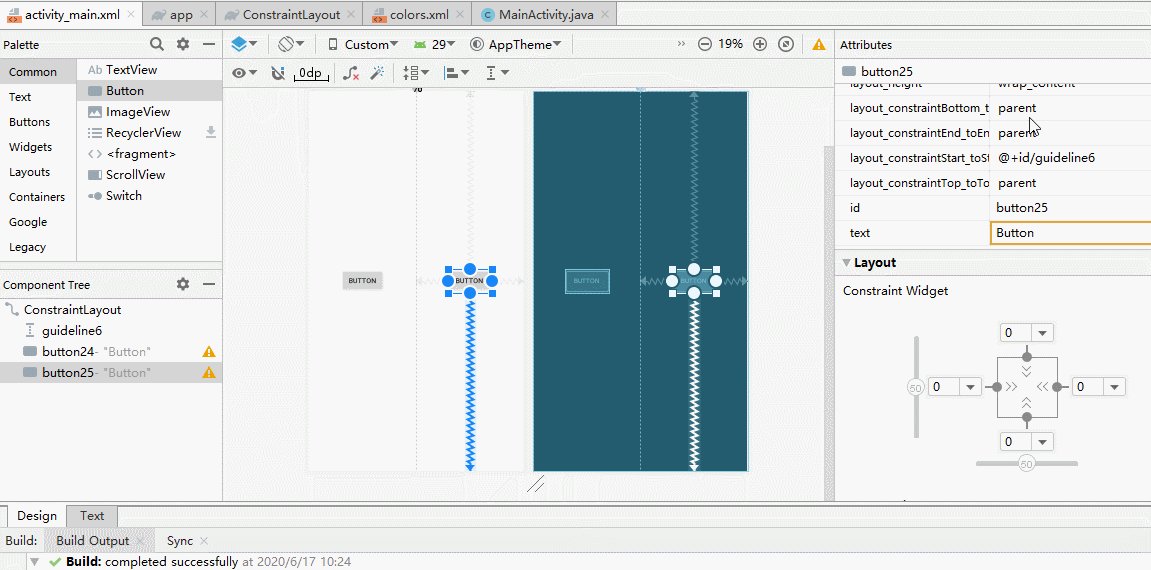
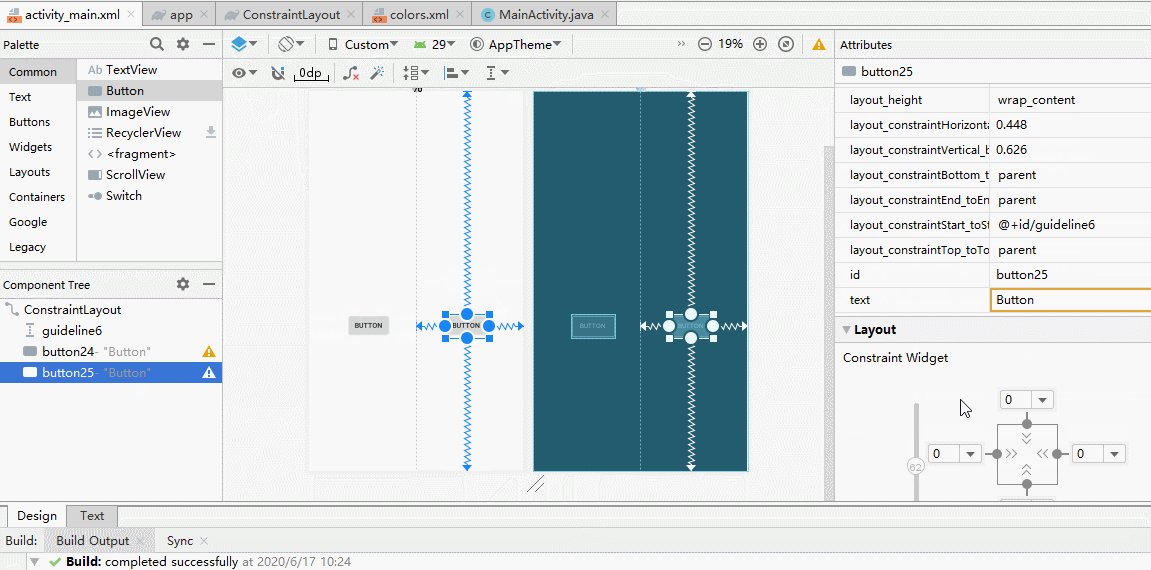
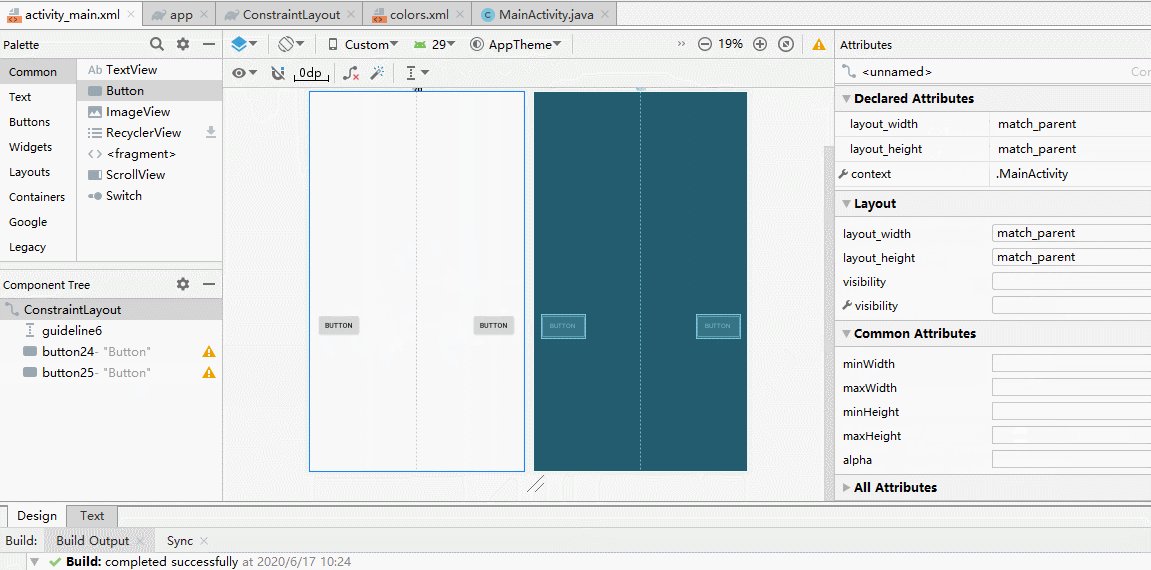
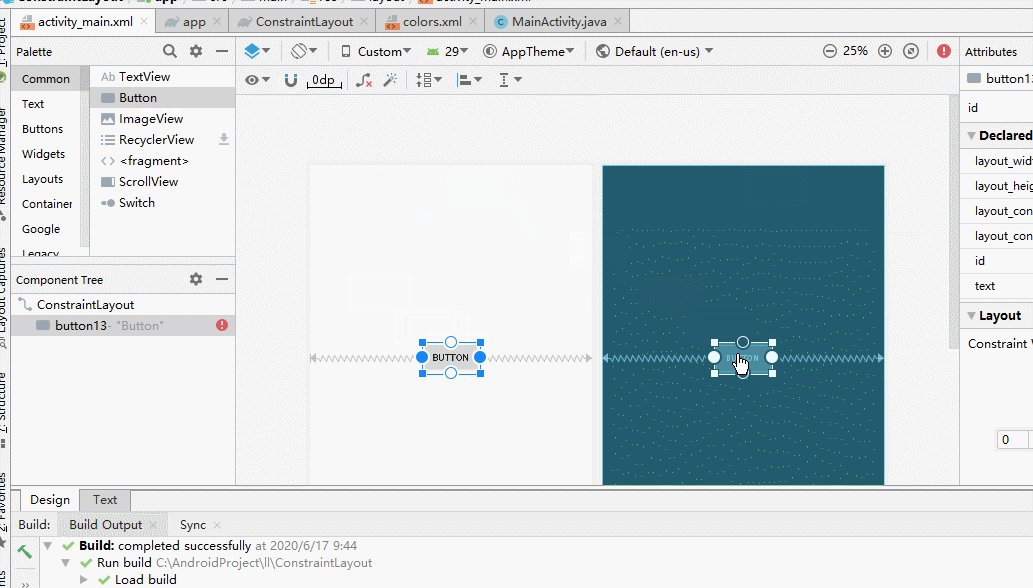
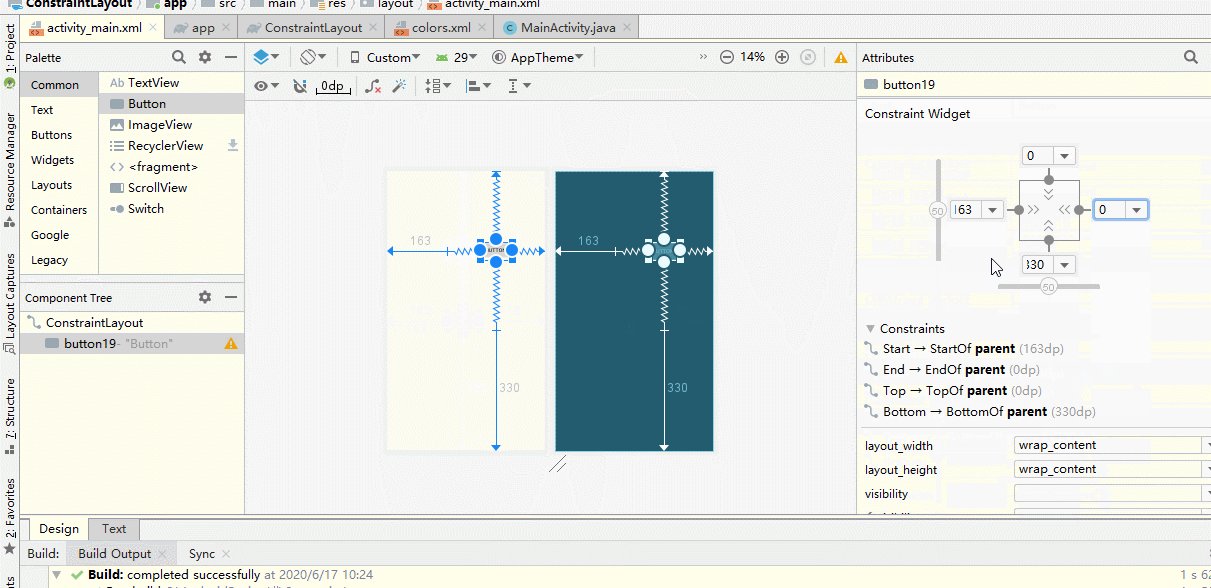
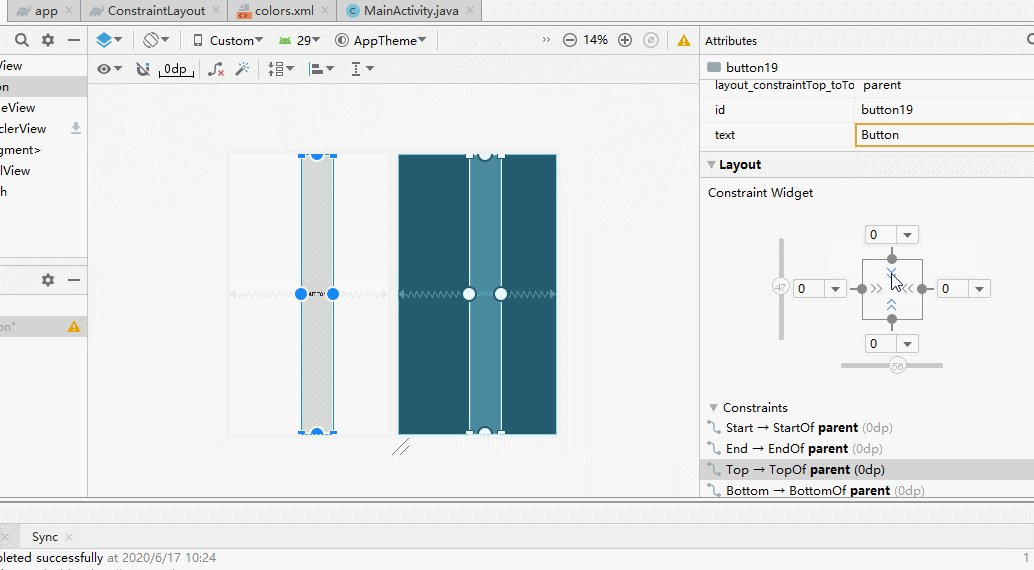
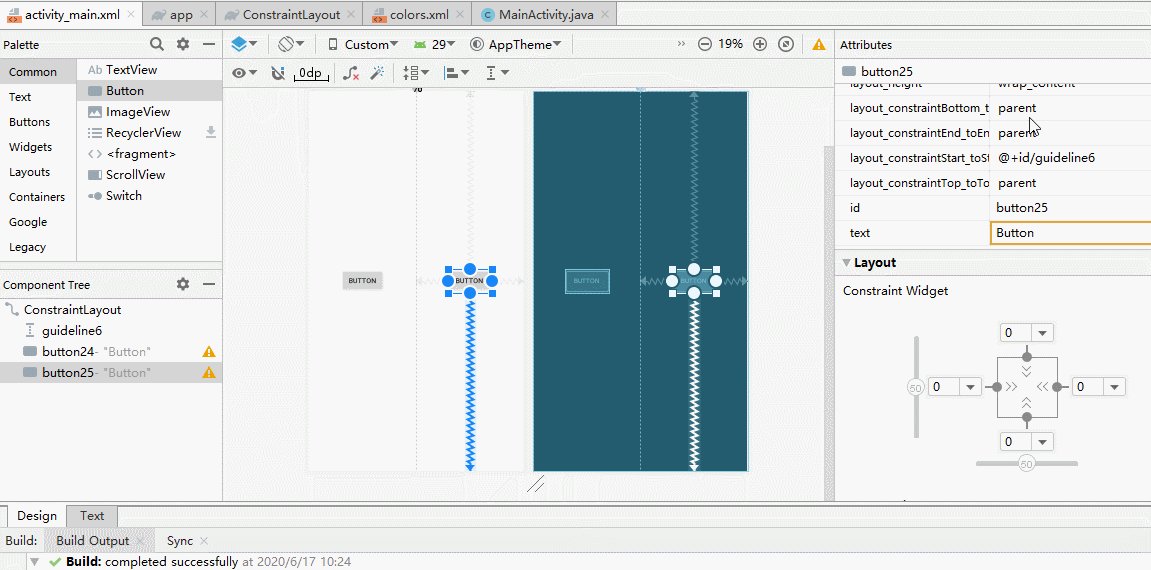
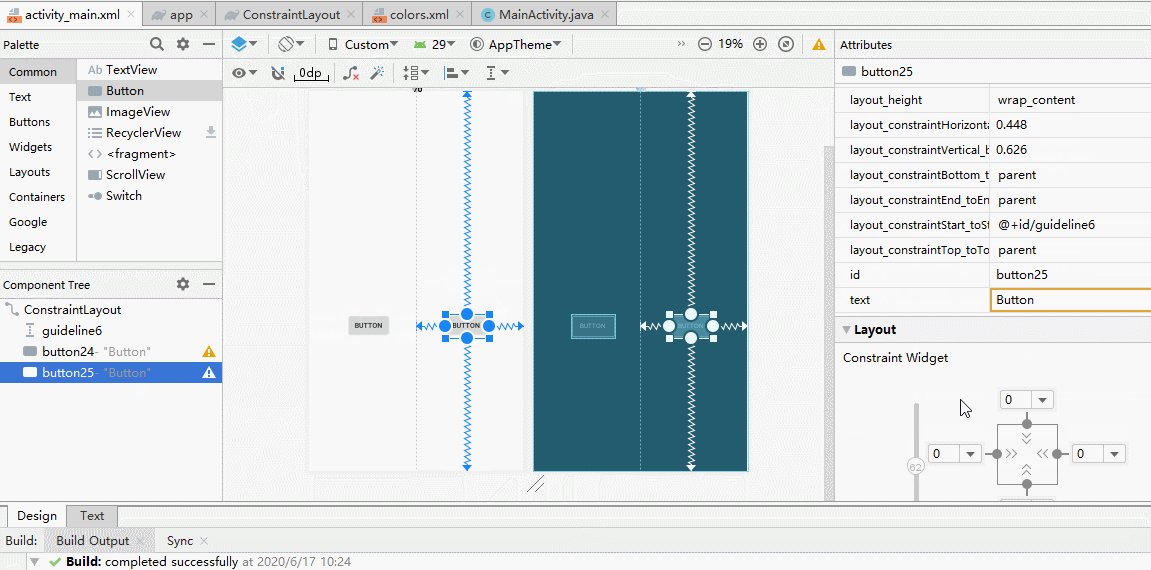
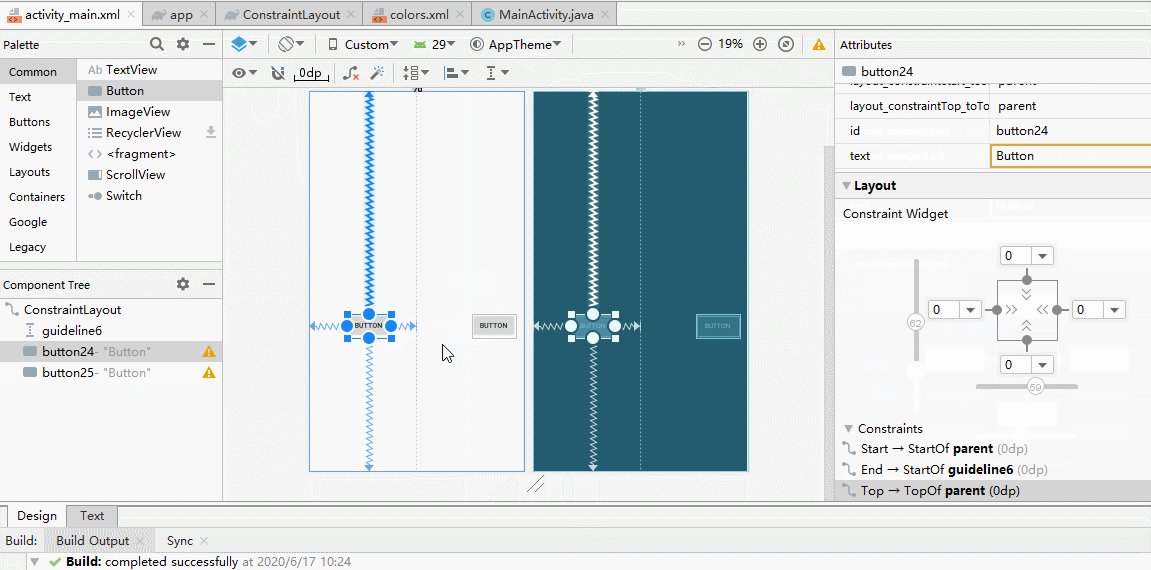
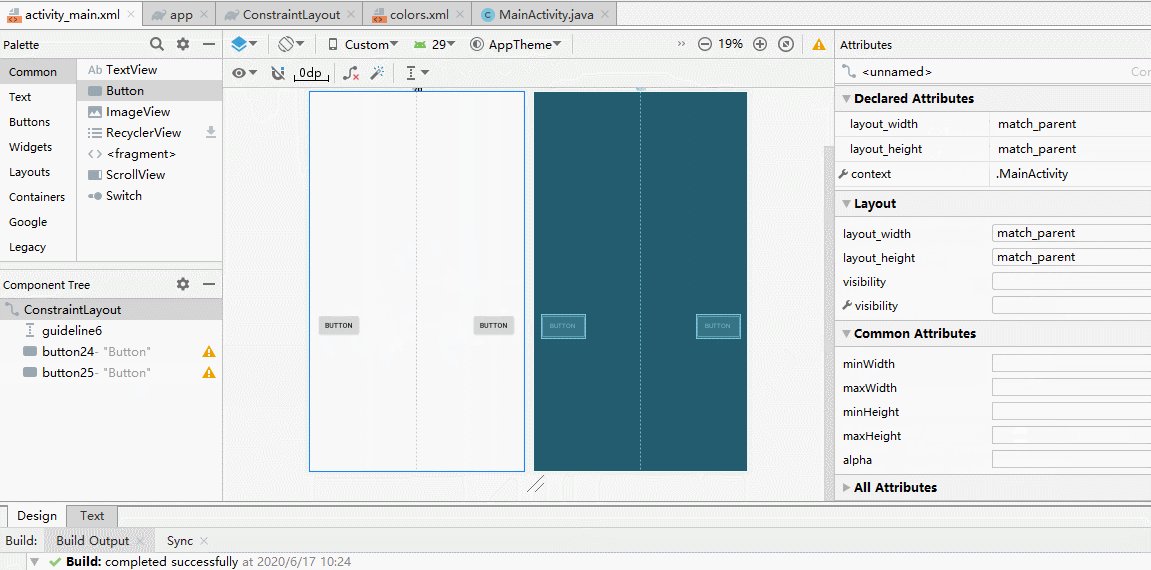
使两个按钮水平平行
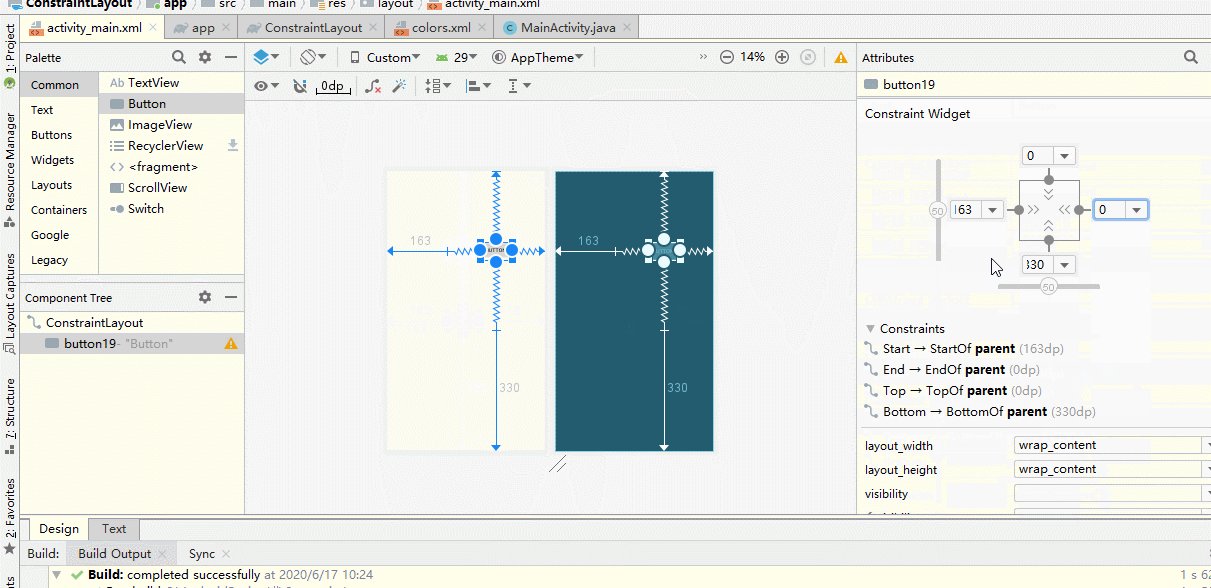
- 先创建水平线,设置为百分比状态

- 约束与中心线,设置左右间距.

效果:
设置Button属性
- 在Declared Attributes中添加属性 (这里只拿字体颜色和字体大小举例)

一些简单的操作就这些啦,欢迎大家的留言评论.
谢谢观看~
 爱站程序员基地
爱站程序员基地