这里写目录标题
- 运算符
- 算数运算符
- %运算符
- \”++\”和\”–\”
- 关系运算符
- 逻辑运算符
- “&&”运算符
- “||”运算符
- “!”运算符
- “=”进行赋值运算
- 扩展赋值表达式
- “+”字符串链接
- 条件(三目)运算符
- 方法(函数,过程)
- 定义函数的功能
- 定义参数和返回值
- 函数调用
- 得到返回值
- 分支结构
- If语句的执行逻辑
- if-else语句执行逻辑
- switch-case语句执行逻辑
- while循环
- while语句处理循环
- do-while语句的循环逻辑
- While和do-whlie区别
- for循环
运算符
算术运算 + – * / % ++ –
关系运算 > < >= <= == === != !==
逻辑运算 && || !
赋值运算 = += -= *= /= %=
字符连接运算 +
条件(三目)运算 ? :
特殊运算符 typeof instanceof void delete
算数运算符
加(+),减(-),乘(*),除(/),求余(%)
- 可以表示减号,也可以表示负号,如:x=-y+可以表示加法,也可用于字符串的连接
%运算符
var i = 10 % 3;var j = 10.5 % 3;var k = -10 %3;var a = 10%-3;var b = -10 % -3;console.log(i,j,k,a,b)//结果分别为1 1.5 -1 1 -1
何时用:限制一个数不能超过某个最大范围时
“++“和”–”
i++; //相当于 i= i+1;
i–; //相当于i = i-1;
关系运算符
-
关系运算用于判断数据之间的大小关系
“>”(大于),“<” (小于),“>=”(大于等于)
“<=”(小于等于), “==”(等于),”!=”(不等于)
-
关系表达式的值为boolean类型(true或false)
-
全等 ===
类型相同,数值相同
-
不全等 !==
逻辑运算符
逻辑非 (!), 逻辑与(&&),逻辑或(||)
“&&”运算符
true && true => ture
true && false => false
false && true => false
false && false => false
“||”运算符
true || true => ture
true || false => true
false || true => true
false || false => false
“!”运算符
!true => false
!false => true
“=”进行赋值运算
- = 用于为变量赋值
- 赋值运算的结果,就是=后边的值
var x = 10;
var x = y = z = 10; //不推荐此写法
扩展赋值表达式
- 扩展赋值表达式
+= -= *= /= %=
- 对已有数据计算同时,将结果再存回变量
a += 3; //相当于a=a+3a -= 3; //相当于a=a-3a *= 3; //相当于a=a*3a /= 3; //相当于a=a/3a %= 3; //相当于a=a%3
“+”字符串链接
- +作用于两个数字时,表示算术运算
- +作用于字符串时,表示字符串拼接运算
条件(三目)运算符
-
三目运算符(?:)——需要对三个表达式进行运算
表达式1:?表达式2:表示3
其中表达式1的值应该是boolean类型,表达的含义:
若表达式1为true,则整个表达式的值为表达式2的值
若表达式1为false,则整个表达式的值为表达式3的值。
var age=20;var msg = age>18?\"成年人\":\"未成年人\";//结果为:成年人var a = 10;var b = 20;var max = a>b?a:b;//结果为:20
方法(函数,过程)
- 方法(Method),有时也被成为函数(Function),或者过程(Procedure).
- 方法,是一段预定义好,并可以被反复使用的代码块,其中可以包含多条可执行语句。
- 方法,实际上是功能完善的对象
定义函数的功能
-
使用关键字function定义一个函数
-
函数名的定义规则与标识符一致,大小写敏感
-
最简单的方法定义:
funciton 方法名(){
可执行语句;
}
例如:
function hello(){alert(“hello world”);}
定义参数和返回值
稍微复杂的函数可能需要声明执行参数
或者使用return关键字声明方法的返回值
function 函数名(参数列表){可执行语句;}
例如:
function add(num1,num2,num3){ //多个参数使用英文逗号隔开var sum = num1+num2+num3;return sum; //return语句执行后,此方法就退出执行了,执行return后方法内就不能执行其他语句}
函数调用
- 若方法定义中指定需要传递参数,那么调用此函数就必须提供需要的值
function getInfo(userName,userPwd){alert(‘用户名:’+userName+’密码:’+userPwd);}getInfo(“wangming”,”123”); //传递常量做实参//或者var name=“wang”;var pwd = “456”getInfo(name,pwd); //传递变量做实参
得到返回值
- 若方法中定义声明了返回值,那么调用该方法时可以接收此返回值
,例如:
function add(num1,num2){return num1+num2;}
-
调用此方法是,可以使用变量接收其返回值:
var result = add(10,20);
什么是作用域
-
作用域就是变量与函数的可访问范围,它控制着变量与函数的可见性和声明周期
-
在Javascript中,作用域分为:
局部作用域,只在固定的代码片段内可访问到
全局作用域,一经定义,在代码中任何地方都能访问到
局部变量
- 局部变量一般只在固定的代码片段中可以访问到,如某个函数的内部,离开此范围就无法访问了。
function add(){var sum = 1+2; //局部变量alert(sum); //正确}alert(sum); //脚本错误
全局变量
-
全局变量在代码的任何位置都可以访问到
在最外层定义的变量是全局变量
var sum = 0; //全局变量function add(){sum = 1+2;}add();alert(sum);
未使用var声明的变量是全局变量
function add(){sum = 1+2;}add();alert(sum);
函数作用域
- 与变量类似,函数也有全局函数和局部函数
在最外层定义的函数是全局函数
function add(num1, num2){ //全局函数return num1+num2;}add(1,2); //正确
- 在一个函数内部定义的函数是局部函数
function add(num1, num2){ //全局函数return num1+num2;}add(1,2); //正确
递归方法
在一个方法体内调用该方法自身,成为“方法的递归调用”
function getNumber(num){if(num > 0 ){alert(num);num--;getNumber(num) ; //方法定义中调用了自身}}getNumber(3);
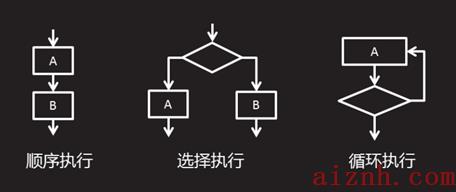
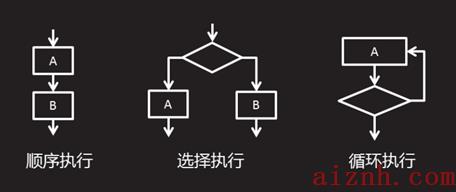
程序的流程控制
- 程序 = 数据 + 算法
- 任何复杂的程序算法都可以通过“顺序”,“分支”,“循环”三种基本的程序逻辑组合实现

分支结构
- 程序都可以在运行过程中,在不同的情形下有选择的执行某些语句
当条件满足时运行某些语句;
当条件不满足时则不运行这些语句——if结构;
当条件满足时运行某些语句;
当条件不满足时候运行另外一些语句——if else 结构
If语句的执行逻辑
语句0If(逻辑表达式){语句1;语句2;}语句3;
-
执行语句0
-
判断逻辑表达式的值:
如果为true,则执行if语句块中的语句;
如果为false,则不执行if语句块中的语句; -
执行语句3
If语句流程图
当条件满足时,执行语句块, 然后执行if语句
下面的语句;
否则跳过语句块,直接执行if语句下面的语句
If语句用于处理分支逻辑
举例:
请输入商品的单价:<input type=\"text\" id=\"text_cus\"><br>请输入购买的数量:<input type=\"text\" id=\"text_num\"><br><button type=\"button\" onclick=\"jisuan()\">确定</button><script>function jisuan(){//得到单价、数量、var cus = Number(document.getElementById(\"text_cus\").value);var num = Number(document.getElementById(\"text_num\").value);//计算总价var all = cus*num;// 折扣是0.8var tax = 0.8;//折扣是多少var x ;// 本金是1000元var y = 1000;//定义折扣后应收金额var finall ;//定义找零var z ;if(all>=500){//计算折扣x = all-(all*tax);//计算应收金额finall = all*tax;//计算找零z = y-finall;document.write(Date()+\"<br>\");document.write(\"打折前总价为:\"+all+\"元\"+\"<br>\");document.write(\"打折折扣为:\"+x+\"元\"+\"<br>\");document.write(\"打折后应收金额为:\"+finall+\"元\"+\"<br>\");document.write(\"打折后找零为:\"+z+\"元\"+\"<br>\");}else{//计算应收金额finall = all//计算找零z = y-finall;document.write(Date()+\"<br>\");document.write(\"商品总价为:\"+finall+\"元\"+\"<br>\");document.write(\"应找零:\"+z+\"元\"+\"<br>\");}}</script>
If语句不要省略“{}”
var num = 5;if(num < 2)document.write(num);//当if语句块中只有一条语句时候,“{}”可以省略,但当将来代码发生变更时候很容易产生错误,因此即使if块只有一条语句,也不要省略“if”var num = 5;if(num<2)document.write(num);document.write(\"num值小于2\");
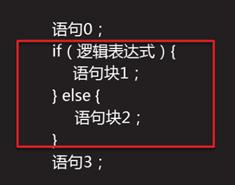
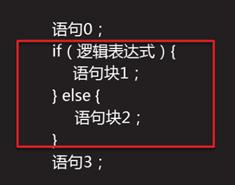
if-else语句执行逻辑
-
执行语句0
-
判断if逻辑表达式
如果为true,则执行语句块1
如果为false,则执行语句块2 -
执行语句3;

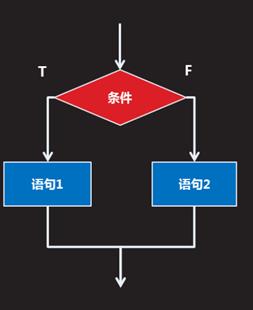
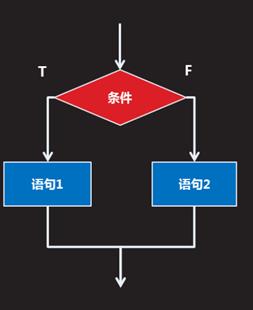
if-else语句流程图:
当条件满足时,执行语句块1,然后执行if-else语句
下面的语句;
否则执行语句块2,在执行if-else语句下面的语句
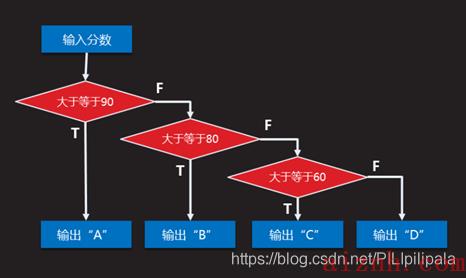
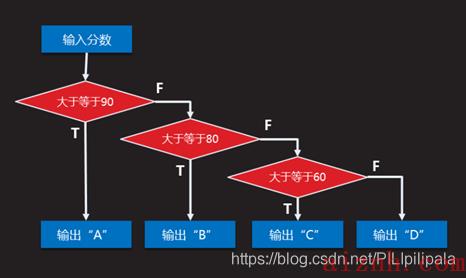
if-else语句的嵌套:
else if结构就是if else嵌套的简便写法
请输入分数:<input type=\"text\" id=\"demo\"><button type=\"button\" onclick=\"fenshu()\">确定</button><script>function fenshu(){var t = Number(document.getElementById(\"demo\").value);if(t>=100||t<=0){alert(\"您输入的数字有问题\")}else if(t>=90){console.log(\"A\")}else if(t>=80){console.log(\"B\")}else if(t>=60){console.log(\"C\")}else{console.log(\"D\")}}</script>
switch-case语句执行逻辑
switch case语句是一种特殊的分支结构,可以根据一个表达式的不同取值,从不同的程序入口开始执行。
请输入选项:<input type=\"text\" id=\"demo\"><button onclick=\"xuanxiang()\" type=\"button\">确定</button><script>function xuanxiang(){var num = Number(document.getElementById(\"demo\").value);switch(num){case 1: document.write(\"业务查询\");break;case 2: document.write(\"个人信息查询\");break;case 3: document.write(\"办理业务\");break;case 4: document.write(\"人工服务\");break;default: document.write(\"返回\");}}</script>
通常case1,case2,对应完全不同的操作,可以和break语句配合使用,执行完响应语句后退出switch,不执行下面的语句
-
switch-case常常和break语句结合使用实现分支的功能
-
switch-case在实现分支是和If-else的主要区别在于:
if…else…可以判定相等或者不等的情形,适用性更广
- switch…case…结构更清晰,效率更好,但一般只用于指定变量相等于某个范围内的某个特定的值
宏观范围取值用 if…else…
微观确定取值用switch-case
循环结构
-
循环就是一边又一边的重复执行相同或相似的代码;
-
循环的两个要素:
- 循环体——要执行的相同或相似的语句
- 循环条件——重复执行的次数,或者继续执行循环的条件
while循环
while循环的语法结构While(逻辑表达式){可执行语句;}
若逻辑表达式为ture,则执行一遍循环体中的语句,然后再判断一次表达式,如果为true,再执行一次循环体的语句,直到表达式结果为false,则循环结束
while语句处理循环
var i = 0;while(i<10){document.write(i+\"<br/>\");i++; //循环条件每执行一次就改变一次,是结束成为可能}
- break在循环体中用于退出循环
var i = 0;while(i<10){document.write(i+\"<br/>\");if(i>5){break;}i++;}
do-while语句的循环逻辑
do-while循环语法格式:do{可执行语句; //无论循环条件是否满足,循环体至少执行一遍} while(boolean表达式)var password;do{password = prompt(\"请输入登录密码\");}while(password != \"123\");document.write(\"登录成功\");
先执行一次循环体中的语句,然后判断boolean表达式,若为true,则继续执行循环体中的语句;然后继续判断boolean表达式的值,直到boolean表达式的值为false退出
do-while语句的流程图:
While和do-whlie区别
-
while和do-while语句的区别
while循环先判断再执行;
do-while循环先执行,再判断; -
当初始情况不满足循环条件是,while循环一次都不执行
do-while不管人任何情况至少执行一次
for循环
for(表达式1;表达式2;表达式3){循环体语句;}
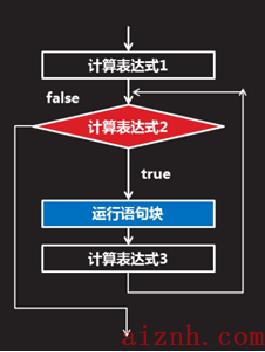
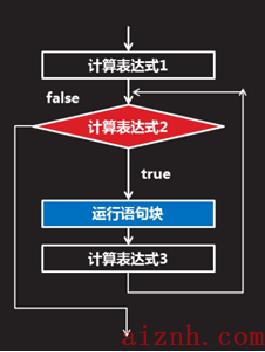
for循环执行过程:
- 计算表达式1的值;
- 计算表达式2(boolean)的值,若为true则执行循环体,否则退出循环;
- 执行循环体
- 执行表达式3
- 计算表达式2,若为true则执行循环体,否则退出循环;
- 如此循环,直到表达式2的值为false;
for语句的流程图
表达式1位置内容为空
表达式3位置内容为空
表达式1,2,3位置内容为空
//累加for(i=1;i<=100;i++){sum+=i;}//累积var a=1;for(i=1;i<=100;i++){a*=i}
for语句特殊用法
//表达式1和3未知内容的多样化:for(i=0,j=10; i<10,j>7;i++,j--){document.write(\"i:\"+i+\";j:\"+j+\"<br>\");}
for循环中使用break
break用于循环,可使程序终止循环而执行循环后面的语句,常与条件语句一起使用
continue关键字只能用于循环中
起作用为跳过本次循环体中剩余语句而执行下一次循环
 爱站程序员基地
爱站程序员基地