字符串
字符串的声明方式
主要有三种
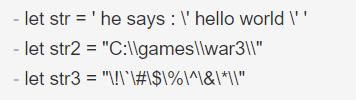
- let str = “hello world”
- let str2 = “hell’o’ world”
- let str3 = `世界你好`
转义字符
\\
当遇到特殊字符时,那么怎么表达出这些特殊字符呢?
- 当我们遇到特殊字符时,可以通过加入
\\
来取消特殊字符的原本功能,只是展示出当前字符
例如: - 在这个符号后面的符号不管是什么,都不会发生作用,只会展示出来.

除了普通的可打印字符以外,一些有特殊功能的字符可以通过转义字符的形式放入字符串中:
以下图片截自mdn
- 比如这个换行符号
\\n
,单独使用是换行回车,
\\
符号加载
\\n
符号前边就是将\\n字符展示出来.

长字符串
有的时候代码可能会拥有很长的字符串,这个时候如果代码是一行无限延长被编辑器折叠,那么这个代码的可读性就很差.因此将代码写成多行更好一些.有三种方法可以实现这个目标
第一种(ES6的新方法)
就像写markdown的代码块一样
let html = `<body><div class=\"container\"><p>hello</p></div></body>`
第二种(使用
+
)
在每个字符串后边添加
+
let html2 = \'<body>\'+\'<div class=\"container\">\'+\'<p>hello</p>\'+\'</div>\'+\'</body>\'
第三种(使用转义字符
\\
)
使用上面刚用过的转义符
\\
,在每一个看不见的换行符前添加转义符
\\
,这样一来换行符不会生效,代码就不会报错.
let html3 = \'<body>\\<div class=\"container\">\\<p>hello</p>\\</div>\\</body>\'
字符串模板()
- `xxxKaTeX parse error: Can\’t use function \’\\`\’ in math mode at position 29: … 变量name和age 可以在\\̲`̲`内使用xx{变量}yy来指代
let name = \'我\',age = \'24\'let str = name + \"是野兽先辈,\" + age+\"岁,是学生\"console.log(str)let str2 = `${name}是野兽先辈,${age}岁,是学生`console.log(str2)

字符串的长度计算
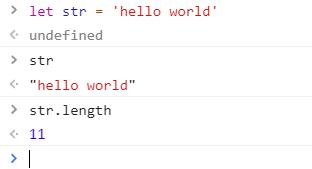
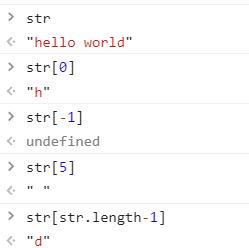
- 计算字符串长度时,可以使用
length

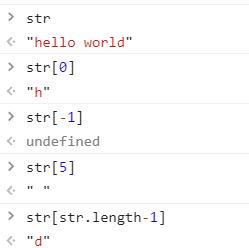
- 当要查询字符串中排名的值是什么时,可以使用
变量[查询值的顺序]
- 其中,0是第一个,-1是不存在,
[变量.length-1]
是最后一位,空字符串也占位置

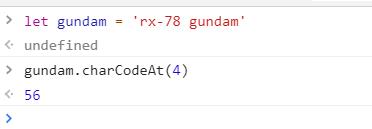
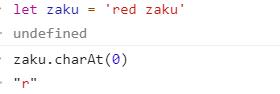
- 想要获取字符串中某个固定位置的字符,可以使用
charAt()x)
,x是其在字符串中的位置

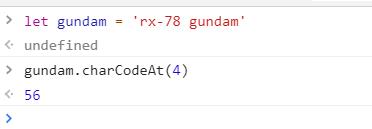
- 获取某个字符的ASCII可以使用
charCodeAt()x)

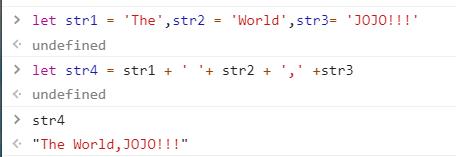
字符串的拼接
有三种方法
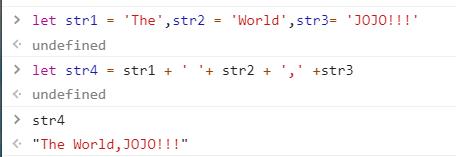
第一种
- 可以使用
字符串 + 字符串
的形式

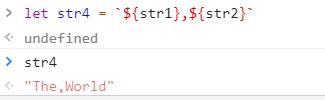
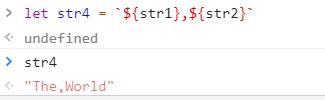
第二种
- 或者使用上面刚用过的
${变量}
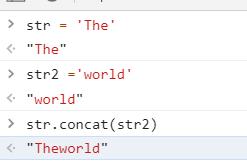
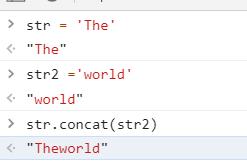
第三种
- 或者使用
concat

let str2 = \"world\"let str3 = str1 + \" \" + str2cosnole.log( str3 )let str4 = `${str} ${str2}`console.log(str4)let str5 = str.concat(str2)console.log(str5)
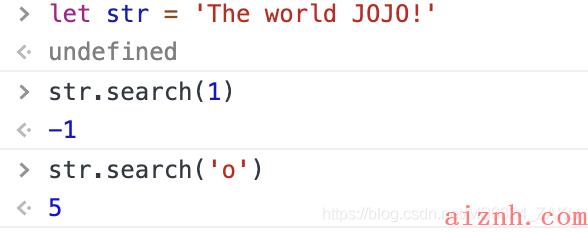
字符串的查找
对于一个字符串,如果想要查询里面的某一项,有以下几种方法.
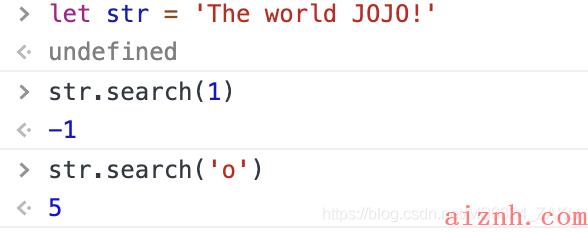
-
search

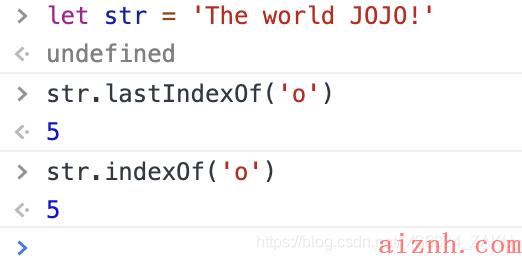
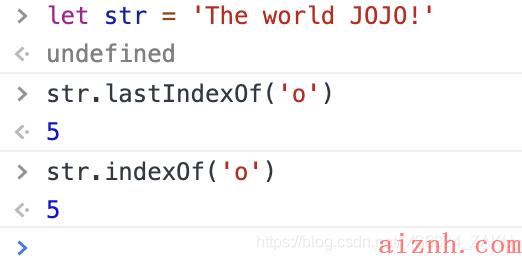
-
IndexOf
和
lastIndexOf

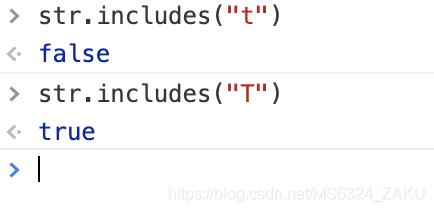
-
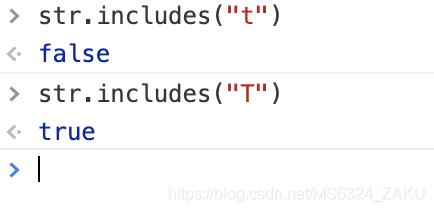
includes
查询变量中是否包含某个值

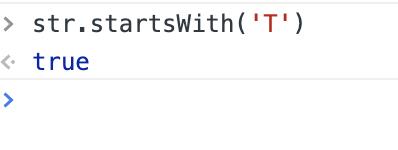
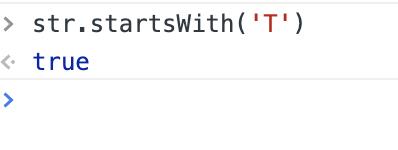
- 查询是否以某个东西开头的
startsWith

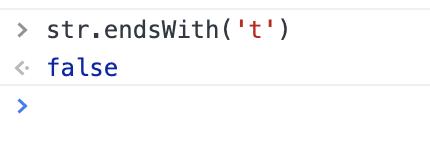
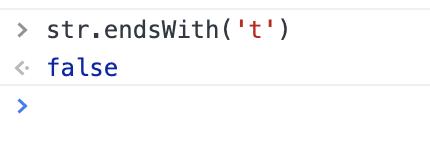
- 是否以某个为结尾
endsWith

字符串的截取
字符串截取
- 字符串操作不会修改原来的字符串,而是生成一个新的
let str = \"hello world\"// 第一个是开始位置,下标从0开始, 第二个是长度,结果是 elllet sub1 = str.substr(1, 3)// 第一个是开始位置,第二个是结束位置(不包含),结果是 ellet sub2 = str.substring(1, 3)// 同上 允许负参let sub3 = str.slice(1, 3)
字符串的其他处理
- 字符串操作不会修改原来的字符串
-
.split
分割字符串成数组,也可以用其他字符分割

-
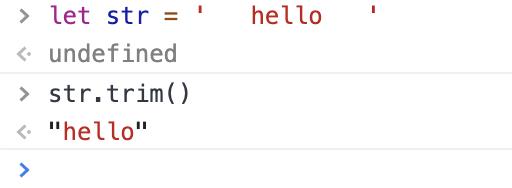
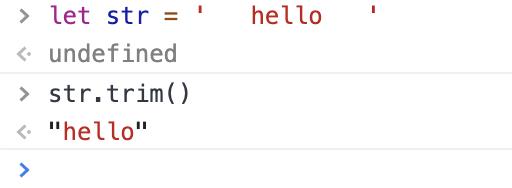
trim
和
trimleft
以及
trimright
去掉字符串两边的空格和去掉左边或右边的空格.不只是空白字符,连换行字符也会去除.

- 转换大写或小写
.toUpperCase()
和
.toLowerCase()
let str1 = str.toUpperCase() //变成大写 \' HELLO \'let str2 = str.toLowerCase() //变成小写
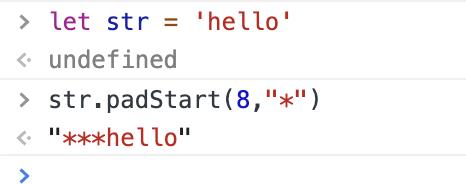
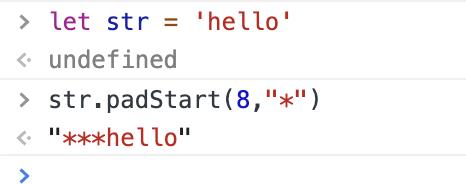
- 填充字符串
.padStart(位数,字符)

数组
数组的定义,访问和长度
- 声明一个数组,一般使用
[ ]
来表示,
[ ]
里面可以是之前学的任何一个数据类型,比如字符串,数字,布尔值等.
- 例如
let arr = [3, 4, \'hello\', true, 8]
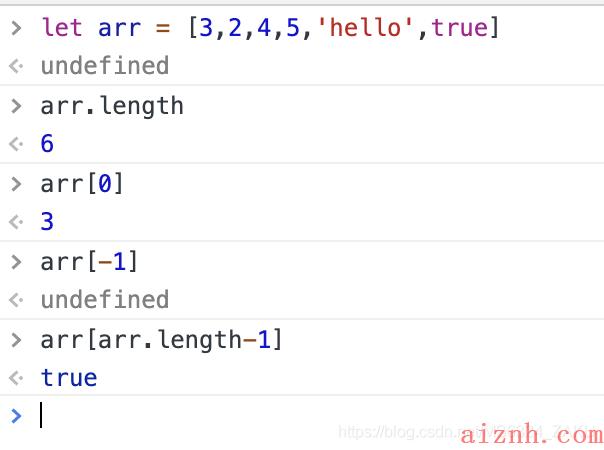
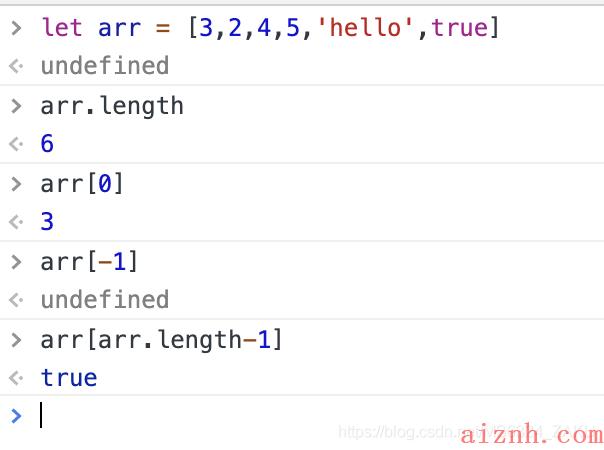
- 和字符串一样,查询一个数组的长度时,可以使用
length

- 如果要清空数组,可以设置
arr.length=0
,此时该数组就是个空数组.

数组的栈和队列的方法
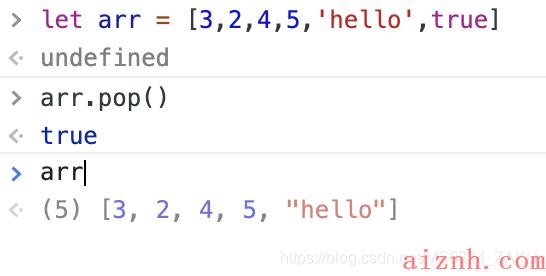
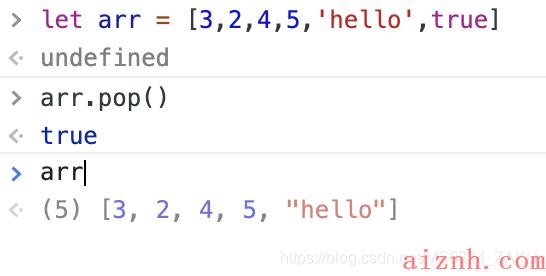
- 要将一个数组的最后一个值\”拿出来\”,可以使用
.pop()
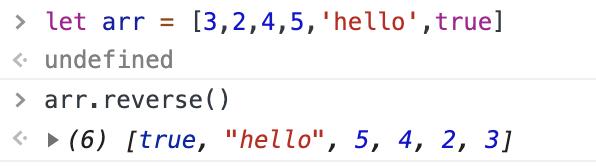
- 下图中,arr.pop的值变为true,而arr 的值变为[3,2,4,5,‘hello’]

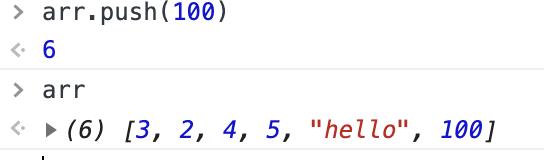
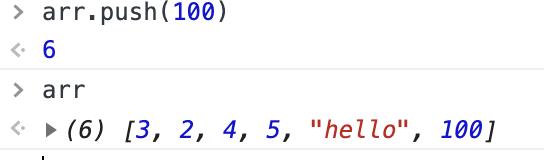
- 如果要往一个数列里放一个值,可以使用
push(值)

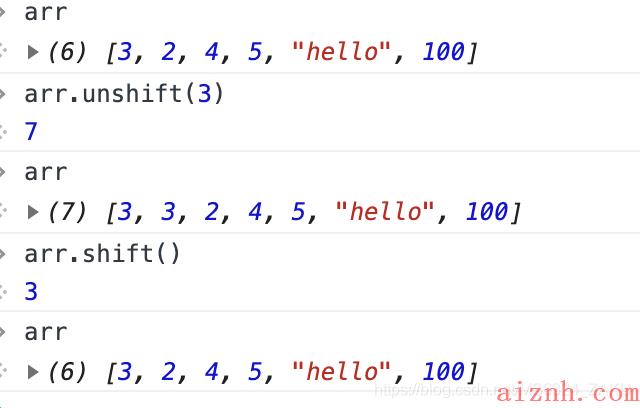
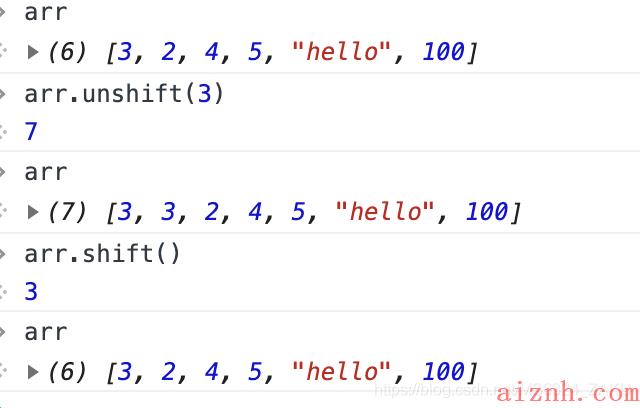
- 如果要将一个数组的头部拿出或增加一个值,可以使用队列的方法
unshift
和
shift
- shift的意识就是移出去,那么unshift的意思就是移进来

任意位置添加,改变数组
- 可以在任何位置添加或改变数组的方法,但是会改变原数组
- 参数:1.开始索引(插入在前) 2.删除元素的个数 3.插入新的元素,可以写多个
- 返回: 一个由删除数组组成的新元素
- 使用
splice(位置,删除的个数,替换或插入的内容)
来进行删除插入
//从1开始删除2个元素letarr=[3,4,\'hello\',true,8]arr.splice(1,2)//[4,\'hello\']console.log(arr)//[3,true,8]//插入1个元素letarr1=[3,4,\'hello\',true,8]arr1.splice(1,0,\'world\')console.log(arr1)//[3,\'world\',4,\'hello\',true,8]//替换letarr2=[3,4,\'hello\',true,8]arr2.splice(2,2,\'world\',false)console.log(arr2)//[3,4,world,false,8]

数组的拼接
-
使用
concat
可以拼接数组

-
使用
concat
还可以拷贝一份数组
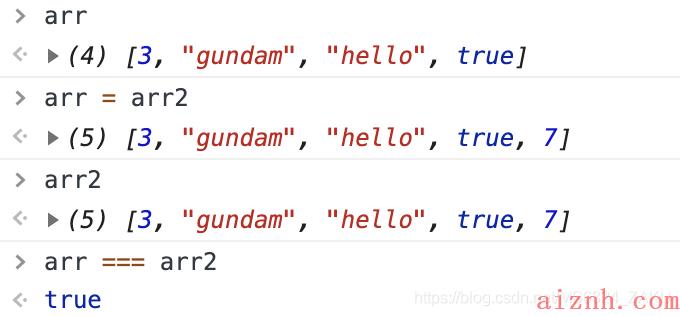
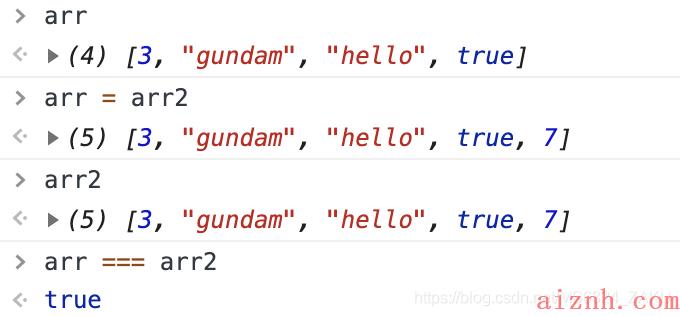
-
当arr=arr2时,他们本身是一个数组
-
当arr2被赋值一个arr的备份时,他们就不是同一个数组了,而是两个内容相同的不同数组


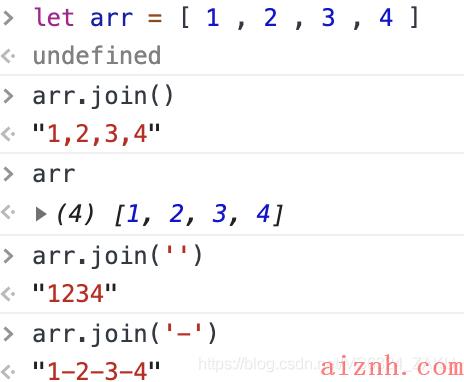
数组还可以转换成字符串
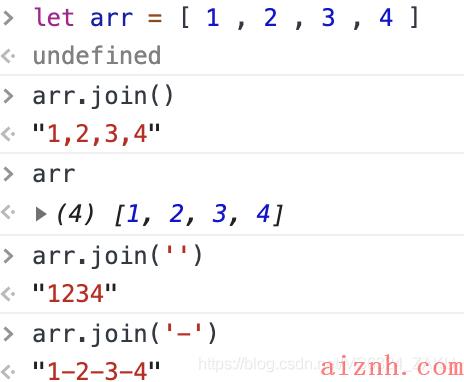
- 使用
join
,可以将数组转换成字符.

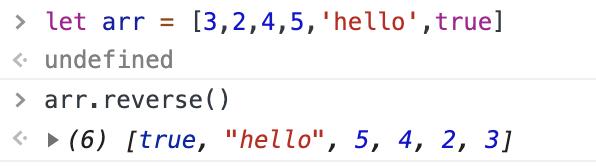
数组的倒叙,排序
-
reverse
会改变原数组
- 可以使数组倒叙排列

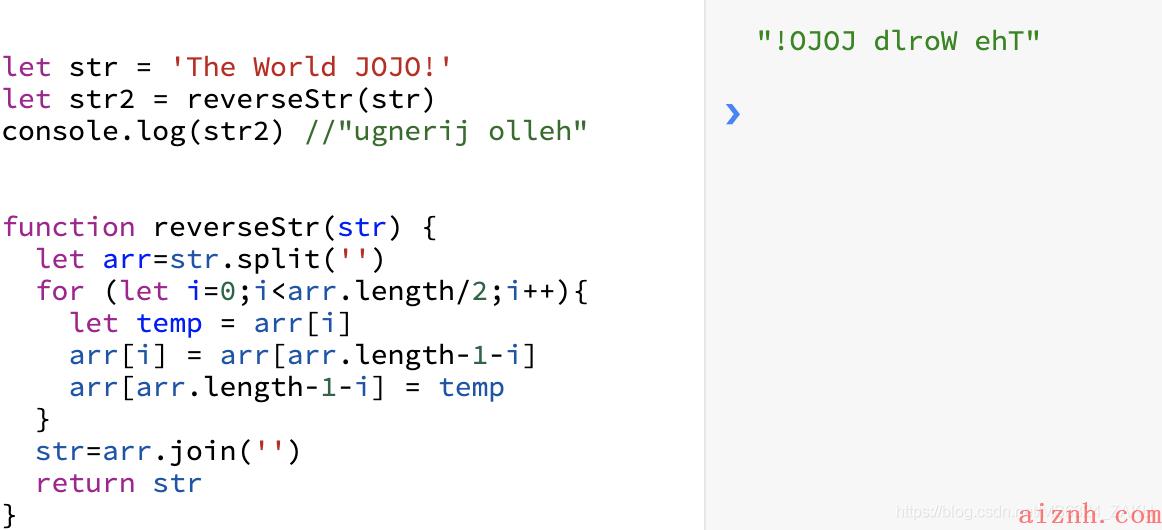
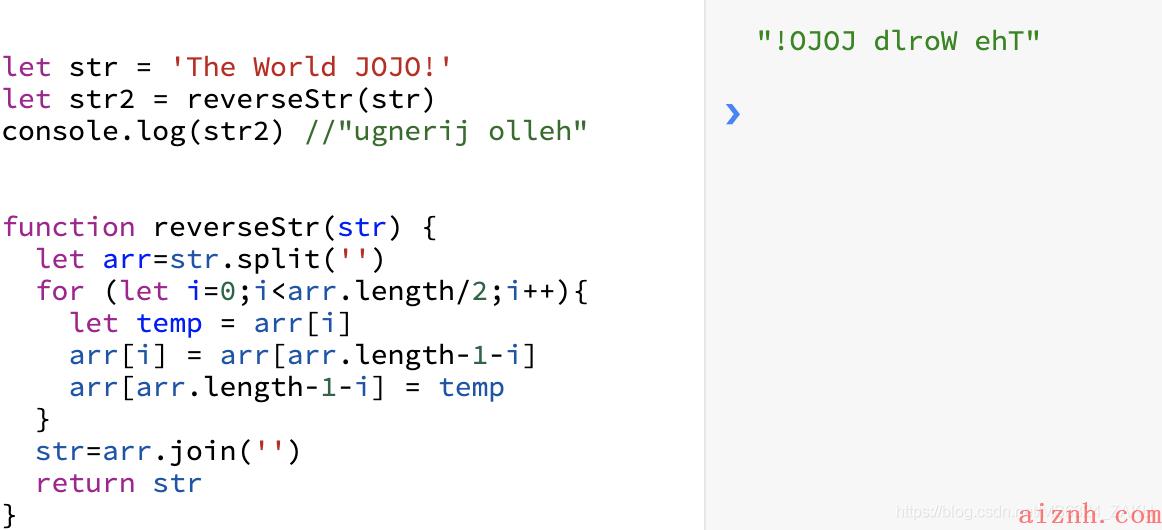
是使用for 循环来实现字符串的倒序排列
- 先将字符串转换成数组
- 再制造一个for循环,设置变量i,i是每个字母在数组中的位置
- 先将第一个字母放入变量i中
- 再把最后一个字母放到第一个字母中
- 最后把变量中的字母放到最后一个字母的位置
- 如此循环直至结束

但其实,实现倒序排列,使用
reverse
更加简单

-
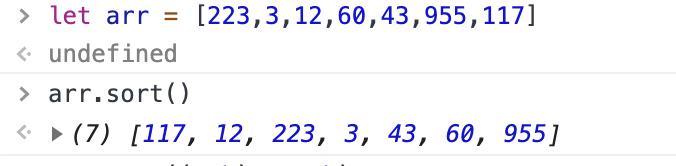
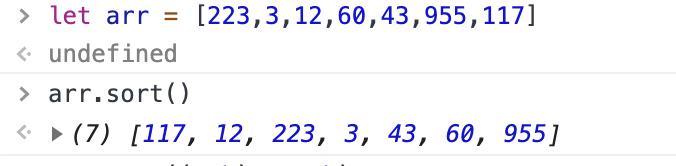
sort
默认排序顺序是将元素转换成字符串,按照字符串来比较排序

- 但是,如果是数字的话,数组也是转换成字符串再比较,因此不会得到理想的结果
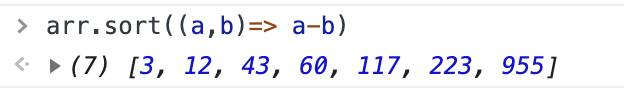
- 所以如果数组中的数字需要从大到小来排列,需要使用sort函数
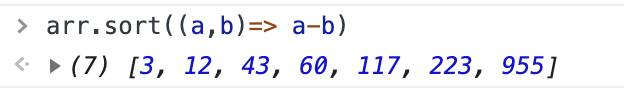
- 从小到大

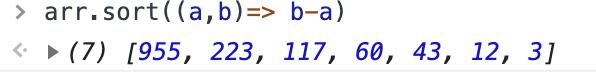
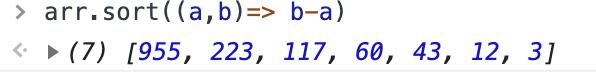
- 从大到小

总结
会改变原数组
-
revert
-
push
-
pop
-
splice
不改变原数组
-
concat
关于数组在ES5的新拓展,类数组的对象
Array.isArray()
- 在ES5中,可以使用
Array.isArray()
来判断一个对象是不是数组

.indexOf()
-
.indexOf()
用来查找指定位置的元素,或者使用
.lastindexOf()
来从后往前查.
- 如果找不到就返回-1

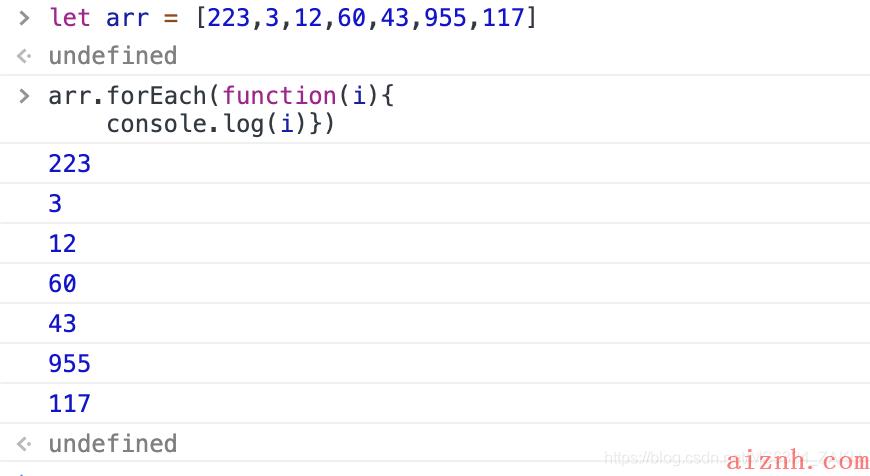
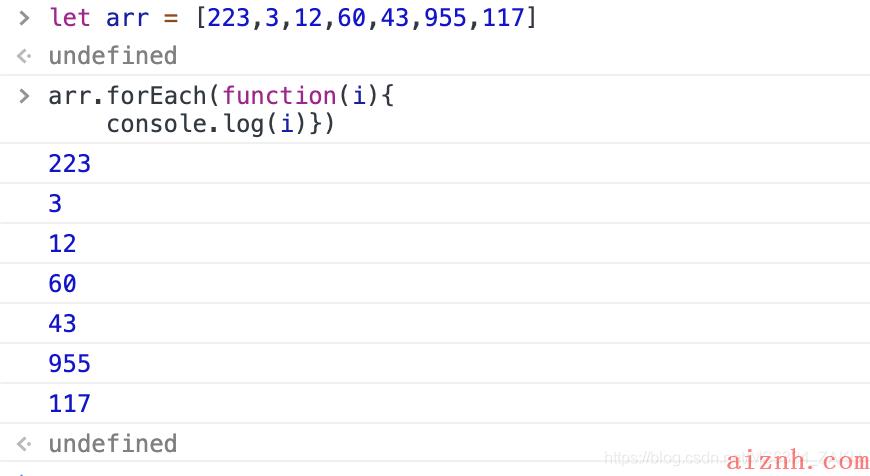
.forEach()
- 遍历参数为回调函数,回调函数里的参数为遍历到的对应元素
- 元素序号
- 数组本身
使用方法如下
var array = [\'a\', \'b\', \'c\'];array.forEach(function(element) {console.log(element);});
var arr = [1,2,3,4];arr.forEach(alert);// 等价于:var arr = [1, 2, 3, 4];for (var k = 0, length = arr.length; k < length; k++) {alert(array[k]);}
- 可以更简单的遍历数组

- 如果要得到一个数组里数字的平方,可以使用以下方法
letarr=[4,2,1,9,0,5]arr.forEach(function(val,index,array){arr[index]=val**2})//等价于下面这个arr.forEach(val=>{console.log(val**2)})
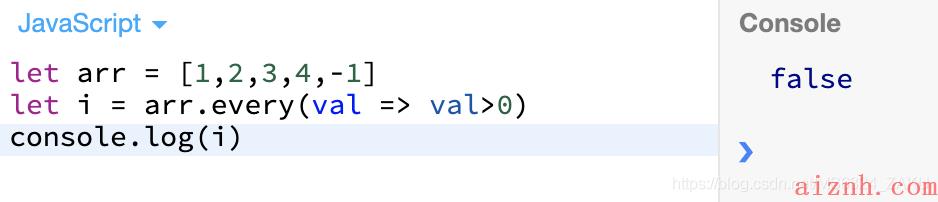
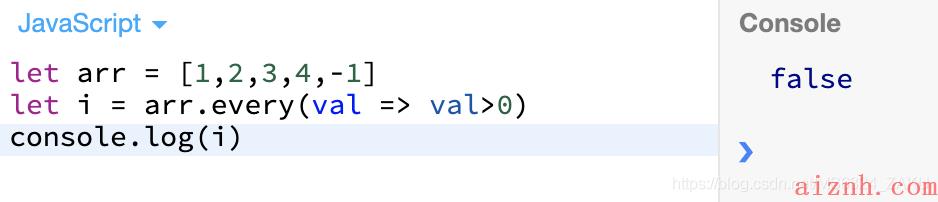
.every()
- 所有的回调函数都返回true的时候结果才会返回true,否则返回false

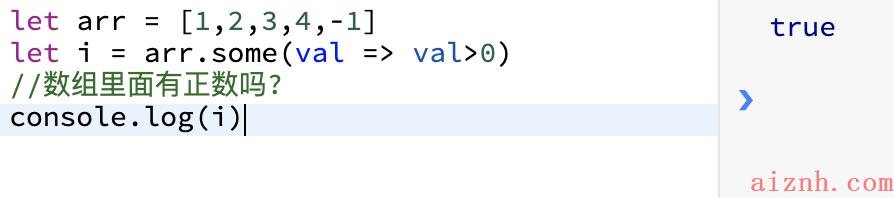
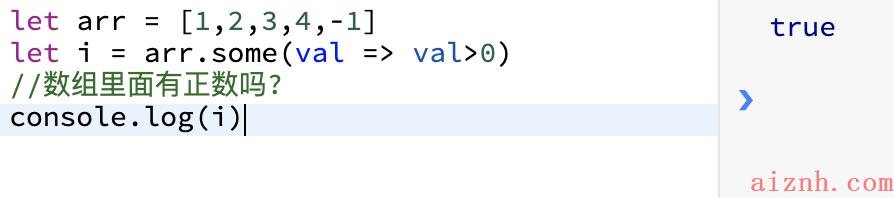
.some()
- 只要有一个回调函数是true,那么就返回true.

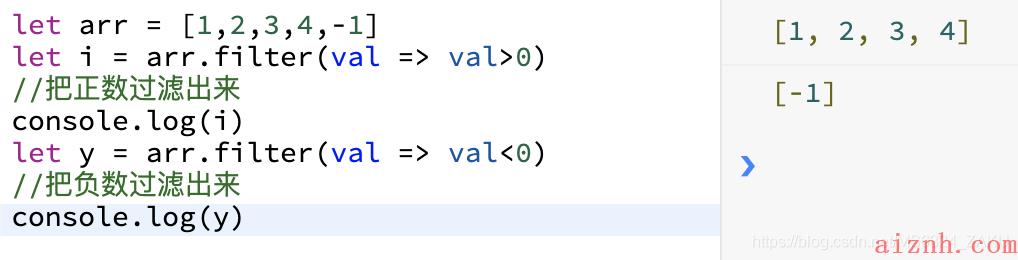
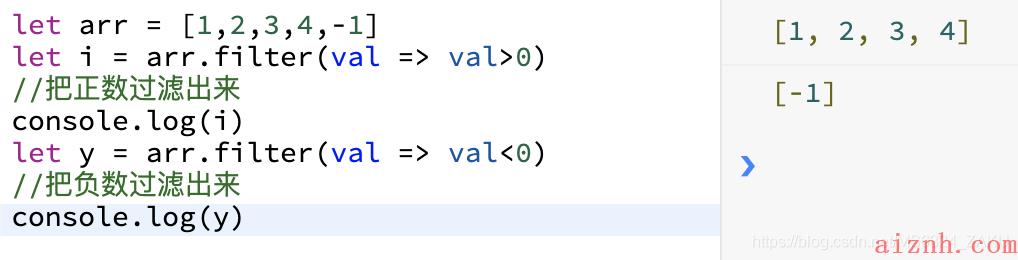
.filter
- 过滤出满足条件的元素,构成新的数组
- 原数组是不变的

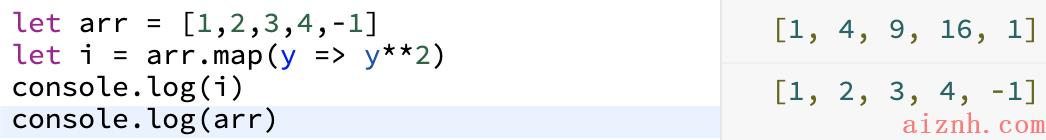
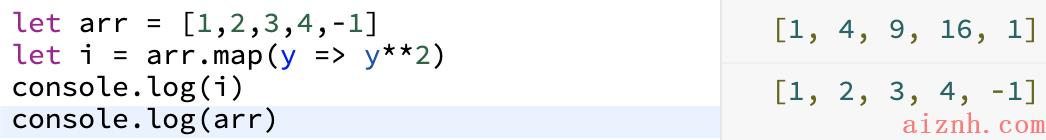
.map()
- 遍历数组,回调函数返回值组成一个新的数组返回,新数组索引结构和老数组一致,不会改变原数组.

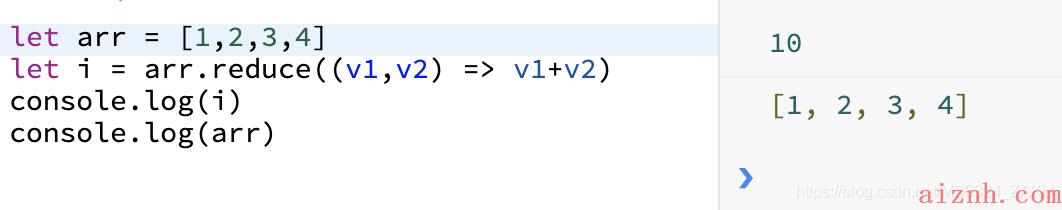
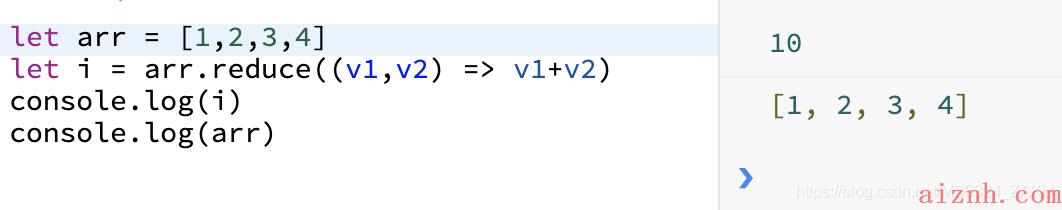
.reduce
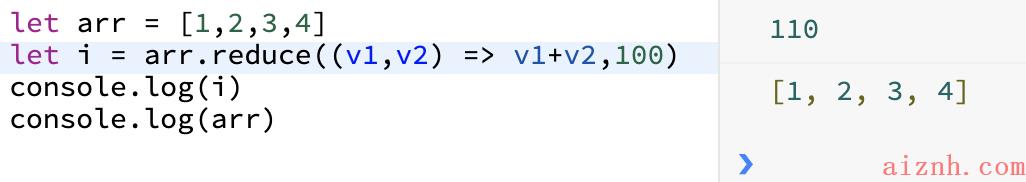
- reduce(function(v1,v2),initValue)
- 遍历数组,调用回调函数,将数组元素组合成一个值
- 初始值可选
- 换句话说,这个函数会依次拿出数组里的东西,然后按照回调函数,把他合成一个值

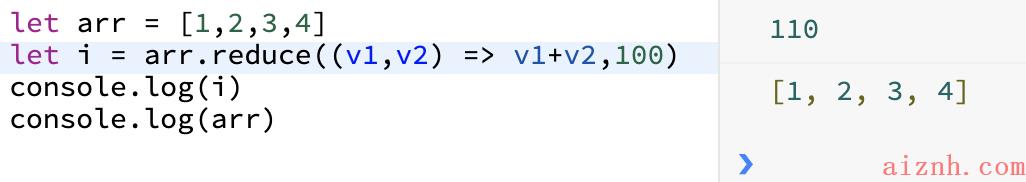
- 当然,可以是设置初始值,先拿出初始值再进行计算.
- 当设置初始值时,初始值就是第一个拿出来的值.
- 下图中,这个函数刚开始计算时,初始值100是v1,1是v2

-
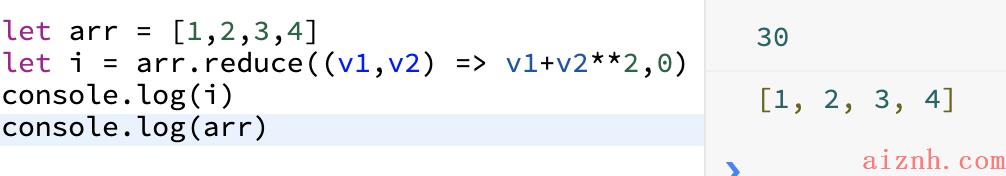
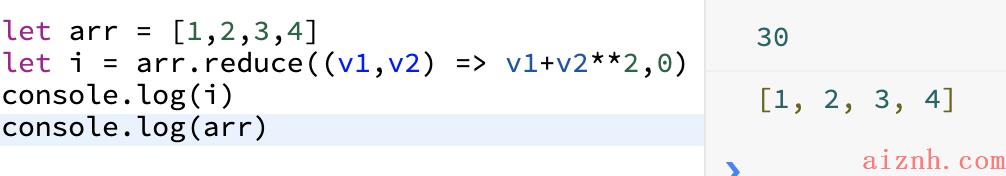
.reduce
适合将一个数组变成一个值的场景,正如其名,减少.比如下图把数组平方各项相加

 爱站程序员基地
爱站程序员基地