JavaScript DOM对象
-
DOM简介
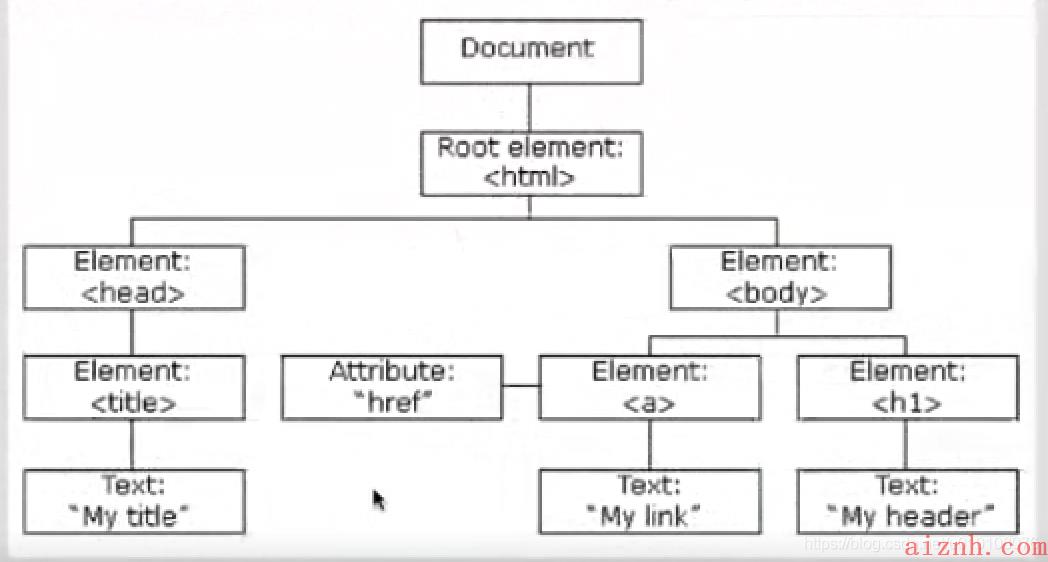
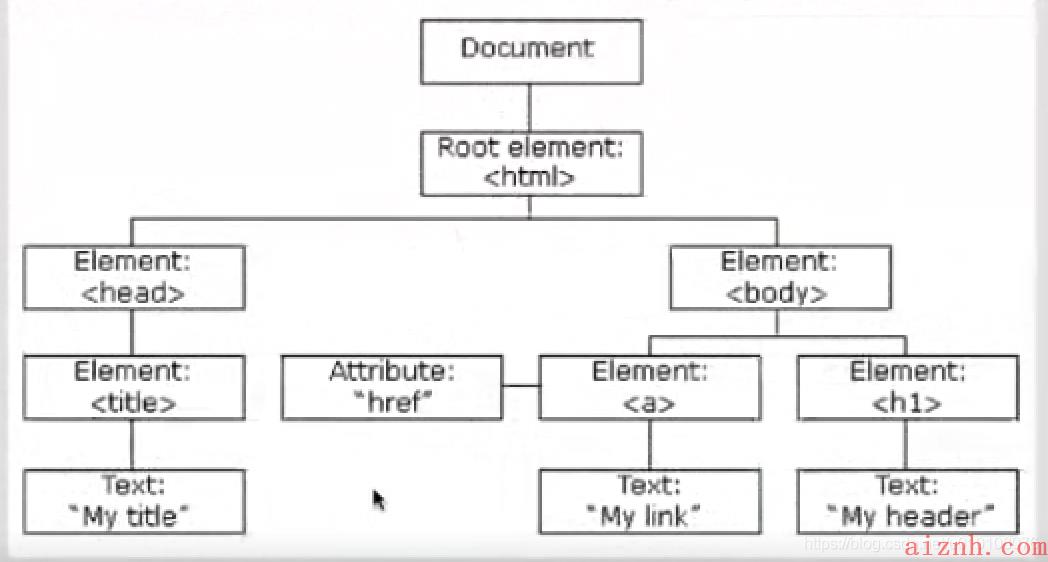
HTML DOM:当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)

-
DOM操作HTML
改变HTML输出流(注意:绝对不要在文档加载完成之后使用document.write(),会覆盖该文档)
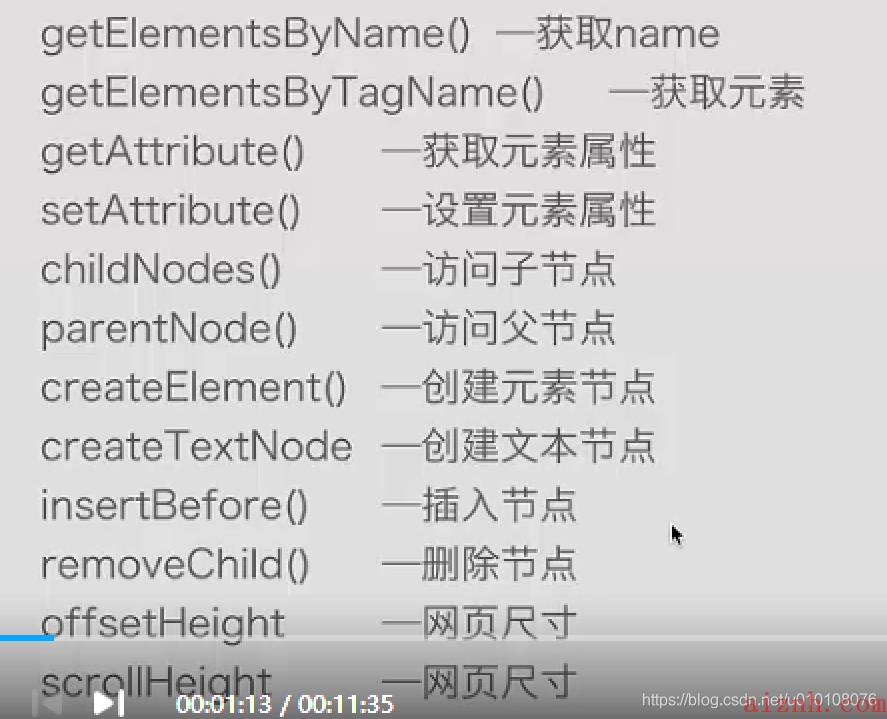
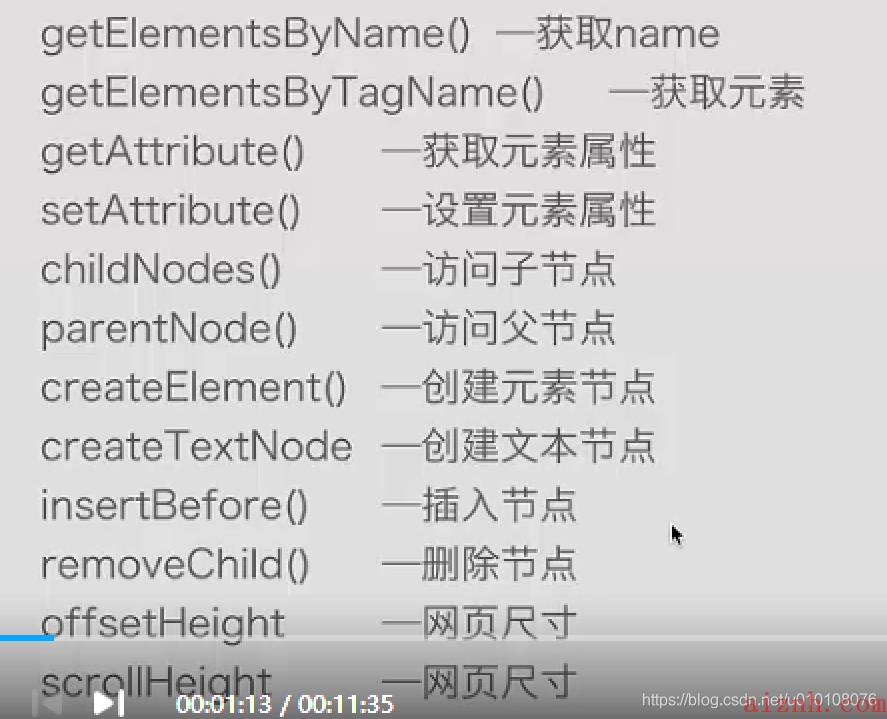
- 寻找元素:通过id/标签名找到HTML元素
- 改变HTML内容:使用属性innerHTML
- 改变HTML属性:使用属性名

<body><p id=\"pid\">hello</p><a href=\"www.baidu.com\">导航链接</a><button onclick=\"demo()\">按钮</button><script>function demo(){document.write(\"rewrite content world!\");var nav = document.getElementById(\"pid\");var nav = document.getElementByTagName(\"p\");nav.innerHtml=\"rewirte content hello!\";nav.href = \"www.google.com\";}</script><body>
-
DOM操作CSS
语法:document.getElementById(id).style.property=new style
<html><head><link rel=\"stylesheet\" style=\"text/css\" href=\"style.css\"></head><body><p id=\"pid\">hello</p><button onclick=\"demo()\">按钮</button><script>function demo(){var nav = document.getElementById(\"pid\");nav.style.color=\"blue\";}</script></body>
-
DOM EventListener
DOM EventListener
方法:addEventListener(); 用于向指定元素添加事件句柄
removeEventListener(); 移除方法添加的事件句柄
<body><p id=\"pid\">test</p><button id=\"btn\">按钮</button><script>var t = document.getElementById(\"btn\")t.addEventListener(\"click\",demo);t.removeEventListener(\"click\",demo);function demo(){ document.getElementById(\"pid\").innerHtml(\"hello\");}</script></body>
 爱站程序员基地
爱站程序员基地